二、在绘图界面动态显示坐标
原文转载自:http://through-the-interface.typepad.com/through_the_interface/jigs/(该口已无法访问)
可访问转载入口:http://bbs.mjtd.com/thread-75618-1-1.html(转载自明镜通道by雪山飞狐_lzh)
原kean博客已经无法看到,故转载明经通道 雪山飞狐_lzh 老师整理内容
1.kean博客原文翻译
December 12, 2008
Drawing text planar to the screen inside AutoCAD's drawing window using .NET
在AutoCAD的绘图窗口中利用.net绘制平面文本到屏幕上
I've often seen the question, over the years, of how to draw text in the plane of the screen, even when the
多年以来,我时常看到这样的问题,如何在屏幕平面上绘制文本,甚至当当前视图对于当前用户坐标系并不是平
current view is not planar to the current UCS. This ability to "screen fix" text has been there, but has required
的时候 这种屏幕定位文本的能力是存在的,但是需要一系列的变化技巧
a number of sometimes tricky transformations to get the right behaviour. Well, during a recent internal
才能得到正确的结果 好在,经过最近的内部讨论,
discussion I became aware of a really handy facility inside AutoCAD which allows you to dependably draw screen-fixed text without jumping through hoops.
我开始意识到在cad内容真的存在方便的方法,它允许我们不必屈从于变换,便可获得可靠的被固定的屏幕文本
In this simple example, we're implementing a DrawJig - a jig that doesn't host an entity but allows us to
implement a WorldDraw() callback for something to be drawn - which draws text at a fixed screen location, with a fixed size and orientation.
在这个简单的例子中,我们将实现一个Drawjig的子类(一个拖拽类型可以宿主一个实体,并且允许我们去实现一个WorldDraw方法,来回调我们需要绘制的一些东西),他可以以固定的尺寸和坐标原点在固定的位置上绘制文本
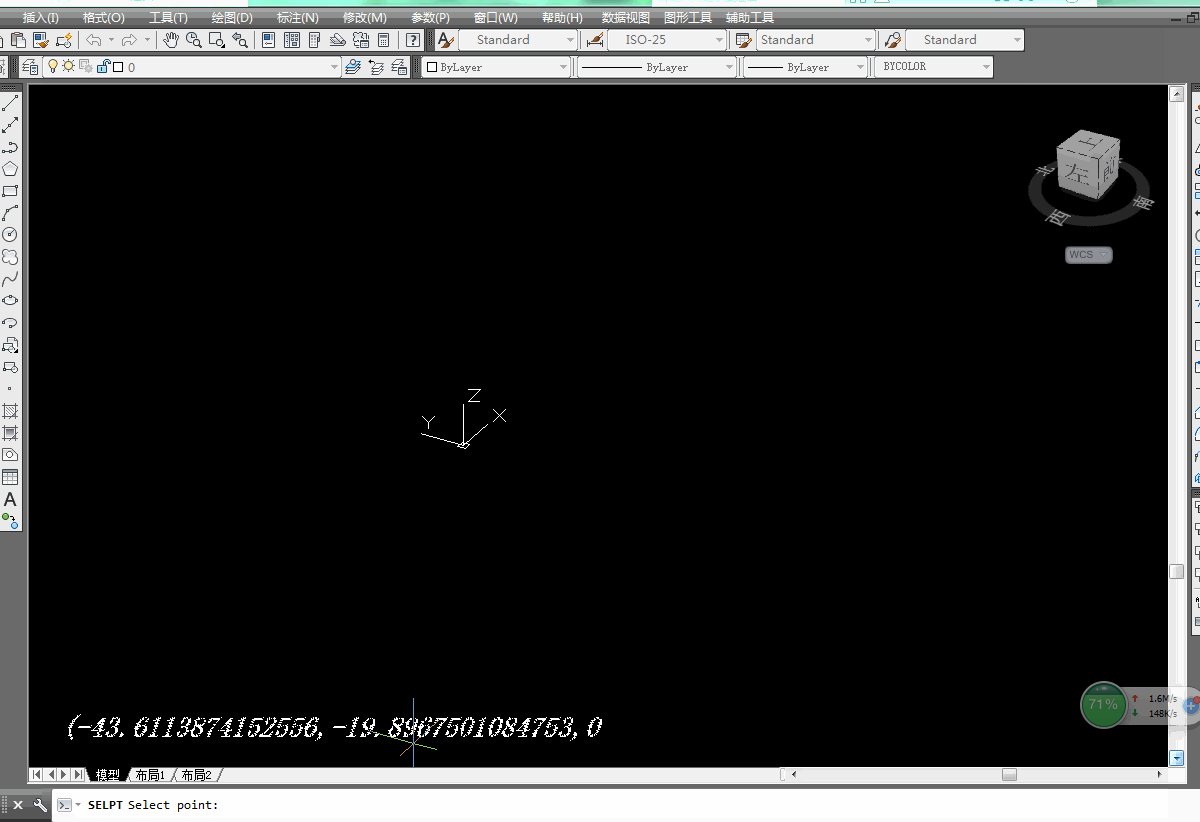
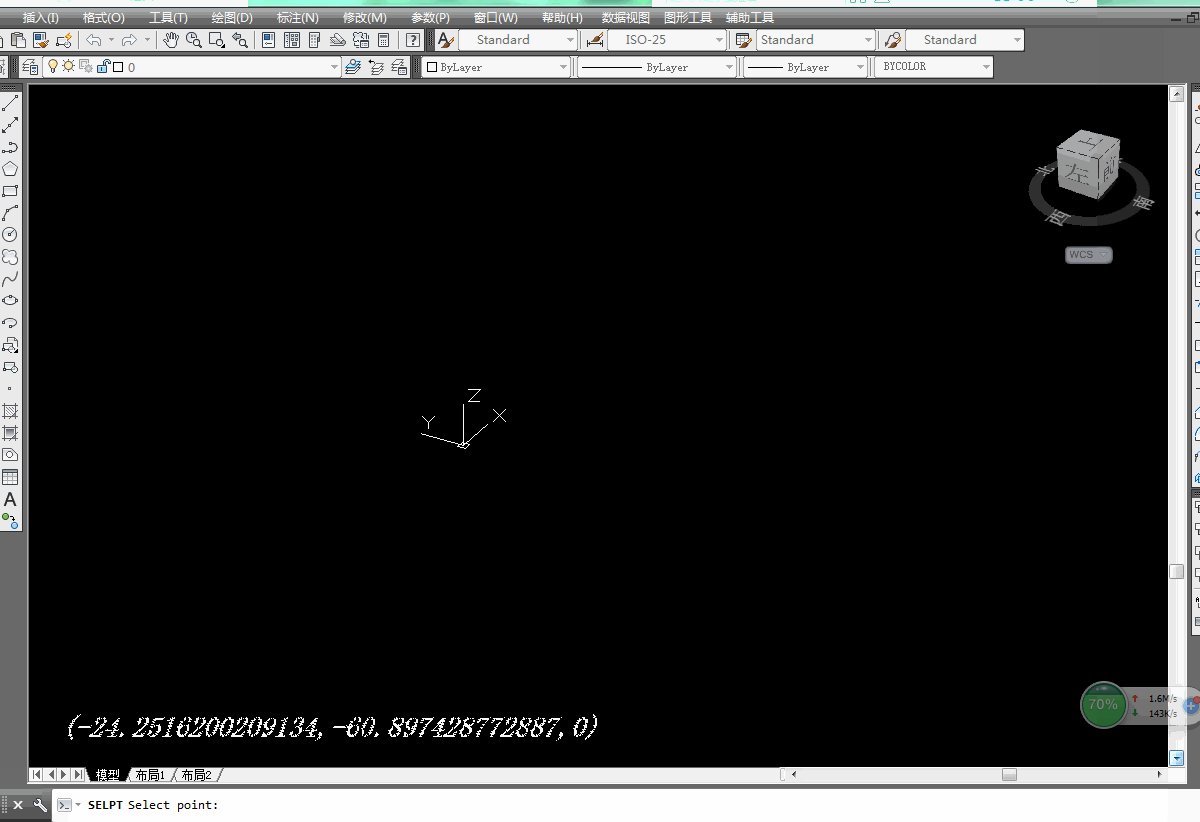
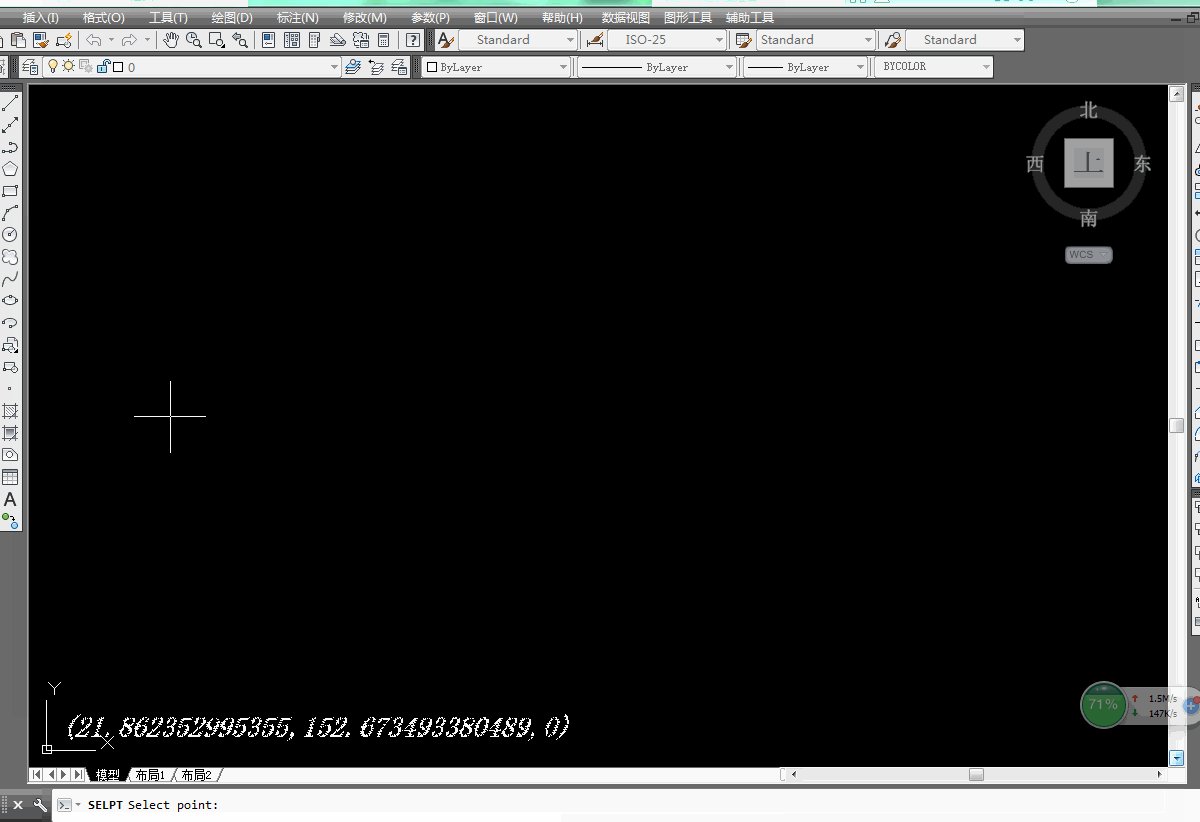
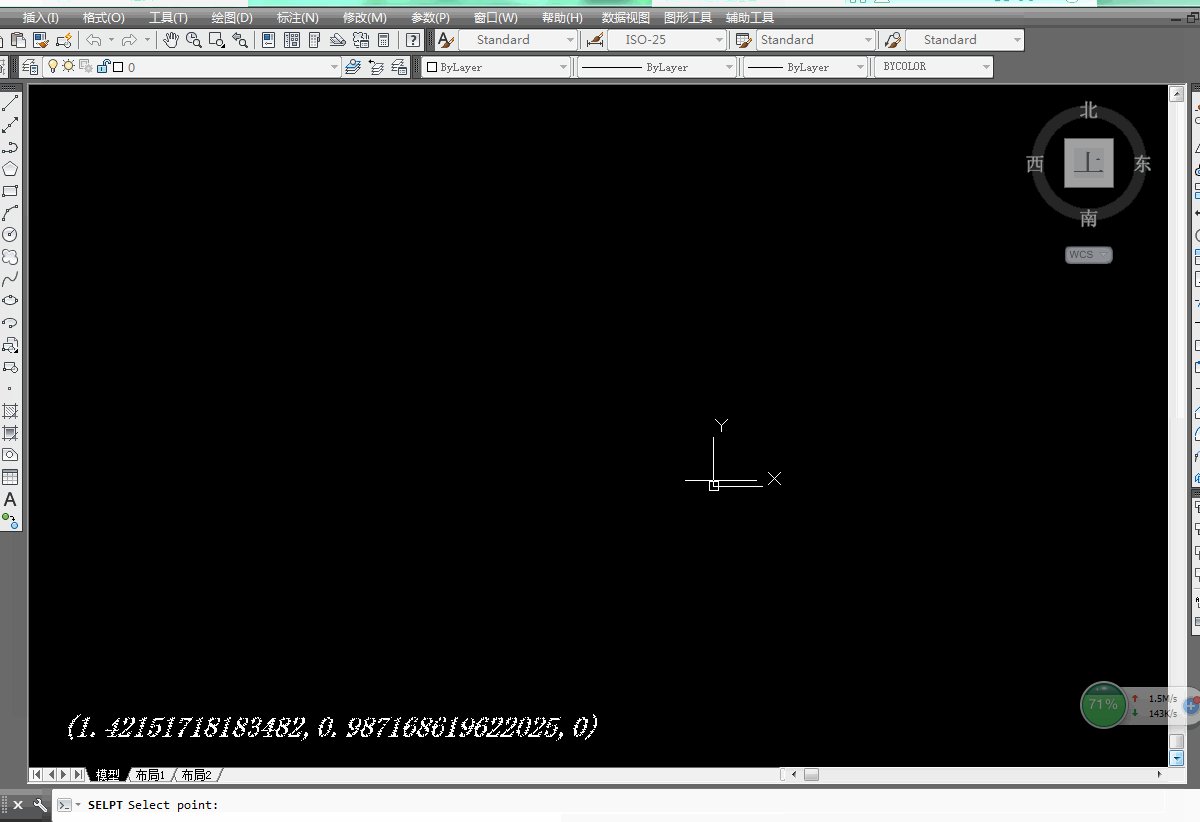
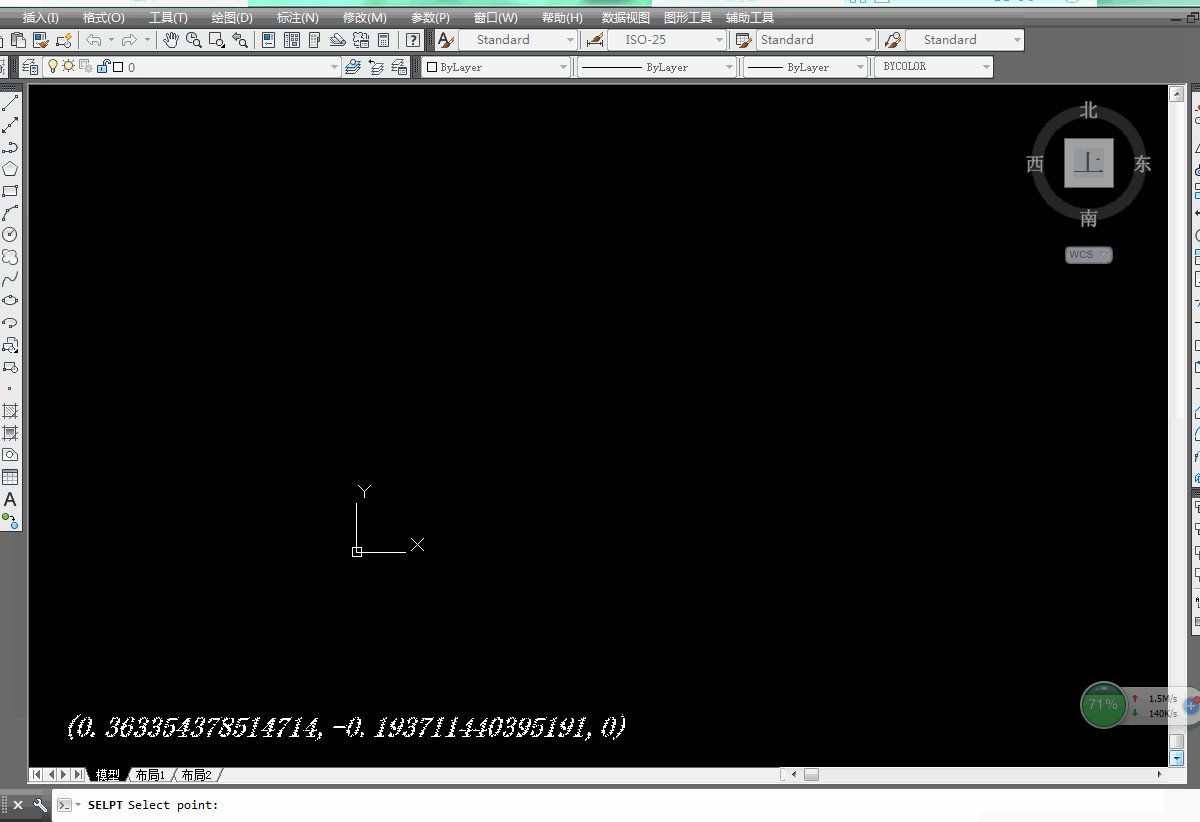
Our code takes the simple task of asking the user to select a point, and shows the current cursor location during the drag at an offset of 30, 30 from the bottom left corner of the drawing window.
我们的代码执行一个简单的任务,应答用户选择的一个点,并且在当前绘图窗口的左下角距离(30,30)坐标点的偏移量的位置显示在拖拽过程中光标所在位置坐标
Here's the C# code:
下面是C#代码
-
using Autodesk.AutoCAD.ApplicationServices;
-
![]() using Autodesk.AutoCAD.Runtime;
using Autodesk.AutoCAD.Runtime; -
![]() using Autodesk.AutoCAD.EditorInput;
using Autodesk.AutoCAD.EditorInput; -
![]() using Autodesk.AutoCAD.Geometry;
using Autodesk.AutoCAD.Geometry; -
![]() using Autodesk.AutoCAD.GraphicsInterface;
using Autodesk.AutoCAD.GraphicsInterface; -
![]() namespace JigTextPlanarToScreen
namespace JigTextPlanarToScreen -
![]() {
{ -
![]() public class TextJig : DrawJig
public class TextJig : DrawJig -
![]() {
{ -
![]() private Point3d _position;
private Point3d _position; -
![]() public Point3d Position
public Point3d Position -
![]() {
{ -
![]() get { return _position; }
get { return _position; } -
![]() }
} -
![]() // We'll keep our style alive rather than recreating it
// We'll keep our style alive rather than recreating it -
![]() private TextStyle _style;
private TextStyle _style; -
![]() public TextJig()
public TextJig() -
![]() {
{ -
![]() _style = new TextStyle();
_style = new TextStyle(); -
![]() _style.Font =
_style.Font = -
![]() new FontDescriptor("Calibri", false, true, 0, 0);
new FontDescriptor("Calibri", false, true, 0, 0); -
![]() _style.TextSize = 10;
_style.TextSize = 10; -
![]() }
} -
![]() protected override SamplerStatus Sampler(JigPrompts prompts)
protected override SamplerStatus Sampler(JigPrompts prompts) -
![]() {
{ -
![]() JigPromptPointOptions opts = new JigPromptPointOptions();
JigPromptPointOptions opts = new JigPromptPointOptions(); -
![]() opts.UserInputControls =
opts.UserInputControls = -
![]() UserInputControls.Accept3dCoordinates;
UserInputControls.Accept3dCoordinates; -
![]() opts.Message = "\nSelect point: ";
opts.Message = "\nSelect point: "; -
![]() PromptPointResult res = prompts.AcquirePoint(opts);
PromptPointResult res = prompts.AcquirePoint(opts); -
![]() if (res.Status == PromptStatus.OK)
if (res.Status == PromptStatus.OK) -
![]() {
{ -
![]() if (_position == res.Value)
if (_position == res.Value) -
![]() {
{ -
![]() return SamplerStatus.NoChange;
return SamplerStatus.NoChange; -
![]() }
} -
![]() else
else -
![]() {
{ -
![]() _position = res.Value;
_position = res.Value; -
![]() return SamplerStatus.OK;
return SamplerStatus.OK; -
![]() }
} -
![]() }
} -
![]() return SamplerStatus.Cancel;
return SamplerStatus.Cancel; -
![]() }
} -
![]() protected override bool WorldDraw(WorldDraw draw)
protected override bool WorldDraw(WorldDraw draw) -
![]() {
{ -
![]() // We make use of another interface to push our transforms
// We make use of another interface to push our transforms -
![]() WorldGeometry2 wg2 = draw.Geometry as WorldGeometry2;
WorldGeometry2 wg2 = draw.Geometry as WorldGeometry2; -
![]() if (wg2 != null)
if (wg2 != null) -
![]() {
{ -
![]() // Push our transforms onto the stack
// Push our transforms onto the stack -
![]() wg2.PushOrientationTransform(
wg2.PushOrientationTransform( -
![]() OrientationBehavior.Screen
OrientationBehavior.Screen -
![]() );
); -
![]() wg2.PushPositionTransform(
wg2.PushPositionTransform( -
![]() PositionBehavior.Screen,
PositionBehavior.Screen, -
![]() new Point2d(30, 30)
new Point2d(30, 30) -
![]() );
); -
![]() // Draw our screen-fixed text
// Draw our screen-fixed text -
![]() wg2.Text(
wg2.Text( -
![]() new Point3d(0, 0, 0), // Position
new Point3d(0, 0, 0), // Position -
![]() new Vector3d(0, 0, 1), // Normal
new Vector3d(0, 0, 1), // Normal -
![]() new Vector3d(1, 0, 0), // Direction
new Vector3d(1, 0, 0), // Direction -
![]() _position.ToString(), // Text
_position.ToString(), // Text -
![]() true, // Rawness
true, // Rawness -
![]() _style // TextStyle
_style // TextStyle -
![]() );
); -
![]() // Remember to pop our transforms off the stack
// Remember to pop our transforms off the stack -
![]() wg2.PopModelTransform();
wg2.PopModelTransform(); -
![]() wg2.PopModelTransform();
wg2.PopModelTransform(); -
![]() }
} -
![]() return true;
return true; -
![]() }
} -
![]() [CommandMethod("SELPT")]
[CommandMethod("SELPT")] -
![]() static public void SelectPointWithJig()
static public void SelectPointWithJig() -
![]() {
{ -
![]() Document doc =
Document doc = -
![]() Application.DocumentManager.MdiActiveDocument;
Application.DocumentManager.MdiActiveDocument; -
![]() Editor ed = doc.Editor;
Editor ed = doc.Editor; -
![]() TextJig jig = new TextJig();
TextJig jig = new TextJig(); -
![]() PromptResult res = ed.Drag(jig);
PromptResult res = ed.Drag(jig); -
![]() if (res.Status == PromptStatus.OK)
if (res.Status == PromptStatus.OK) -
![]() {
{ -
![]() ed.WriteMessage(
ed.WriteMessage( -
![]() "\nPoint selected: {0}",
"\nPoint selected: {0}", -
![]() jig.Position
jig.Position -
![]() );
); -
![]() }
} -
![]() }
} -
![]() }
} -
![]() }
}
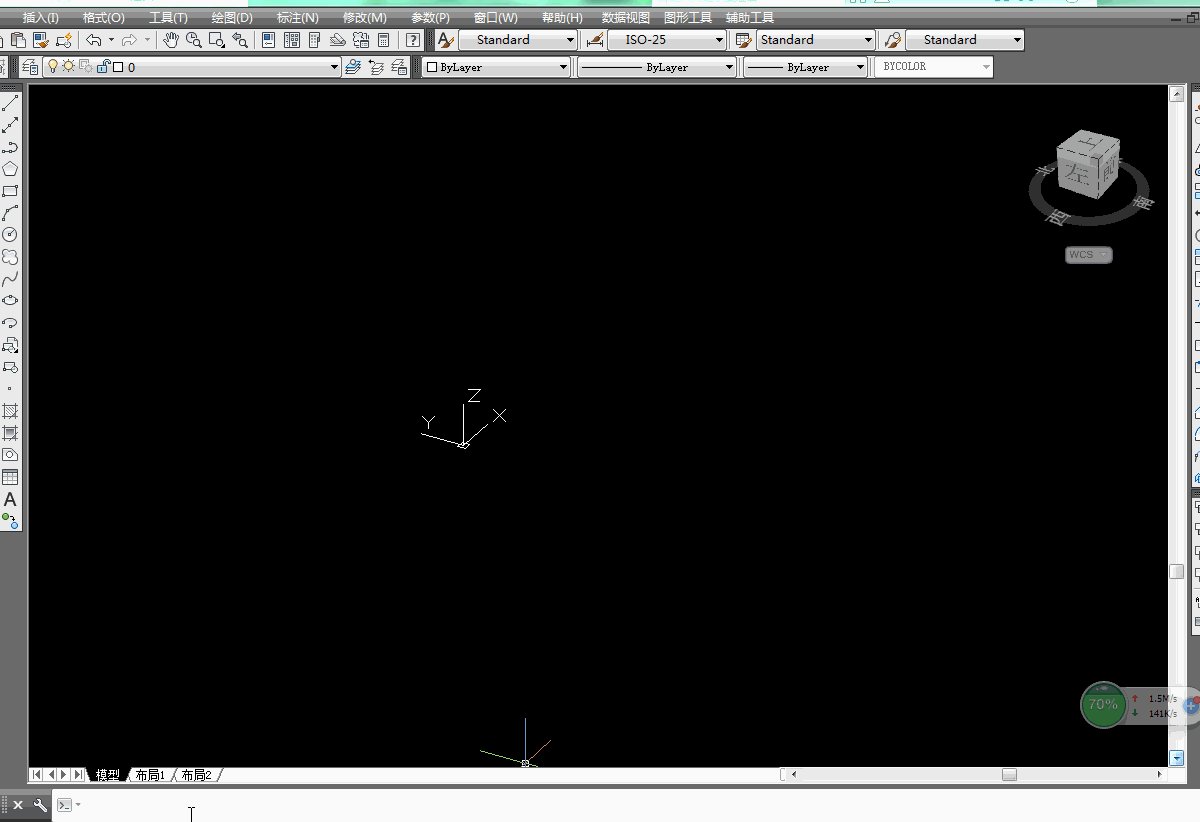
Now let's see our SELPT command in action.
First in a fairly standard view: And now in an arbitrary 3D view:
OK, that's it for today. Right now I'm at our Developer Day event in Paris, and after this I'm taking a four-week break over the holiday season. Which means my blog output is likely to slow down (to a trickle, perhaps even stop completely) over the coming weeks. So - just in case - I'd like to wish all the readers of "Through the Interface" all the very best for the holiday season. Thank you for your continued support and readership over the last year, here's looking forward to a fun and productive 2009! :-)
2.Kean代码实现的图形展示:


 using Autodesk.AutoCAD.Runtime;
using Autodesk.AutoCAD.Runtime; {
{


 浙公网安备 33010602011771号
浙公网安备 33010602011771号