提示框、菜单栏 的三角样式
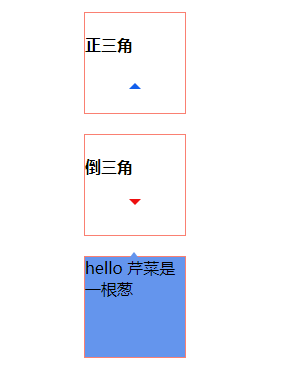
效果图

精髓
正三角
.h{
width: 0;
height: 0;
border: 6px solid transparent;
border-bottom-color: rgb(19, 95, 236);
}
倒三角
.y{
width: 0;
height: 0;
border: 6px solid transparent;
border-top-color: rgb(238, 15, 15);
}
demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid salmon ;
margin: 20px auto;
}
.h{
width: 0;
height: 0;
border: 6px solid transparent;
border-bottom-color: rgb(19, 95, 236);
}
.y{
width: 0;
height: 0;
border: 6px solid transparent;
border-top-color: rgb(238, 15, 15);
}
.aaa{
position: relative;
}
.ttt{
border: none ;
background-color: cornflowerblue;
}
.ttt:before {
content: "";
position: absolute;
top: 15px;
left: 45%;
width: 0;
height: 0;
border-color: transparent transparent cornflowerblue;
border-style: solid;
border-width: 0 4px 5px;
}
</style>
</head>
<body>
<div>
<h4>正三角</h4>
<div class="h"></div>
</div>
<div>
<h4>倒三角</h4>
<div class="y"></div>
</div>
<div class="aaa">
<div class="ttt">
hello 芹菜是一根葱
</div>
</div>
</body>
</html>



