在发送请求获取数据成功,渲染数据成功 却报错
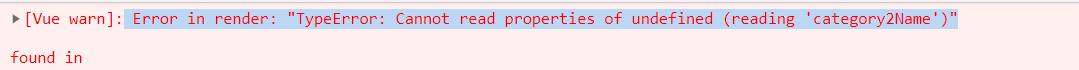
报错
在undefined里面找不到category2Name,那么category2Name的上一级是undefined

环境:
已经拿到数据
1 computed: { 2 // 拿取数据 3 ...mapState('detail', ['detailList']), 4 },
用插值表达式渲染数据,因为拿到的数据嵌套太深,
因为拿到的数据比较深,还有异步的原因,我们页面挂载的时候数据在发送请求 detailList.categoryView是undefined,
解决方法:
因此需要进行
用`逻辑与`判断detailList.categoryView是否有数据,有数据再进行渲染
2 <span>{{
3 detailList.categoryView && detailList.categoryView.category1Name
4 }}</span>
5 <span>{{
6 detailList.categoryView && detailList.categoryView.category2Name
7 }}</span>
8 <span>{{
9 detailList.categoryView && detailList.categoryView.category3Name
10 }}</span>
分类:
报错






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通