1. 资源: https://cn.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5
进入官网学习
2. 点击安装,要把vue下载到本地文件的根目录中,不要选择压缩版的,这样在控制台就能显示自己下载运用的vue拓展程序


3.把它放到文件根目录

4.写vue代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>vue初体验</title>
</head>
<body>
<div id="app">
<h1>vue的例子</h1>
<!-- 3. 双大括号表示插值表达式,在大括号中填写data的属性名 -->
<p>{{msg}}</p>
</div>
<!-- 1.引入本地下载的vue文件 -->
<script src="./vue.js"></script>
<script>
Vue.config.productionTip = false // 关闭生产提示
const vm = new Vue({
// 2. el 就是element的缩写 表示页面元素 表示 Vue对象控制的范围
el: '#app',
// data就是数据模型
data: {
//相当于是model 数据模型
msg: 'hello',
},
})
</script>
</body>
</html>
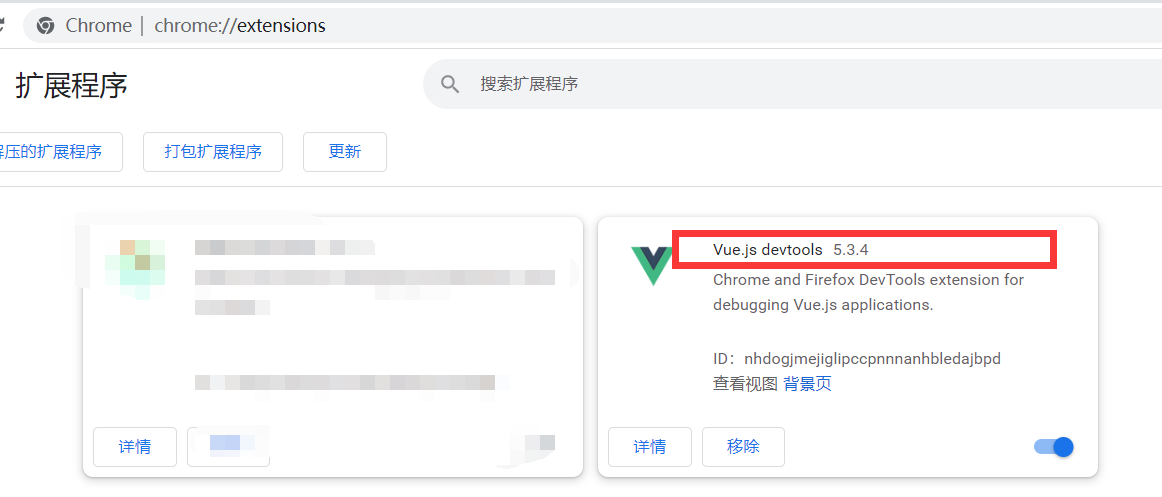
5.在谷歌浏览器启动开发者模式,引入vue拓展程序

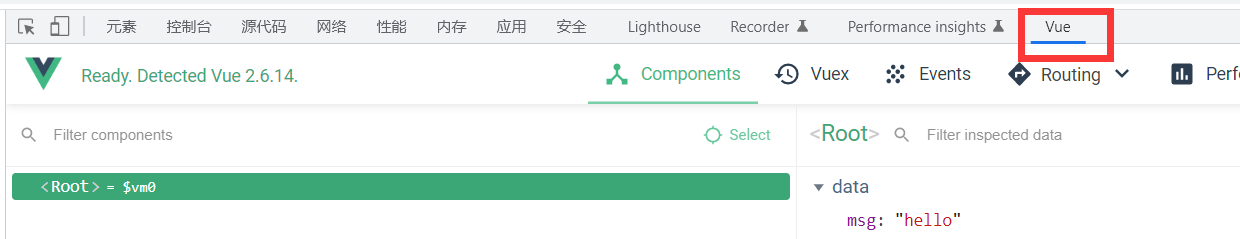
运行自己写的vue代码 打开控制台看看是否有vue

ok 基本的使用已经成功 ^_^



