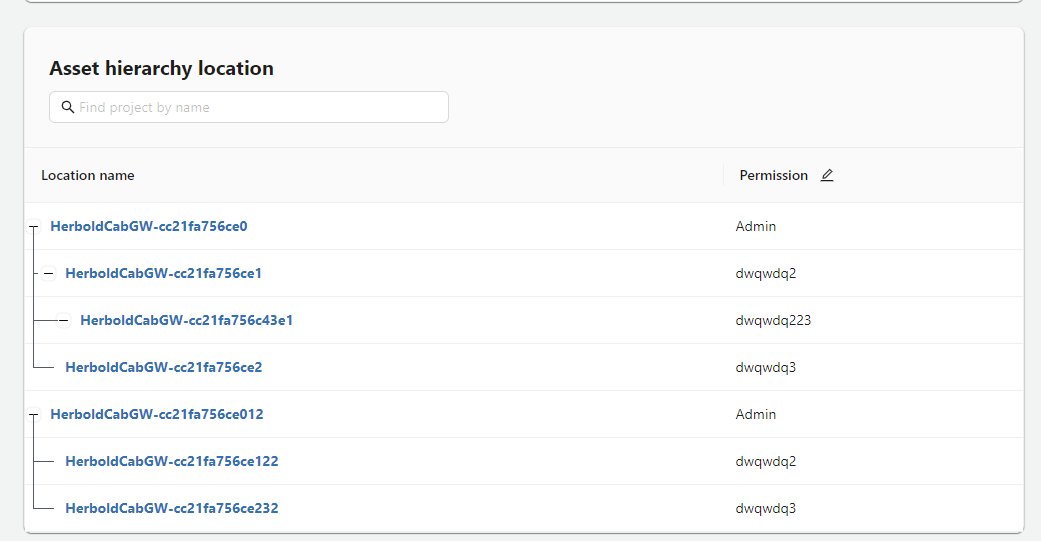
做一个类似这样的效果

template
<a-table class="custom-tree-table" rowKey="id" :dataSource="tableData1" :pagination="false" :defaultExpandAllRows="true" :expandable="expandable" @expand='expandedRowsChange'> <!-- 使用插槽自定义第一列的内容 --> <a-table-column key="name" :title="i18nLanguage.global.t('user_permissions.table.locationName')" data-index="name" :width="'70%'" style="height: 47px;"> <template #default="{ record }"> <div :style="getLineStyle(record)" v-if="!unexpandedRowKeys.includes(record.id)"></div> <div :style="getLineStyle1(record)"> </div> <span style="color: #0073bb;font-weight: bold; cursor: pointer;"> {{ record.name }} </span> </template> </a-table-column> <a-table-column key="permission" data-index="permission"> <template #title> {{ i18nLanguage.global.t('user_permissions.table.permission') }} <EditOutlined class="ms-2" /> </template> <template #default="{ record }"> <div class="flex justify-between my-permission p-3" v-show="!record.show" @click="record.show = true"> {{ record.permission }} <EditOutlined class="ms-2 my-icon" /> </div> <!-- <span > --> <div class="flex justify-between items-center my-permission px-3" v-show="record.show" style="height: 44px;"> <a-select style="width: 200px;" v-model:value="record.permission1" :allowClear="true"> <a-select-option v-for="(item, key) in permissionList" :key="key" :value="item.value">{{ item.label }}</a-select-option> </a-select> <div> <CloseOutlined class="mx-2" @click="record.show = false" /> <CheckOutlined class="mx-2" @click="changPermission(record)" /> </div> </div> <!-- </span> --> </template> </a-table-column> </a-table>
methods
const getLineStyle = (record) => { // height: 100px; width: 1px; background-color: red; position: absolute; top:22px; left: 10px; const { level, num } = getNodeLevel(record); // if (level == 0) { // console.log(num); // } return { height: level == 0 ? (num * 2 * 23) + num + 1 + 'px' : 0, width: '1px', backgroundColor: '#545b64', position: 'absolute', top: level == 0 ? '23px' : 0, left: '8px', zIndex: 1111 }; } const getLineStyle1 = (record) => { return { width: record.children ? (record.level * 20) - 16 + 'px' : record.level * 20 + 'px', height: '1px', backgroundColor: '#545b64', position: 'absolute', top: '23px', left: '9px', }; } const countTreeSubsets = (tree) => { if (!tree) return 0; // 如果树为空,则子集数量为0 if (unexpandedRowKeys.value.includes(tree.id)) return 1 // 这个没有展开就直算他一个 let count = 1; // 初始化计数器,加上当前节点 for (let child of tree.children || []) { // 对每个子节点递归调用并累加结果 count += countTreeSubsets(child); } return count; // 返回总的子集数量 } const getNodeLevel = (node, level = 0) => { // 递归计算树节点的深度 if (node.children) { return { level, num: countTreeSubsets(node) - 1 }; } else { level += 1 return { level, num: 1 }; } }
今ならできます。


