前言
正所谓,工欲善其事必先利其器,UML作为唯一的标准的建模语言,在推广上,有不可置疑的地位,那么我们需要有一款好用的建模工具。
贡献榜
工具下载
Node.js: 在 Windows 操作系统,我们需要 npm 命令安装 asar 工具. 如果你已安装 asar 工具,可忽略此步骤.
官网下载: https://nodejs.org/zh-cn/
百度云:
链接:https://pan.baidu.com/s/1_k2QHotAJe5wxV4fFAZS2g?pwd=6666
提取码:6666
StarUML: UML 建模工具.
官网下载: https://staruml.io/download
百度云: StarUML_4.1.6版本的破解版。请根据根目录下的 ReadMe.md 文件提示操作
链接:https://pan.baidu.com/s/1QXl1ry_Qk2KJcDXBxURdnQ?pwd=6666
提取码:6666
目录
StarUML_4.1.6安装
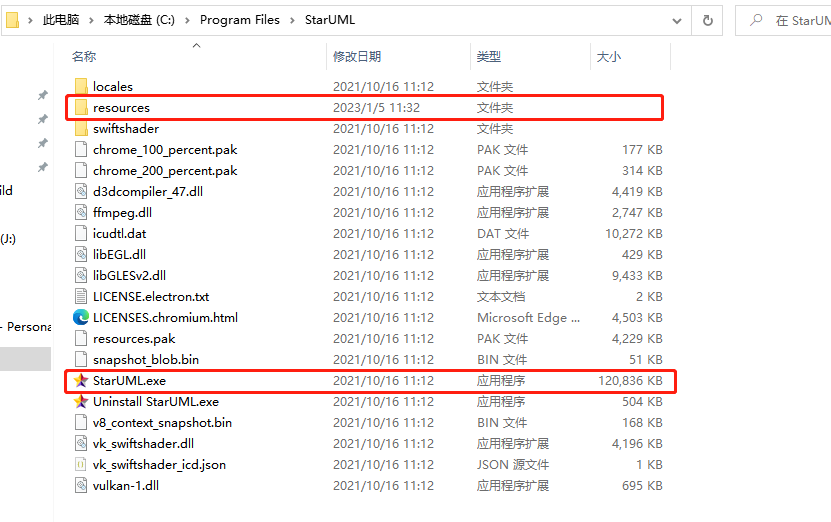
在下载StarUML安装包后,在本地应该有一个StarUML Setup x.x.x的exe可执行文件,双击安装包后会自动安装在本地的C:/Program Files/StarUML目录。

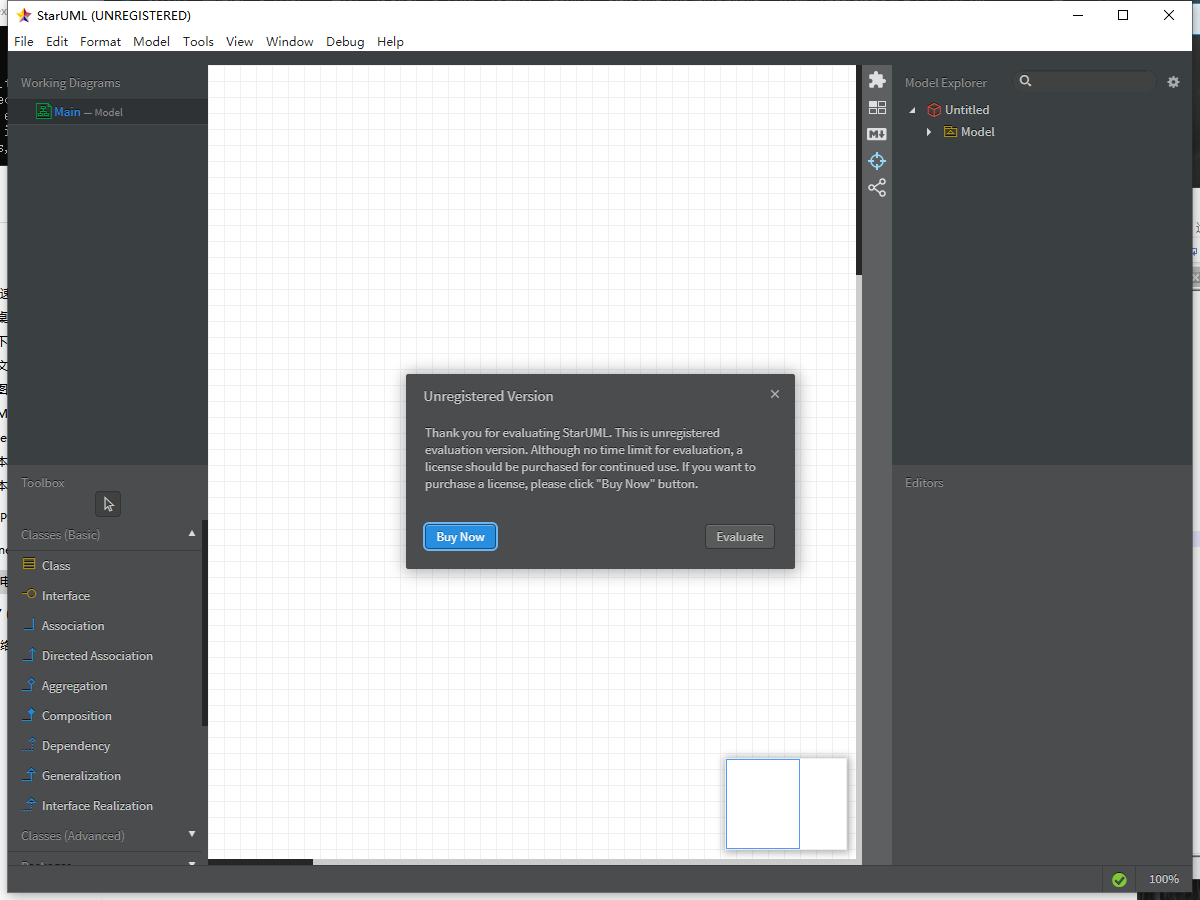
StarUML.exe是建模工具的可执行文件,正常打开后需要注册才能正常的使用。

Asar工具安装
在Windows操作系统中,安装Asar工具包是需要借助Node.js工具的功能的,在下载Node.js后,本地有node-vx.x.x-x64.msi的安装包,双击打开后一直Next即可。
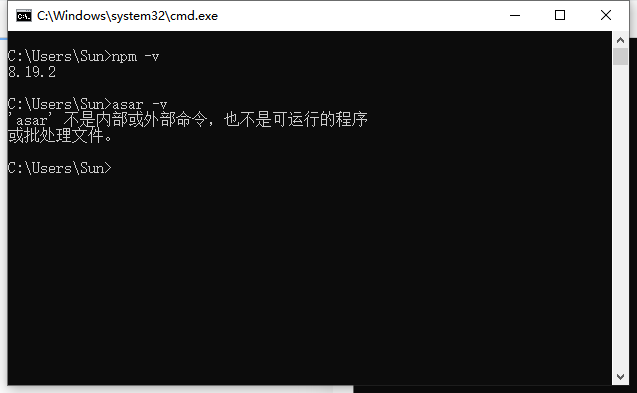
安装成功后打开CMD窗口输入npm -v命令验证,返回 x.x.x版本信息即表示安装成功了。

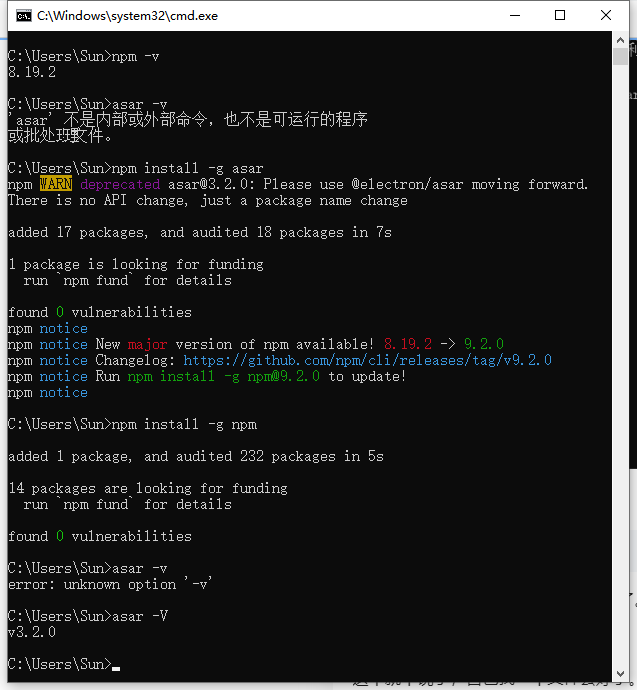
在成功安装Node.js工具后,我们使用Node.js工具包中的npm命令安装aras命令。在CMD窗口输入npm install -g asar命令安装就好了。
这里应该是直接安装成功的,但我看到提示说有新版本npm的包使用,让我输入 npm install -g npm@9.2.0更新。你可以直接忽略此信息。到这里,我们的准备环境都做好了,可以开始我们的正经工作了。

StarUML_4.1.6破解
StarUML的执行的源码就是包含在app.aras文件,所以我们破解的原理就是改动注册部分的代码。
想象以下,程序员X在设计注册功能的时候,不管它如何设计,在源码中都应该会有验证成功和失败的处理,我们管它的实现是怎么回事,我们只需要将注册验证成功的代码copy到验证失败的地方就可以了不是。
当然,破解的方案有很多种,而我们选择最简单、粗暴的方案而已。毕竟我们的需求就很简单、粗暴,嘿嘿嘿~~~
好的,我们理论上就说完了,那么就整理一下需要做的事情。
1.将app.aras文件从C:/Program Files/StarUML/resources复制到桌面,避免在C盘目录下存在权限问题,导致我们操作失败的情况。
2.在桌面打开CMD。输入asar extract app.asar app_dir命令将app.asar文件解压到app_dir目录。
3.在{work_dir}/app_dir/src/engine/license-manager.js文件修改注册验证部分的代码。
4.将修改好的app_dir目录压缩成app.aras文件,压缩命令是 asar pack app_dir app.asar,并且拷贝到C:/Program Files/StarUML/resources目录即可。
// {work_dir}/app_dir/src/engine/license-manager.js
checkLicenseValidity () {
if (packageJSON.config.setappBuild) {
setStatus(this, true)
} else {
this.validate().then(() => {
setStatus(this, true)
}, () => {
setStatus(this, false)
UnregisteredDialog.showDialog()
})
}
}
//将上面 checkLicenseValidity() 的代码改成以下代码
checkLicenseValidity () {
if (packageJSON.config.setappBuild) {
setStatus(this, true)
} else {
this.validate().then(() => {
setStatus(this, true)
}, () => {
// 验证失败的代码段
setStatus(this, true)
})
}
}
//---------------------------分割-----------------------------
/**
* Check the license key in server and store it as license.key file in local
*
* @param {string} licenseKey
*/
register (licenseKey) {
return new Promise((resolve, reject) => {
$.post(app.config.validation_url, {licenseKey: licenseKey})
.done(data => {
var file = path.join(app.getUserPath(), '/license.key')
fs.writeFileSync(file, JSON.stringify(data, 2))
licenseInfo = data
setStatus(this, true)
resolve(data)
})
.fail(err => {
setStatus(this, false)
if (err.status === 499) { /* License key not exists */
reject('invalid')
} else {
reject()
}
})
})
}
//将上面的 register (licenseKey) 代码改成以下代码
register (licenseKey) {
return new Promise((resolve, reject) => {
$.post(app.config.validation_url, {licenseKey: licenseKey})
.done(data => {
var file = path.join(app.getUserPath(), '/license.key')
fs.writeFileSync(file, JSON.stringify(data, 2))
licenseInfo = data
setStatus(this, true)
resolve(data)
})
.fail(err => {
// 注册失败的代码段
setStatus(this, true)
})
})
}
完成以上的操作步骤后,我们再次打开StarUML.exe后就没有那个需要注册的弹窗了。开始你的建模之旅吧~~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具