一、实验目标
本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法。具体实践有:
1、Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2、Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
4、Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
5、最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
二、基础问题回答
(一)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
1、表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
2、表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
3、表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(二)浏览器可以解析运行什么语言
1、超文本标记语言:HTML
2、可扩展标记语言:XML
3、脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(三)WebServer支持哪些动态语言
1、ASP语言
2、PHP语言
3、JSP语言。
三、实践过程
(一)Web前端HTML
1、kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如果没有任何错误提示,即表明成功开启。

2、在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功。

3、使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html。


simple_form.html:
<html>
<head>
<title>CryptoTeam</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Lxy</h2>
<form action="login.php" method="post">
<input placeholder="Username(E-mail)" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</body>
</html>
4、浏览器中输入/var/www/html/simple_form.html打开网页

(二)Web前端javascipt
1、在原有simple_form.html基础上,添加一段JavaScript代码,以完成对用户名(邮箱)和密码的验证。

修改后的login_test.html:
<html>
<head>
<title>CryptoTeam</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Lxy</h2>
<form action="login.php" method="post" name="form_login">
<input placeholder="Username(E-mail)" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
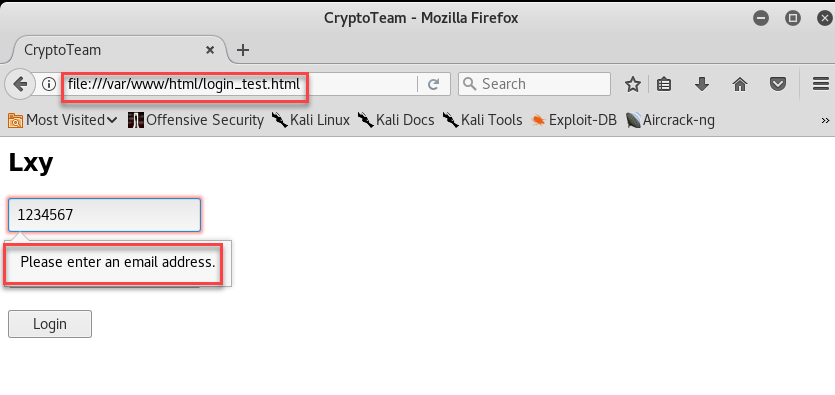
2、浏览器中输入/var/www/html/login_test.html打开网页。



(三)Web后端:MySQL基础
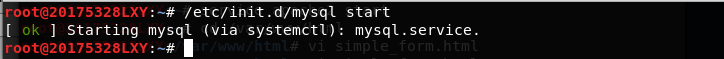
1、kali中输入/etc/init.d/mysql start开启MySQL服务。

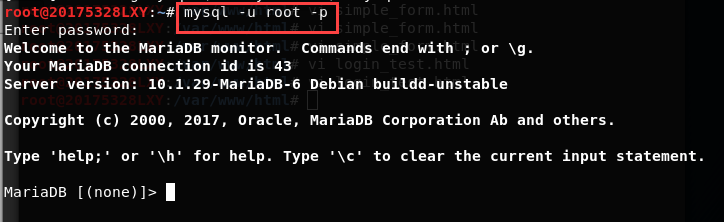
2、输入mysql -u root -p使用root权限进入,默认的密码是password。

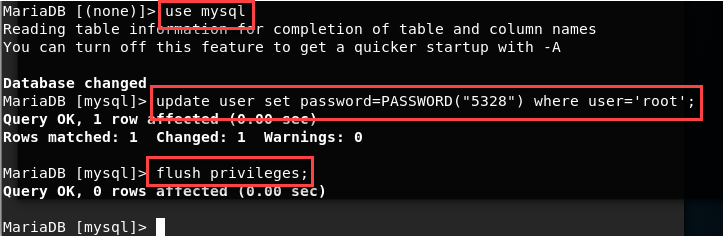
3、输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限。

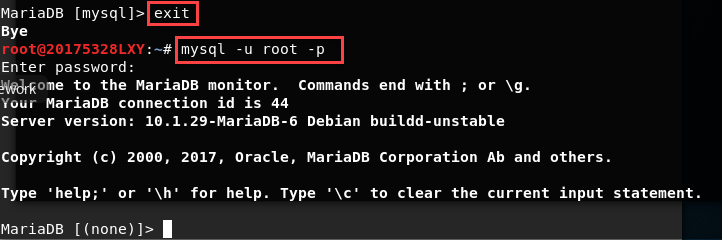
4、输入exit退出数据库,然后使用新的密码登录。

5、使用create database 数据库名称;建立数据库。

6、使用show databases;查看存在的数据库。

7、使用use 数据库名称;使用我们创建的数据库。

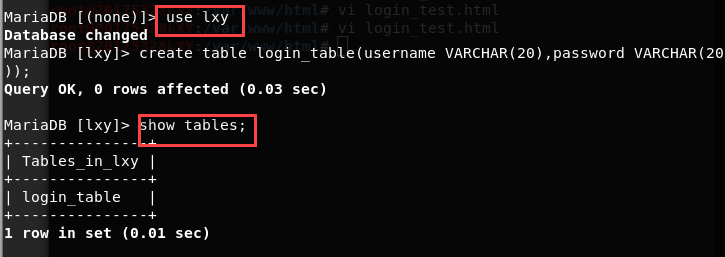
8、使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息。
9、使用show tables;查看表信息。

10、使用insert into 表名 values('值1','值2','值3'...);插入数据。
11、使用select * from 表名;查询表中的数据:

12、在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。

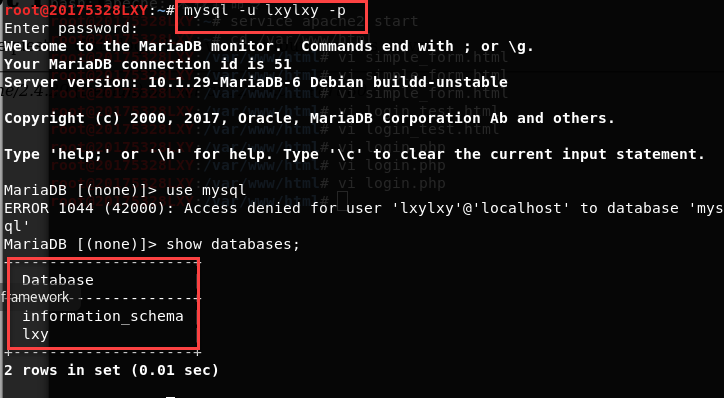
13、增加新用户后,使用新的用户名和密码进行登录。

(四)Web后端:编写PHP网页,连接数据库,进行用户认证
1、利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,在/var/www/html目录下新建一个PHP文件login.php,代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lxylxy", "1234567", "lxy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
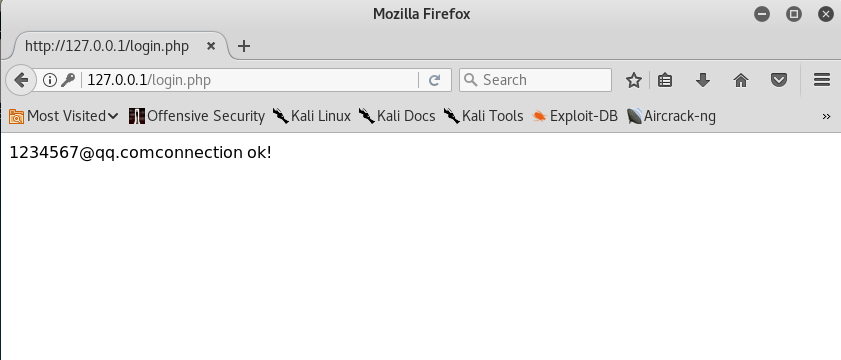
2、在浏览器输入127.0.0.1/login_test.html访问自己的登录界面。

3、输入用户名和密码进行认证,成功登录如下图所示:

(五)最简单的SQL注入,XSS攻击测试
1、SQL注入:在用户名输入框任意输入一个邮箱,密码输入' or 1=1#,可登陆成功:

分析:输入的密码和我们的代码中select语句组合起来变成了select * from users where username=''and password='' or 1=1#' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2、XSS攻击:将一张图片放在/var/www/html目录下,在密码入框输入<img src="pika.jpg" />,用户名随意输入一个邮箱,就可以成功读取图片并登陆:


四、实践总结与体会
本次实验让我对之前所学知识有了进一步深化和应用。而且在之前刘念老师的课上,对前端后台编程这些知识已经大致学习过,所以这次实验中设计到的知识理解起来难度相对较小。


