最近工作中web客户端需要用到knockout,在此记录下一些Demo,以后用到的时候查找起来方便。也希望给新入门的knockout使用者一点经验。knockout官方文档。这儿是一个使用knockout分页的小demo,使用的框架是mvc,javascript框架有jquery,knockout,bootstrap。
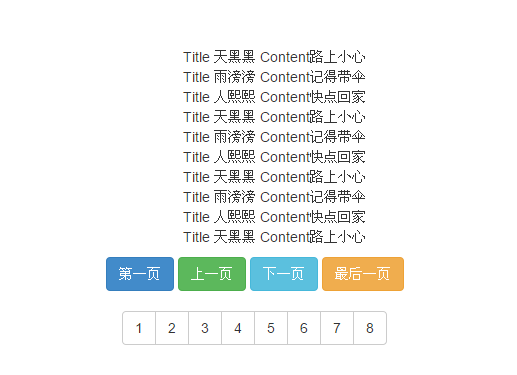
先上效果图

前台view

1 @{ 2 //这儿去除该页面的模板页。防止jquery多次引用,当然也可以不去除,下面jquery就可以不用引用了。 3 4 Layout = null; 5 } 6 7 @*先引用jquery,然后应用knockout,因为knockout依赖于jquery*@ 8 <script src="~/Scripts/jquery-1.10.2.js"></script> 9 <script src="~/Scripts/knockout-3.2.0.js"></script> 10 11 12 @*bootstrap,集成到mvc里面的前端开发框架 (官网:http://www.bootcss.com/)*@ 13 <link href="~/Content/bootstrap.css" rel="stylesheet" /> 14 <script src="~/Scripts/bootstrap.js"></script> 15 16 17 18 <div style="margin:auto;width:500px;text-align:center"> 19 20 21 <div style="margin-top:50px"> 22 <ul data-bind="foreach:items" style="list-style-type:none"> 23 <li> 24 <span>Title</span> <span data-bind="text:Title"></span> 25 <span>Content</span><span data-bind="text:Content"></span> 26 </li> 27 </ul> 28 </div> 29 30 <div> 31 <button type="button" class="btn btn-primary" data-bind="click:first"> 32 第一页 33 </button> 34 <button type="button" class="btn btn-success" data-bind="click:previous"> 35 上一页 36 </button> 37 <button type="button" class="btn btn-info" data-bind="click:next"> 38 下一页 39 </button> 40 <button type="button" class="btn btn-warning" data-bind="click:last"> 41 最后一页 42 </button> 43 </div> 44 45 <div style="margin-top:20px" data-bind="foreach:pageNumbers" class="btn-group" role="group"> 46 <button data-bind="text:$data,click:$root.gotoPage" type="button" class="btn btn-default"> 47 </button> 48 </div> 49 50 </div> 51 @*注意将脚本放在html 代码的下面*@ 52 <script type="text/javascript"> 53 function NewsPage() { 54 //viewModel本身。用来防止直接使用this的时候作用域混乱 55 var self = this; 56 //数据 57 this.items = ko.observableArray(); 58 //要访问的页码 59 this.pageIndex = ko.observable(1); 60 //总计页数 61 this.pageCount = ko.observable(1); 62 //页码数 63 this.pageNumbers = ko.observableArray(); 64 //当前页 65 this.currengePage = ko.observable(1); 66 this.refresh = function () { 67 //限制请求页码在该数据页码范围内 68 if (self.pageIndex() < 1) 69 self.pageIndex(1); 70 if (self.pageIndex() > self.pageCount()) { 71 self.pageIndex(self.pageCount()); 72 } 73 //post异步加载数据 74 $.post( 75 "/PageList/PageList", 76 { 77 pageIndex: self.pageIndex() 78 }, 79 function (data) { 80 // 加载新的数据前,先移除原先的数据 81 self.items.removeAll(); 82 self.pageNumbers.removeAll(); 83 self.pageCount(data.PageCount) 84 for (var i = 1; i < data.PageCount; i++) { 85 //装填页码 86 self.pageNumbers.push(i); 87 } 88 //for...in 语句用于对数组或者对象的属性进行循环操作。 89 //for ... in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。 90 for (var i in data.PagedData) { 91 //装填数据 92 self.items.push(data.PagedData[i]); 93 } 94 }, "json" 95 ) 96 } 97 //请求第一页数据 98 this.first = function () { 99 self.pageIndex(1); 100 self.refresh(); 101 } 102 //请求下一页数据 103 this.next = function () { 104 self.pageIndex(this.pageIndex() + 1); 105 self.refresh(); 106 107 } 108 //请求先前一页数据 109 this.previous = function () { 110 self.pageIndex(this.pageIndex() - 1); 111 self.refresh(); 112 } 113 //请求最后一页数据 114 this.last = function () { 115 self.pageIndex(this.pageCount() - 1); 116 self.refresh(); 117 } 118 //跳转到某页 119 this.gotoPage = function (data, event) { 120 self.pageIndex(data); 121 self.refresh(); 122 } 123 this.refresh(); 124 } 125 var viewModel = new NewsPage(); 126 ko.applyBindings(viewModel); 127 </script>
后台controller

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace KnockOutPageDemo.Controllers { public class PageListController : Controller { // GET: PageList public ActionResult Index() { return View(); } /// <summary> /// 异步请求的分页数据,返回一个json对象 /// </summary> /// <returns></returns> public ActionResult PageList() { //请求的页码 int pageIndex = int.Parse(Request.Form["pageIndex"]); //每页显示多少条数据 int pageSize = 10; //取到请求页码的数据 List<News> news = GetNewsData().Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList(); //获取总的数据行数 int rowCount = GetNewsData().Count(); //构建数据模型 PageModel pageData = new PageModel() { PageIndex = pageIndex, PagedData = news, PageCount = rowCount / pageSize }; //返回数据 return Json(pageData, JsonRequestBehavior.AllowGet); } public List<News> GetNewsData() { List<News> news = new List<News>(); for (int i = 0; i < 30; i++) { news.Add(new News { Title = "天黑黑", Content = "路上小心" }); news.Add(new News { Title = "雨滂滂", Content = "记得带伞" }); news.Add(new News { Title = "人熙熙", Content = "快点回家" }); } return news; } } //分页数据实体 public class PageModel {//请求页码的数据 public List<News> PagedData { get; set; } //请求的页码 public int PageIndex { get; set; } //页码的大小 public int PageSize { get; set; } //总页数 public int PageCount { get; set; } //总行数 public int RowCount { get; set; } } //新闻模型 public class News { public string Title { get; set; } public string Content { get; set; } } }
本文地址:http://www.cnblogs.com/santian/p/4342777.html
转载请以超链接形式标明文章原始出处。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?