1.IE6中Div无法挡住DropDownList问题.
解决办法:用IFRAME挡住DropDownList,并设置Z-INDEX=-1
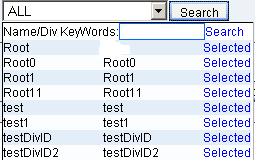
2.DropDownList+GridView选择器的问题

一个公司可能有几百个部门信息,如果用dropdownlist直接选择,可操作性不强,结合一个GridView来查询,GridView为不可见状态,只有当需要时才显示出来(点击Search关闭或开启查询GridView),并且不影响页面,就需要对GridView采用绝对定位,这样GridView就不会撑开整个行,而是盖住下面的控件.代码与上面相同.因为下面的行可能有DropDownList,所以第一点里面说明了IFRAME是用来挡住下面的可能出现的DropDownList使用.
3.不同浏览器对ColSpan的Bug问题(From http://www.tsov.net/?p=1313)
在系统用户界面,可能有些数据或操作只是偶尔需要,可以隐藏起来,需要的时候显示出来查看或操作.下面的代码在IE中显示不存在问题,当在FireFox中,对于colspan部分的东西,只会显示在第一个td中.测试地址:http://tsov.net//wp-content/uploads/2009/04/colspan_bug.html,源代码如下:
修改处是将对象的display="table-row",此属性可将其作为<tr>显示.
解决办法:用IFRAME挡住DropDownList,并设置Z-INDEX=-1
<div id="divGVDatas" runat="server" style="display:none; position: absolute;">
<iframe style="z-index: -1; width: 100%; position: absolute; height: 100%"></iframe>
<div style="width: 250px; border-right: black 1px inset; border-top: black 1px inset;
border-left: black 1px inset; border-bottom: black 1px inset; background-color: #ffffff;">
<table id="2" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 111px">
Name/Div KeyWords:</td>
</tr>
</table>
</div>
</div>
<iframe style="z-index: -1; width: 100%; position: absolute; height: 100%"></iframe>
<div style="width: 250px; border-right: black 1px inset; border-top: black 1px inset;
border-left: black 1px inset; border-bottom: black 1px inset; background-color: #ffffff;">
<table id="2" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 111px">
Name/Div KeyWords:</td>
</tr>
</table>
</div>
</div>
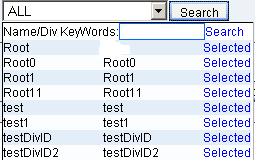
2.DropDownList+GridView选择器的问题

一个公司可能有几百个部门信息,如果用dropdownlist直接选择,可操作性不强,结合一个GridView来查询,GridView为不可见状态,只有当需要时才显示出来(点击Search关闭或开启查询GridView),并且不影响页面,就需要对GridView采用绝对定位,这样GridView就不会撑开整个行,而是盖住下面的控件.代码与上面相同.因为下面的行可能有DropDownList,所以第一点里面说明了IFRAME是用来挡住下面的可能出现的DropDownList使用.
3.不同浏览器对ColSpan的Bug问题(From http://www.tsov.net/?p=1313)
在系统用户界面,可能有些数据或操作只是偶尔需要,可以隐藏起来,需要的时候显示出来查看或操作.下面的代码在IE中显示不存在问题,当在FireFox中,对于colspan部分的东西,只会显示在第一个td中.测试地址:http://tsov.net//wp-content/uploads/2009/04/colspan_bug.html,源代码如下:
<style>
body{margin:50px;padding:0px; background:#fff;color:#000;text-align:left;line-height:215%;font:12px;}
table{margin:10px; width:500px;}
table tr td{font-size:12px; background:#ff0;}
</style>
<script language="javascript" type="text/javascript">
function abc(objectId,thisobject){
var domObject=document.getElementById(objectId);
if (domObject.style.display=="none"){
domObject.style.display="block";
thisobject.innerText = "隐藏详细信息";
}else{
domObject.style.display="none";
thisobject.innerText = "显示详细信息";
}
}
</script>
<!-- 调试 simonsu 2009-04-23 -->
<h1>不同浏览器对于colspan的BUG的测试</h1>
<h2>请用IE,firefox,google chrome,opera等浏览器测试</h2>
<button onclick="abc('trid',this);">显示详细信息</button>
<table border="3">
<tr>
<td>1111</td>
<td>22222</td>
</tr>
<tr id="trid" style="display:none;">
<td colspan="2">33333</td>
</tr>
<tr>
<td colspan="2">44444444</td>
</tr>
</table>
如何解决这个问题,请采用以下JS码替换源文件中的JS码.body{margin:50px;padding:0px; background:#fff;color:#000;text-align:left;line-height:215%;font:12px;}
table{margin:10px; width:500px;}
table tr td{font-size:12px; background:#ff0;}
</style>
<script language="javascript" type="text/javascript">
function abc(objectId,thisobject){
var domObject=document.getElementById(objectId);
if (domObject.style.display=="none"){
domObject.style.display="block";
thisobject.innerText = "隐藏详细信息";
}else{
domObject.style.display="none";
thisobject.innerText = "显示详细信息";
}
}
</script>
<!-- 调试 simonsu 2009-04-23 -->
<h1>不同浏览器对于colspan的BUG的测试</h1>
<h2>请用IE,firefox,google chrome,opera等浏览器测试</h2>
<button onclick="abc('trid',this);">显示详细信息</button>
<table border="3">
<tr>
<td>1111</td>
<td>22222</td>
</tr>
<tr id="trid" style="display:none;">
<td colspan="2">33333</td>
</tr>
<tr>
<td colspan="2">44444444</td>
</tr>
</table>
修改处是将对象的display="table-row",此属性可将其作为<tr>显示.
<script language="javascript" type="text/javascript">
function abc(objectId,thisobject){
var domObject=document.getElementById(objectId);
if (domObject.style.display=="none"){
domObject.style.display="";
domObject.display="table-row";
thisobject.innerText = "隐藏详细信息";
}else{
domObject.style.display="none";
thisobject.innerText = "显示详细信息";
}
}
</script>
function abc(objectId,thisobject){
var domObject=document.getElementById(objectId);
if (domObject.style.display=="none"){
domObject.style.display="";
domObject.display="table-row";
thisobject.innerText = "隐藏详细信息";
}else{
domObject.style.display="none";
thisobject.innerText = "显示详细信息";
}
}
</script>




