一、说明
vue.config.js是一个可选的配置文件,该文件必须放在根目录下,必须叫这个名字,必须按照固定的模式且严格遵守JSON的规范。
只有这样才能被@vue/cli-service自动加载,修改整个工程的配置
详细参考:官网 https://cli.vuejs.org/zh/config/#全局-cli-配置
二、格式
// vue.config.js
module.exports = {
配置项1;'',//string类型的值
配置项目2:true, //boolean类型的值
配置项目3:{
},//object类型的值
...
};三、常见配置项目和配置的值
1、baseUrl:部署应用时候的根路径,也可以使用相对路径(存在使用限制),这个vue cli 3.3以后就取消了,被publicPath取代了
类型:string
默认值:'/'
2、publicPath:打包部署应用程序时候的URL
类型:string
默认值:'/' //绝对路径,部署在根目录下
说明:
①:默认值是部署在根目录下;根目录下的子文件夹:'/myapp/'
②:相对路径:'./',尽快避免使用相对路径
③:可利用环境变量,设置不同开发环境用不同的值:

环境变量设置,见vue vli 3.x(二),这个设置就是打包环境存在前面那个子文件夹下,否则放在根目录下
3、outputDir
作用:当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除
类型:string
默认值:'dist'
4、assetsDir
作用:放置生成的静态资源js,css、image。fonts等,其路径相对于outputDir设置的路径,就是放在output路径下面
类型:string
默认值:''
习惯设置:'assets'
5、indexPath
作用:指定生成的index.html的输出路径,相对于outputDir的设置
类型:string
默认值:'index.html'
6、filenameHashing
作用:默认情况下,生成的静态资源在他们的文件名中包含了hash,以方便控制缓存
类型:boolean
默认值:true
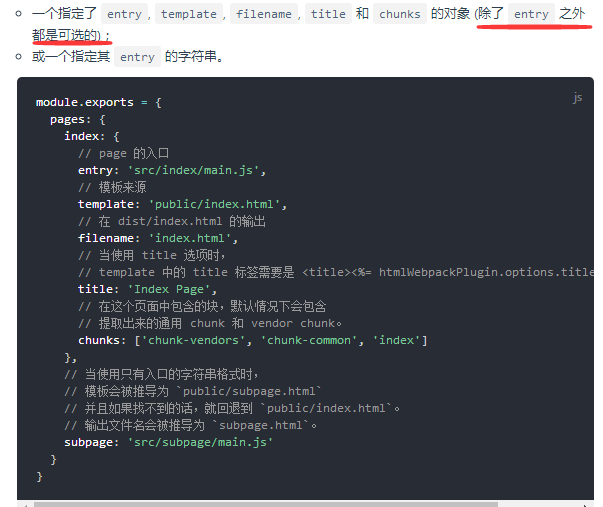
7、pages
作用:在多页面模式下构建应用,每个page应该对于一个js入口文件
类型:object
默认值:undefined
样式:

8、


