1、介绍篇
vue cli是一个基于vue.js进行快速开发的完整的系统。有三个组件:
CLI:
@vue/cli :全局安装的npm包,提供了终端里的vue命令。(vue create、vue server、vue ui等命令)
CLI服务
@vue/cli-service :开发环境依赖,构建于webpack、webpack-dev-server之上,如server、build和inspect命令
CLI插件
给vue项目提供可选功能的npm包,如:Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等
2、安装篇:
2.1 全局安装过1.X 或者2.x的 要卸载vue-cli
npm uninstall vue-cli -g //注意最好多卸载几次,防止卸载不干净,装不上3.X的
2.2 node.js版本检查
vue cli 3 需要nodeJs ≥8.9,官方推荐8.11.0
查看node版本 :node -v
2.3 安装vue cli 3
npm install -g @vue/cli
检查安装成功与否: vue -V
2.4 卸载
npm uninstall -g @vue/cli
3、单vue文件运行
作用:通过命令运行单个vue文件,将vue文件转成HTML文件一样
安装命令:
npm install -g @vue/cli-service-global
执行命令:vue serve 文件名.vue
//注意命令不是server
4、新建系统工程
新建系统工程一般有两个途径,1、通过命令执行2、通过可视化的 vue ui 创建,两个都比较简单。
4.1 通过命令行新建系统工程
(1)执行命令
vue create 文件夹名称(不支持大写字母)
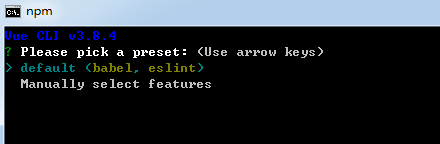
(2)选择预设配置方式preset:

可以通过键盘上下键选择,上面是默认的配置,下面是手动的配置,一般选择手动配置
默认配置:基本啥都没vuex、vueroute都没,需要手动添加
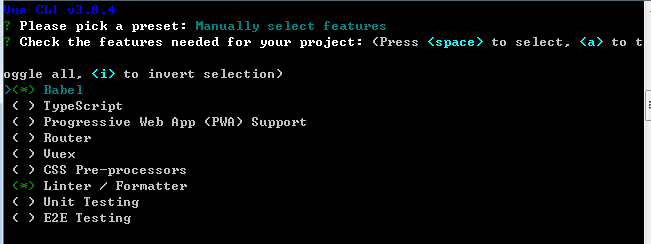
手动配置:根据项目需要使用方向键选择,按空格键选择或者取消,A键全选/全部取消,选择好后回车即可安装

详细介绍:
①:babel:转码器,可以将ES6代码转为ES5
②:typescript:后缀为 .ts文件的识别,可以转换为js文件
③:Progressive Web App (PWA) Support:渐进式web 应用程序
⑥:Linter / Formatter:代码风格检查,如ESlint等
……
选择完后按enter,然后会提示选择对应功能的具体工作包,
最后,可以保存此次预设配置,下次再新建工程时候,可以直接调用出配置即可。
4.2通过vue ui可视化创建
工程所在的文件夹下,输入命令 vue ui ,即可进入配置页面,按需配置即可。
5、添加插件plugin
vue add 插件名称
插件安装好后,会提示设置相应的配置,设置好即可


