1、下载bootstrap
地址:https://getbootstrap.com/
下载第一个 Compiled CSS and JS的模块
2、解压后放到web app builder代码目录的 libs下面
3、修改web app builder 的 init.js文件,在
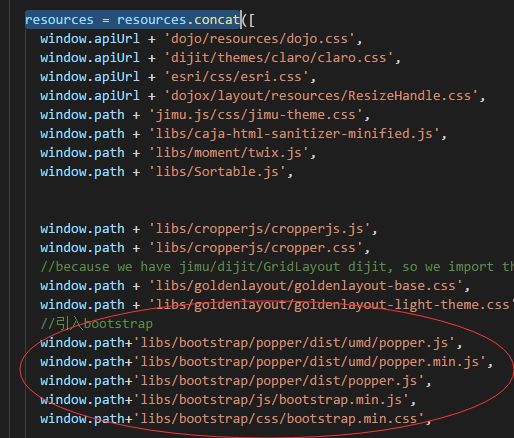
resources = resources.concat中:
//引入bootstrap
window.path+'libs/bootstrap/js/bootstrap.min.js',
window.path+'libs/bootstrap/css/bootstrap.min.css',

4、引入上面这些,常规的UI组件可以使用了,但是有些不可以,比如下拉菜单,使用时候会报错,需要引入popper.js文件,注意一定要放在bootstraps之前
下载地址:https://www.oschina.net/news/90493/popperjs-1-12-7
window.path+'libs/bootstrap/popper/dist/umd/popper.js', //注意路径
window.path+'libs/bootstrap/popper/dist/umd/popper.min.js',
window.path+'libs/bootstrap/popper/dist/popper.js',


