1.新建模块
打开IDEA在项目结构中新建rome-hotel的一个springboot项目,什么依赖都不需要

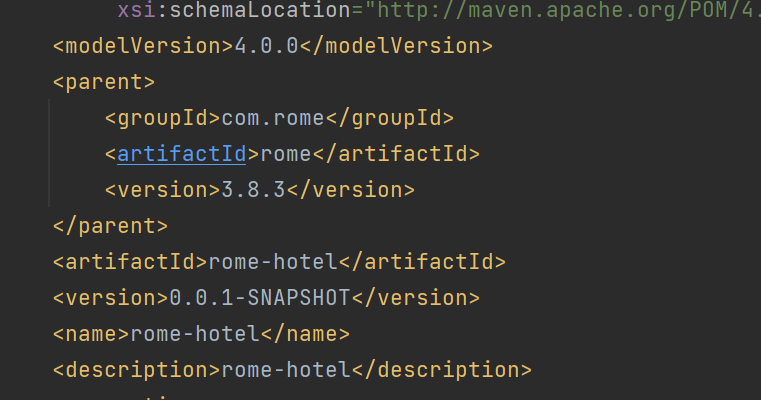
在pom.xml文件中修改坐标,引用父坐标

在父级pom文件中将模块加入

在rome-admin中的pom文件中加入admin-hotel,这样就能带动这个模块启动

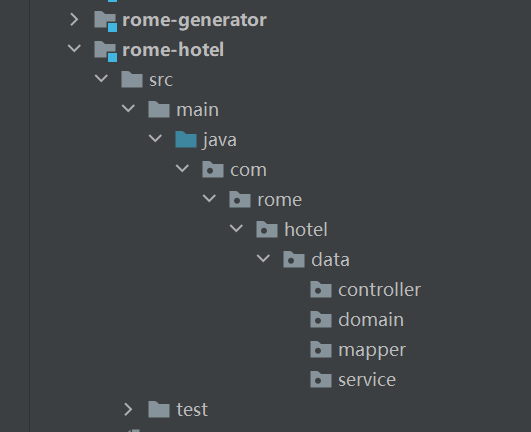
将包名修改成和rome-admin一样

再创建其controller,service,mapper,domain包

·
2.新建酒店的用户表
打开navicat,在数据库新建查询,复制sql语句运行后刷新即可
CREATE TABLE hotel_user (
-- 定义用户ID字段,作为主键,自动递增生成
user_id INT PRIMARY KEY AUTO_INCREMENT,
-- 定义用户名字段,不允许为空
username VARCHAR(50) NOT NULL,
-- 定义密码字段,不允许为空
password VARCHAR(50) NOT NULL,
-- 定义昵称字段
nickname VARCHAR(50) NOT NULL,
-- 头像
avatar VARCHAR(255),
-- 定义姓名字段
name VARCHAR(100),
-- 定义性别字段,使用CHAR类型,0男1女2未知
gender CHAR(1),
-- 定义年龄字段
age INT,
-- 定义职业字段
occupation VARCHAR(50),
-- 定义电话号码字段
phone_number VARCHAR(20),
-- 定义邮箱地址字段
email VARCHAR(100),
-- 定义注册时间字段,使用DATETIME类型,默认值为当前时间戳
registration_date DATETIME DEFAULT CURRENT_TIMESTAMP,
--定义用户余额
balance DECIMAL(10,2),
-- 定义用户状态字段,使用INT类型,使用INT类型,0表示激活/1表示禁用
status INT(1) DEFAULT 0
);
执行完成后对应的字段,和表注释加上
3.修改代码生成器的文件

packageName修改成对应的包名
4.新建菜单
启动RuoYiApplication,打开vscode运行前端
点击菜单管理

点击新增,新增一个目录

在这个目录下新增一个菜单
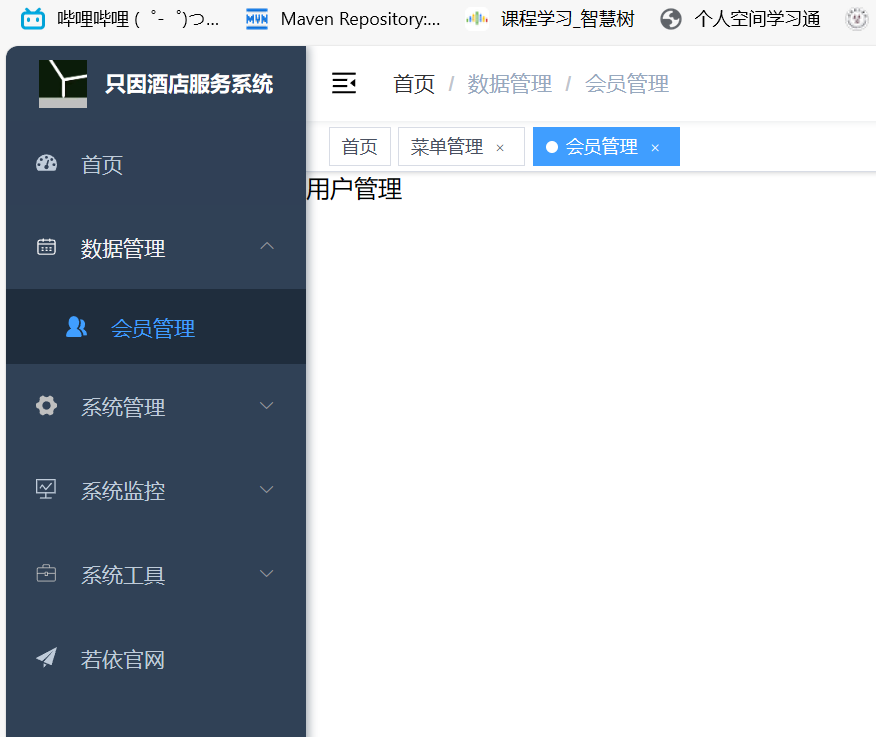
新增完成后点击刷新按钮,即可看到左侧多出菜单项
打开vscode,在views文件夹中新建data文件夹,在data文件夹中新建user文件夹在其下新建index.vue

保存后在页面中打开再次单机会员管理就可以显示出来了















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构