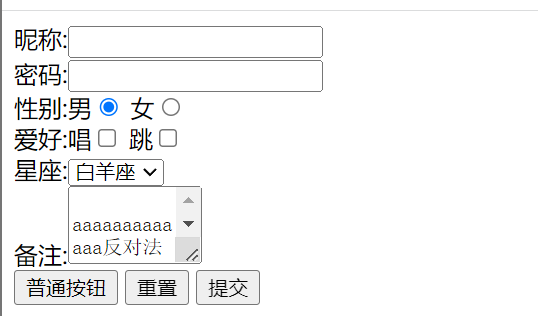
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form表单</title> </head> <body> <form action="发给谁" method="post"> 昵称:<input type="text" name="name"><br> 密码:<input type="password" name="password"><br> 性别:男<input type="radio" value="nan" checked="checked"> 女<input type="radio" value="nv"><br> 爱好:唱<input type="checkbox"> 跳<input type="checkbox"><br> 星座:<select name="星座"> <option selected="selected" value="1">白羊座</option> <option value="2">金子座</option> <option value="3">天蝎座</option> </select><br> 备注:<textarea name="beizhu" rows="3" cols="10"> aaaaaaaaaaaaa反对法 </textarea><br> <input type="button" value="普通按钮"> <input type="reset" value="重置"> <input type="submit" value="提交"> </form> </body> </html>

form:表单标签。有属性action表示提交到哪里,method为提交方式有get和post
input :type="text"表示文本框,其中name属性必须指定,否则这个文本框的数据将来是不会发送给服务器的。type=“password”表示密码框输入时加密的,也有name属性。type="radio"单选框,其中有value属性,这个value属性是会提交到服务器中的,checked="checked"是默认选中。type="checkbox"复选框,有name和value属性。type="button"这是一个普通按钮,属性value是这个按钮的名字。type="reset"这是重置按钮。type="submit"这是提交按钮。
select:是多选。有name属性。有子标签option,value属性中的值会发送到服务器,selected="selected"默认选中。
textarea:多行文本框。有name属性,rows行,cols每行字数
年少轻狂,总以为天下事竭力有为。人事尽时,终感力不能及。













