<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
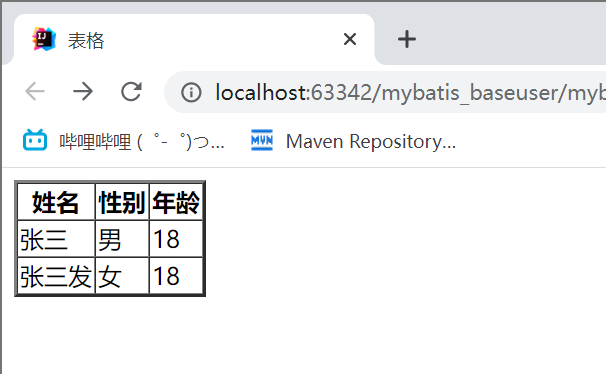
<table border="2" cellpadding="1" cellspacing="0">
<tr align="center">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>张三发</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>

table:表示表格,有border,width,cellspace(单元格空隙),cellpadding(内间距)。这些属性已经被淘汰用的越来越少。
th:表示表头有align属性可设置center剧中
tr:表示行有align属性可设置center剧中,rowspan行合并,colspan列合并
td:表示列有align属性可设置center剧中
年少轻狂,总以为天下事竭力有为。人事尽时,终感力不能及。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号