前 言
絮叨絮叨
前面和大家分享了Zepto的原型方法,相信大家也对这个框架有了一定的了解,那么今天再和大家分享一下它的对象方法吧!
1add()
支持一到二个参数,第一个为选择器,与$()的差不多,甚至是,第一个参数传进去一个function,它也会正确执行(但是出现什么bug的话,后果自负哟~~),所以说,正确的使用方式是传入选择器,dom对象,或者一段html,这都是可以的,如果有多个的话,那就用用数组括起来,
var temp = $(["li","span","div"]).add(["p", "p"]).size(); // --> size为4,因为会对返回的集合进行去重处理
第二个参数是匹配的上下文,默认不传就按着document来:


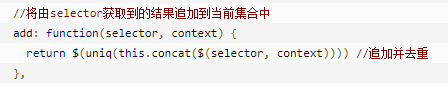
add函数本身无任何亮点- -,将两个参数原封不动的传入$()然后返回一个Zepto对象,执行concat函数,该函数会将所有参数添加至调用函数对象的末尾,
toArray方法会调用get方法,当get方法执行时而没有传入参数,会将该对象所有的匹配元素以数组的形式返回;
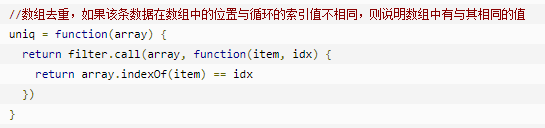
uniq方法是一个数组去重的方法,返回的还是一个数组,然后回到add方法再次通过$()构造一个zepto对象并返回;
2addClass()
该方法接收一个参数,可以直接传入一个字符串作为类名,如有多个,使用空格分开.
$("p").addClass("content title"); // --> content title
还有一种调用方式是传入一个函数,函数可以接收到两个参数,第一个是当前循环到的下标,第二个是当前对象之前的className.
$('p1', 'p2', 'p3').addClass(function (index, oldClass) {
return 'dynamic' + index;
});
// p1 --> dynamic0
// p2 --> dynamic1
// p3 --> dynamic2
函数必须返回一个字符串,否则会运行异常

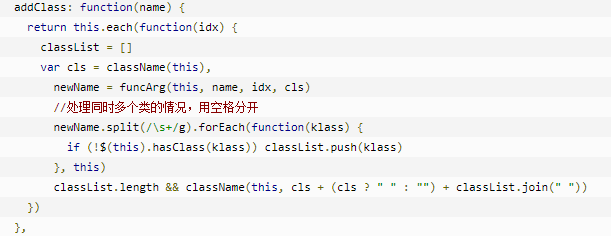
通过each方法循环遍历对象,each方法会返回一个zepto对象.首先会判断元素是否存在className属性,
通过className方法获取到当前元素的所有className信息的字符串;
3removeClass()
removeClass函数只有一个可选的参数,可以为一个字符串(要移除的className),或者是一个function,用法同addClass,函数也必须要返回一个字符串
$('<p class="test test2 test3"></p>').removeClass("test test3");
// --> <p class="test2"></p>
/*
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
*/
$('li').addClass("test");
$('li').removeClass(function (index, oldClass) {
return index % 2 === 0 ? "test" : "";
})
// --> [li, li.test, li]
//或者可以不填参数,直接调用,直接调用会清除对象的所有className
$('<p class="test test2 test3">').removeClass();
// --> <p></p>
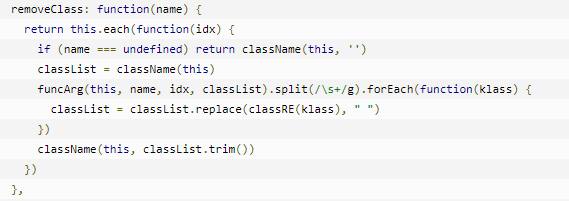
removeClass相对于addClass简单点;

大体相同,唯有在forEach循环中,addClass是给集合push值,而removeClass是从一个字符串中replace掉值;
4toggleClass()
方法使用与前两个类似,只不过多了第二个参数,第二个参数为true时,执行addClass,第二个参数为false时,执行removeClass
这个用处好像不是太大、、、

直接上代码吧,第二个参数没有传的话,就是有了删,没了填,如果第二个参数有值,则不执行hasClass方法,直接通过when变量的值来决定使用什么方法.
↓↓↓↓↓下面再来说一些Zepto的DOM操作方法↓↓↓↓↓
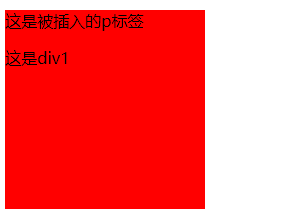
5prepend()
将参数插入对象内部的头部;
<div class="div1" style="width: 200px; height: 200px; background-color: red;">这是div1</div>
$(".div1").prepend("<p>这是被插入的p标签</p>");

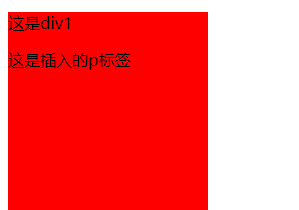
6append()和appendTo()
将参数插入对象内部的尾部;
<div class="div1" style="width: 200px; height: 200px; background-color: red;">这是div1</div>
$(".div1").append("<p>这是插入的p标签</p>");

$("<p />", { text:"Hello", id:"greeting", css:{color:'darkblue'} }).appendTo(".div1");

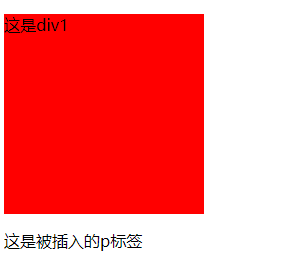
7after和before
将对象插入到元素的后边或前边
<div class="div1" style="width: 200px; height: 200px; background-color: red;">这是div1</div>
$(".div1").after("<p>这是被插入的p标签</p>");

$("<p>这是被插入的p标签</p>").insertBefore(".div1");

8wrap和wrapAll
在元素外面包裹一层div
<p>这是一个p标签1</p> <p>这是一个p标签2</p> <p>这是一个p标签3</p>
$("p").wrap("<div style='width: 100px; height: 100px; background-color: blue;'></div>");

$("p").wrapAll("<div style='width: 300px; height: 300px; background-color: blue;'></div>");

前面我们就说了Zepto和JQuery其实差不多,所以就只是粗略的分享一下,更加深入的东西就不在分享了,如果大家会JQuery的话,那么Zepto真的就是拿来就会用的东西。
所以Zepto的相关使用操作就到这儿啦啦啦啦啦啦啦~~~~~~



