【分支结构】
一、if-else结构
1、结构的写法:
if(判断条件){
//条件为true时,执行if的{}
}else{
//条件为false时,执行else的{}
}
2、注意事项
①else语句块。可以根据情况进行省略。
②if和else后面的{}可以省略,但是省略{}后,if和else后面只能跟一条语句。(所以并不建议省略{})
3、if的()中的判断条件,支持的情况:
①Boolean:true为真,false为假;
②String:空字符串为假,所有非空字符串为真;
③Number:0为假,一切非0数字为真;
④Null、Undefined、NaN:全为假
⑤Object:全为真
var num = 1; if(num>0){ alert(1); }else{ alert(2); }

二、多重if、阶梯if结构
1、结构写法:
if(条件一){
//条件一成立,执行的操作
}else if(条件二){
//条件一不成立,并且条件二成立,执行的操作
}else{
//上述所有条件都不成立时,执行的操作
}
2、多重if结构中,各个判断条件是互斥的,执行选择其中一条路执行。遇到正确选择项并执行完以后,直接跳出结构,不在判断后续分支。
三、嵌套if结构
1、结构写法:
if(条件一){
//条件一成立
if(条件二){
//条件一成立&&条件二也成立
}else{
//条件一成立并且&&条件二不成立
}
}else{
//条件一不成立
}
2、在嵌套if结构中,日过省略{},则else结构永远属于离他最近的一个if结构
3、嵌套结构可以多层嵌套,但是一般不推荐超过3层。能用多重if结构的一般不推荐使用嵌套if
四、switch-case结构
1、结构写法:略
2、注意事项:
①switch结构()中的表达式可以是各种JS支持的数据类型;
②switch结构在进行判断的时候,使用的是===判断;
③case后面的表达式可以是各种数据类型,但是值要求各不相同,否则也只会执行第一个case;
④break作用:执行完case代码后,跳出当前switch结构;
缺少break后果:从第一个正确的case项开始,执行后面的所有case 和default;原因:⑤↓
⑤switch结构在进行判断的时候,只会判断一次正确答案。当遇到正确的case之后,将不会在判断后续的项目;
⑥switch结构的只能效率要比多重if快。在多路分支结构中,推荐优先使用switch。
var num;
switch (num){
case 1:
document.write("第一个case");
break;
case 2:
document.write("第二个case");
break;
case 3:
document.write("第三个case");
break;
default:
document.write("case都不成立,执行defult");
break;
}
运行后结果:

【循环结构】
一、循环结构的步骤
1、声明循环变量;
2、判断循环条件;
3、执行循环体操作;
4、更新循环变量;
5、循环执行2-4,直到条件不成立时,跳出循环。
while循环()中的表达式,运算结果可以是各种类型。但是最终都会转为真假,转换规则同if结构:
①Boolean:true为真,false为假;
②String:空字符串为假,所有非空字符串为真;
③Number:0为假,一切非0数字为真;
④Null、Undefined、NaN:全为假
⑤Object:全为真
var num = 1; //1、声明循环变量
while (num<=10){ //2、判断循环条件
document.write(num+"<br>"); //3、执行循环体操作
num++; //4、更新循环变量
}

while循环特点:先判断,后执行
do-while循环特点:先执行,后判断。几十初始条件不成立,do-while循环也至少执行一次。
var num = 10; do{ document.write(num+"<br>"); num --; }while(num>=0);

二、for循环
1、for循环有三个表达式:①声明循环变量②判断循环条件③跟新循环变量
三个表达式之间,用;分隔;
for循环三个表达式都可以省略,但是两个;缺一不可
2、for循环的执行特点:先判断,后执行:与while相同
3、for循环三个表达式都可以有多部分组成,第二部分多个判断条件用&& ||链接,第一三部分用逗号分隔
for (var num = 1;num<=10;num++) {
document.write(num+"<br>");
}

<小例子>
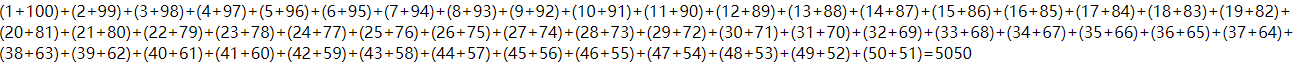
求1-100之间求和,(1+100)+……+(50+51)=5050
var sum = 0; for (var num = 1,num1 = 100;num<=50&&num1>=51;num++,num1--){ if(num==50&&num1==51){ document.write("("+num+"+"+num1+")"+"="); }else{ document.write("("+num+"+"+num1+")"+"+"); } sum += (num+num1); } document.write(sum);

三、循环控制语句
1、break语句:跳出本曾循环,继续执行循环后面的语句。
如果循环有多层嵌套,则break只能跳出一层。
2、continue:跳过本次循环剩余的代码,继续执行下一次循环。
①对于for循环,continue之后执行的语句,是循环变量更新语句
②对于while、do-while循环,continue之后的语句,是循环条件判断;
因此,使用这两个循环时,必须将continue放到之后使用,否则continue将跳过i++导致死循环。
var i = 1; while (i<=20){ if(i%3==0){ break; continue; } document.write(i+"<br>"); i++; } document.write("循环结束");

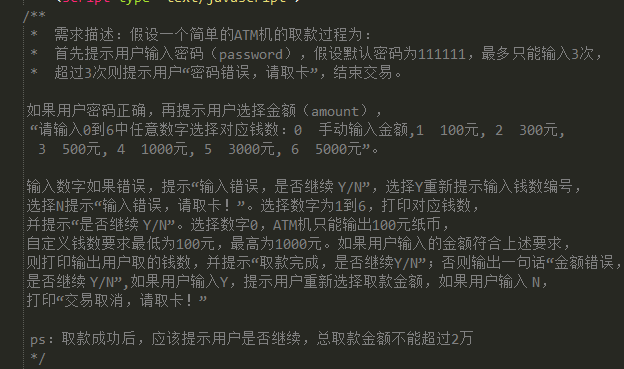
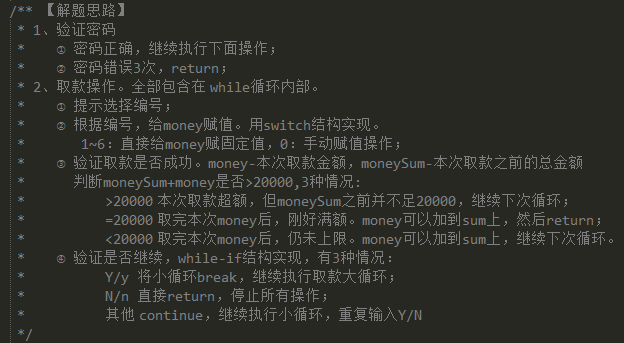
<循环嵌套小案例>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> !function(){ var isPwdTrue = false; for(var i=1; i<=3; i++){ var pwd = prompt("请输入密码:"); if(pwd==111111){ isPwdTrue = true; break; }else{ alert("密码输入有误!"); } } if(isPwdTrue==false){ alert("密码错误三次!请取卡!"); return; } // 进行取款操作 var moneySum = 0 while(true){ var money = 0; console.log("请输入0到6中任意数字选择对应钱数:"); console.log("0à手动输入金额,1à100元, 2à300元,3à500元, 4à1000元, 5à3000元, 6à5000元"); var num = parseInt(prompt("请输入操作序号:")); // 根据操作序号,进行取款操作。 switch(num){ case 1: money = 100; break; case 2: money = 300; break; case 3: money = 500; break; case 4: money = 1000; break; case 5: money = 3000; break; case 6: money = 5000; break; case 0: var num = parseFloat(prompt("请输入取款金额:")); if(num>=100 && num<=1000 && num%100==0){ money = num; }else{ console.log("取款失败,只能取100-1000元,必须是100的倍数"); } break; default: console.log("序号输入有误!请输入0-6之间的数字!"); break; } if(moneySum + money < 20000 && money>0){ moneySum += money; console.log("取款成功!本次取款"+money+"元,共取款"+moneySum+"元。还可以取"+(20000-moneySum)+"元"); }else if(moneySum + money == 20000 && money>0){ moneySum += money; console.log("取款成功!本次取款"+money+"元,共取款"+moneySum+"元。还可以取"+(20000-moneySum)+"元"); console.log("今日取款已达上限!系统已退出!"); return; }else if(moneySum + money > 20000 && money>0){ console.log("取款失败!每日限额20000元。您已取"+moneySum+"元,还可以取"+(20000-moneySum)+"元"); } while(true){ var isGo = prompt("是否继续?(Y/N)"); if(isGo == "Y" || isGo == "y"){ break; }else if(isGo == "N" || isGo == "n"){ console.log("系统退出成功!"); return; }else{ console.log("输入有误!请输入Y继续,输入N退出!"); continue; } } } }(); </script> </head> <body> </body> </html>



