vue学习视频:https://www.bilibili.com/video/BV1HE411e7v
学习前准备:
1.下载软件,官网地址:https://code.visualstudio.com/
2.下载好后先配置中文
https://jingyan.baidu.com/article/e8cdb32b8305a676052bad8d.html
3.视频里VSCode编辑器保存,浏览器同步,这里需要下载插件。
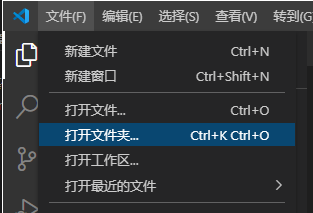
一定创建一个文件夹,用软件打开文件夹,然后在文件夹里面创建html,才能打开,不然会报错。
比如我在桌面创建一个vue文件夹,然后VSCode打开vue文件夹,在里面创建test.html文件,才有live server的选项。



文字看不懂的,可以看这个https://www.bilibili.com/video/av74926644?p=5
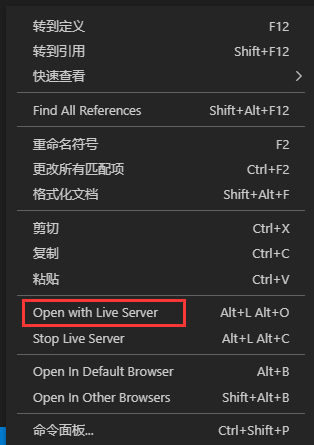
去扩展里下载,下载好后,就可以右键html文件,选择open with live server打开
看到地址栏是127.0.0.1开头就好了,可以尝试修改代码后,ctrl+s保存后,看浏览器是否自动刷新。
VSCode同步浏览器刷新插件:Live Server