另外一种方法:https://www.cnblogs.com/raitorei/p/9989649.html
easyui的datagrid改变整行颜色:https://www.cnblogs.com/raitorei/p/10641342.html
代码:
jsp:
<table id="roleList">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'monitor_item_code',width:70,align:'center'">XXX</th>
<th data-options="field:'gap_value',width:70,align:'center'">XXX</th>
<th data-options="field:'remark',width:70,align:'center'">XXX</th>
<th data-options="field:'alarm_role',width:70,align:'center',formatter:alarmRole">XXX</th>
<th data-options="field:'flag',width:70,align:'center',formatter:flag,styler:flagColor">状态</th>
<th data-options="field:'operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
js:
function flagColor(val, row, index) { if (val == '1') { return 'background:#B9F3B9'; } else if (val == 0) { return 'background:#FFCCCC'; } } function flag(val, row, index) { return '<a href="javascript:void(0)" class="start" onclick="changeFlag(' + index + ',1)"></a><a href="javascript:void(0)" class="stop" onclick="changeFlag(' + index + ',0)"></a>'; }
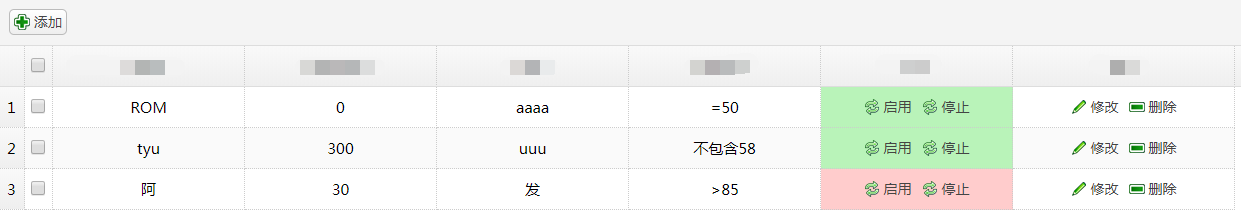
效果: