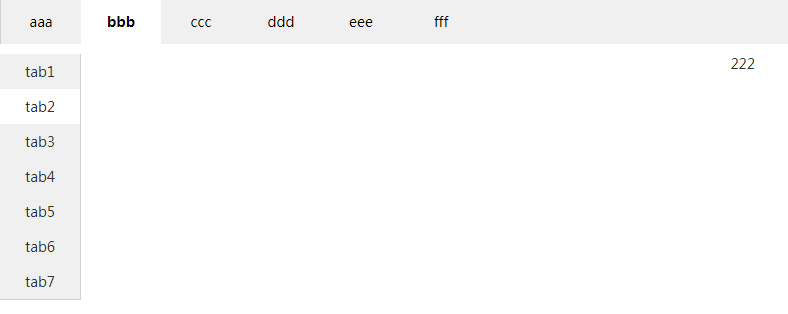
图片:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /* 上边tab */ html { font-size: 14px } body { margin: 0; padding: 0; font-family: "Hiragino Sans GB", "Microsoft Yahei", SimSun, Arial, "Helvetica Neue", Helvetica; color: #333; word-wrap: break-word; -webkit-font-smoothing: antialiased; background: #FFF; } ul { margin: 0; padding: 0 } li { list-style: none } .aui-nav-list-box { overflow: hidden; zoom: 1; border-bottom: none; z-index: 110; background: #F0F0F0; width: 100%; display: block; border-top: solid 1px #d1d1d1; border-left: solid 1px #d1d1d1; } .aui-nav-list-box ul li a { color: #000; } .aui-nav-list-box ul li { float: left; color: #000; height: 45px; cursor: pointer; line-height: 45px; width: 80px; text-align: center; font-size: 14px; } .aui-nav-list-box ul .aui-current { background: white; font-weight: bold; } .aui-nav-list-item { display: none; background: #FFF; } /* 左边tab */ * { margin: 0; padding: 0; } ul { list-style: none; } .tab { width: 100%; background: #F0F0F0; } .tab .box { width: 100%; position: relative; margin: 0 auto; height: auto; } .tab .box .menus { width: 80px; height: auto; background: white; float: left; overflow: hidden; border-right: solid 1px #d1d1d1; border-bottom: solid 1px #d1d1d1; } .tab .box .menus li { cursor: pointer; width: 80px; height: 35px; background: #F0F0F0; font-size: 14px; text-align: center; line-height: 35px; transition: all 0.3s; -moz-transition: all 0.3s; -o-transition: all 0.3s; -webkit-transition: all 0.3s; } .tab .box .menus li:nth-child(7) { border-bottom: none; } .tab .box .bg { background: white !important; } .tab .right { float: left; width: 93%; height: 800px; overflow: hidden; background: white; } .tab .tab_right { width: 100%; height: 800px; text-align: center; position: relative; } .tab .scroll { transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; -webkit-transition: all 0.5s; } </style> </head> <body> <div class="aui-nav-content-box"> <div class="aui-nav-list-box"> <ul> <li class="aui-current">aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> <li>eee</li> <li>fff</li> </ul> </div> <div class="aui-nav-list-tab"> <div class="aui-nav-list-item" style="display: block">aaa</div> <div class="aui-nav-list-item"> <div> <div class="tab" style="margin-top: 10px;"> <div class="box"> <ul class="menus"> <li class="bg">tab1</li> <li>tab2</li> <li>tab3</li> <li>tab4</li> <li>tab5</li> <li>tab6</li> <li>tab7</li> </ul> <div class="right"> <div class="scroll"> <div class="tab_right">111</div> <div class="tab_right">222</div> <div class="tab_right">333</div> <div class="tab_right">444</div> <div class="tab_right">555</div> <div class="tab_right">666</div> <div class="tab_right">777</div> </div> </div> </div> <div class="clear"></div> </div> </div> </div> <div class="aui-nav-list-item">ccc</div> <div class="aui-nav-list-item">ddd</div> <div class="aui-nav-list-item">eee</div> <div class="aui-nav-list-item">fff</div> </div> </div> <script type="text/javascript" src="jquery-1.11.1.min.js"></script> <script type="text/javascript"> // 上面tab切换 $('.aui-nav-list-box ul li').click( function() { $(this).addClass('aui-current').siblings().removeClass( 'aui-current'); $('.aui-nav-list-tab>div:eq(' + $(this).index() + ')').show() .siblings().hide(); }) // 左边tab切换 $('.tab .menus li').each(function() { $('.tab .menus li').click(function() { $('.tab .menus li').removeClass('bg'); $(this).addClass('bg'); var index = $(this).index(); $('.tab .scroll').css('margin-top', -index * 800 + 'px'); }) }) </script> </body> </html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!