
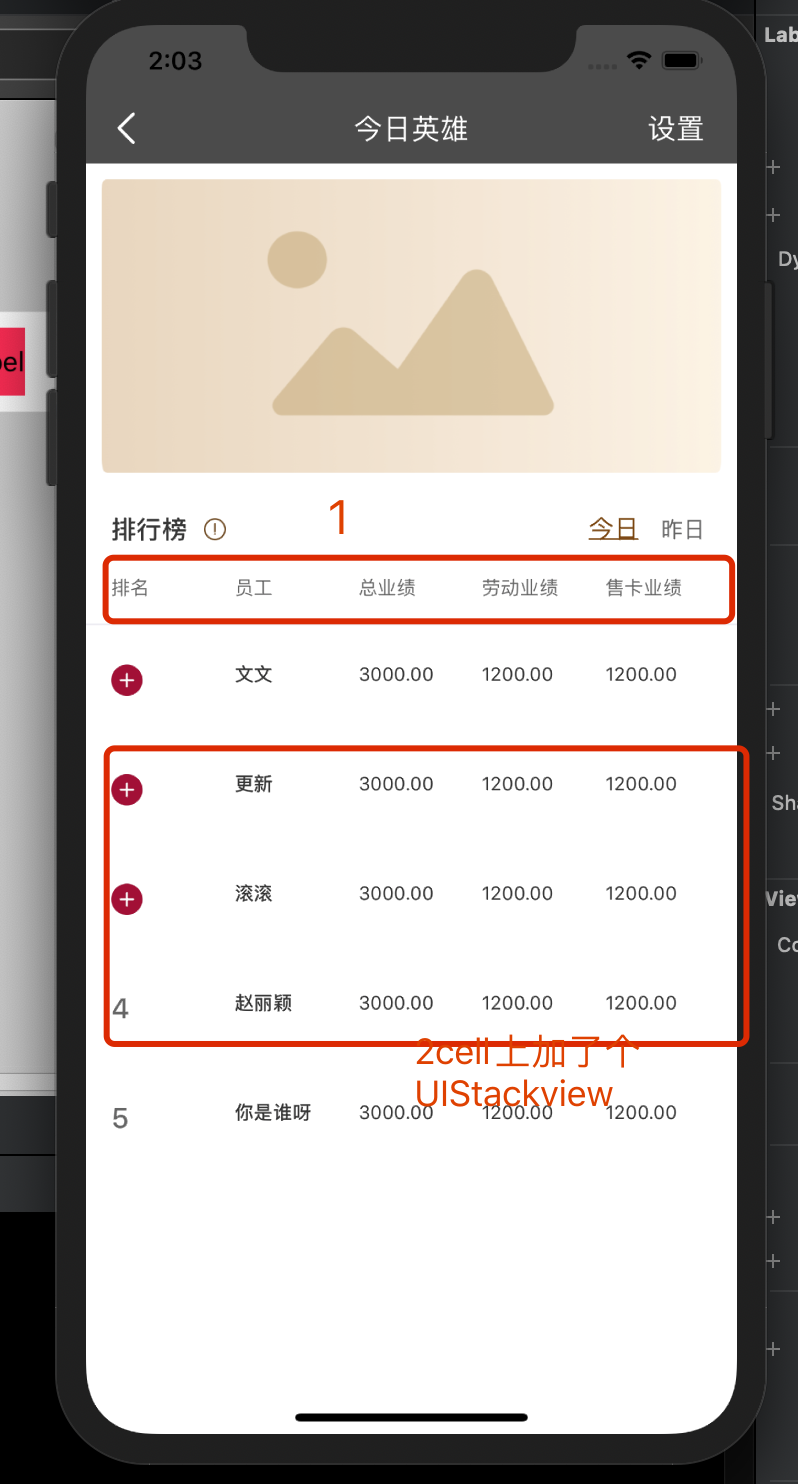
效果图1
private lazy var stackView : UIStackView = { var tempViewArr : [UILabel] = [] var strArr = ["排名", "员工", "总业绩", "劳动业绩", "售卡业绩"] var tempColorArr : [UIColor] = [UIColor.red, UIColor.green, UIColor.yellow, UIColor.orange, UIColor.green] for i in 0 ..< 5{ let lab = JYUIModel.creatLabe(text: strArr[i], font: UIFont.systemFont(ofSize: 12, weight: UIFont.Weight.regular), textColor: UIColor.init(hexString: "#666666"), textAlignment: NSTextAlignment.left) // lab.backgroundColor = tempColorArr[i] tempViewArr.append(lab) } let stackView = UIStackView(arrangedSubviews: tempViewArr) stackView.axis = NSLayoutConstraint.Axis.horizontal///内部横向排列方式
stackView.alignment = UIStackView.Alignment.leading///内部布局对齐方式
stackView.distribution = UIStackView.Distribution.fillEqually///子视图的高度或宽度保持一致
// stackView.spacing = 10///设置每个视图间隔
stackView.translatesAutoresizingMaskIntoConstraints = false///使用布局 return stackView }()
//效果图 2 第二个直接 外部控件和UIStackView 的内部空间对齐
private lazy var stackView : UIStackView = { let stackView = UIStackView(arrangedSubviews: [numLabel, nameLabel, allAmountLabel, laborAmountLabel, sellCardAmountLabel]) stackView.axis = NSLayoutConstraint.Axis.horizontal stackView.alignment = UIStackView.Alignment.leading stackView.distribution = UIStackView.Distribution.fillEqually // stackView.spacing = 10 stackView.translatesAutoresizingMaskIntoConstraints = false return stackView }() private func configUI(){ let vd:[String:UIView] = ["stackView":stackView, "heroIV":heroIV] contentView.backgroundColor = UIColor.white contentView.jy.addSubViews(vd) contentView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-16-[stackView]-5-|", options: [], metrics: nil, views: vd)) contentView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|-24-[stackView]-24-|", options: [], metrics: nil, views: vd)) heroIV.centerYAnchor.constraint(equalTo: stackView.centerYAnchor).isActive = true heroIV.leadingAnchor.constraint(equalTo: numLabel.leadingAnchor, constant: 0).isActive = true contentView.bringSubviewToFront(heroIV) }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-09-15 swift UIAlertController使用 UIAlertController的宽度 为270