

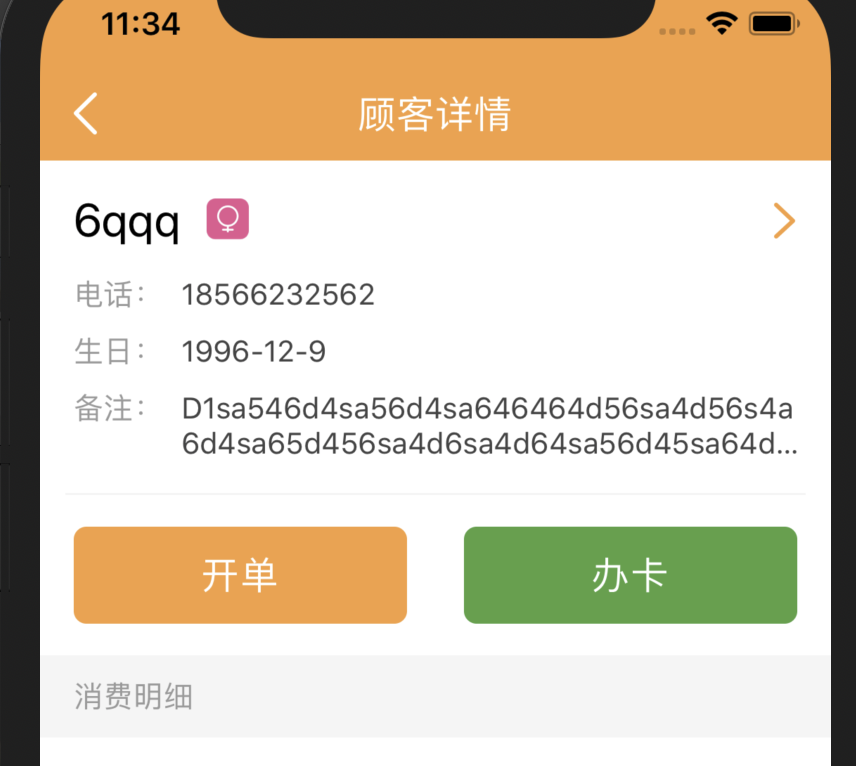
对于固定显示的 直接添加个一个view 上就行, 类似上面的 开单办卡, 用一个bgView 添加这两个控件
需求 : 上面的 view 是 UITableview 的 头部, 不是分区的头部, 有卡显示卡模块, 没卡, 就不显示
此时最好的解决方法, 就是 卡的背景view换成UIScrollView 。 然后给它 添加一个高度约束, 因为 UIScrollView 有contentSize 改变约束, 内部 不会出现UIView 一样的 设置高度0 但是子控件还会撑满的情况
代码
/// 卡view的高度 private var svHeightCon:NSLayoutConstraint? /// 卡view private func configCardBgSV() -> UIScrollView{ let cardBgSV = JYUIModel.createScrollView(showVScrollIndicator: false, showHScrollIndicator: false, bounces: false) self.svHeightCon = cardBgSV.heightAnchor.constraint(equalToConstant: 56) self.svHeightCon?.isActive = true return cardBgSV } 数据更新的时候 改变约束高度 /// 更新数据 func updateData(topData:JYCustomerDetailTopStruct){ if (topData.cardsNum.isEmpty) || (topData.cardsNum == "0"){ self.svHeightCon?.constant = 0 }else{ self.svHeightCon?.constant = 56 } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现