
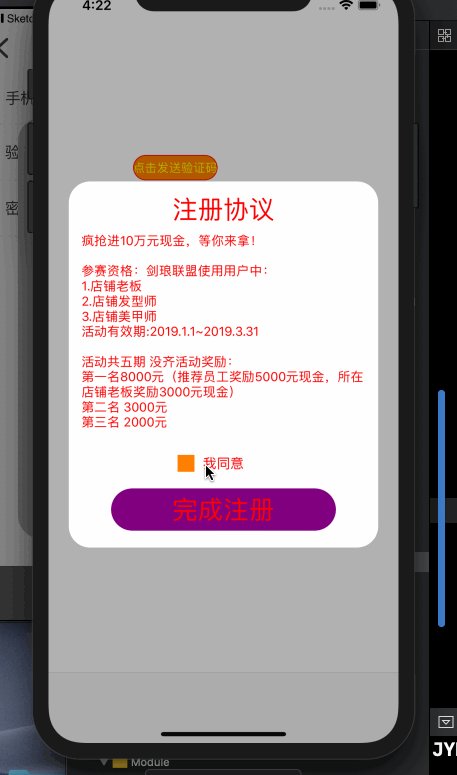
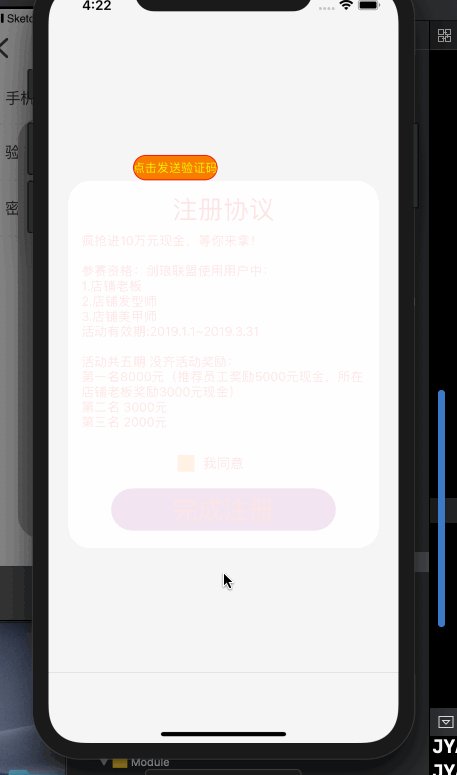
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 | import UIKit/* * 注册协议view:没找到 UI原图,咱不实现 */class JYRegisterProtocolView: UIView { /// 点击同意协议的回调 private var clickSelectedBtnBlock:((_ isSelected:Bool) -> Void)? /// 点击完成按钮的回调 private var clickCompleteBtnBlock:(() -> Void)? /// 单例属性 static let share : JYRegisterProtocolView = { let view = JYRegisterProtocolView() return view }() /// 背景view private lazy var bgView : UIView = { let v = JYUIModel.createView() v.layer.cornerRadius = 25 v.layer.masksToBounds = true return v }() /// 注册协议标题 private lazy var titleLabel : UILabel = JYUIModel.creatLabe(text: "注册协议", font: UIFont.systemFont(ofSize: 30), textColor: UIColor.red, textAlignment: NSTextAlignment.center) /// 副标题标题 private lazy var subtitleLabel : UILabel = { let lab = JYUIModel.creatLabe(text: "疯抢进10万元现金,等你来拿!\n\n参赛资格:剑琅联盟使用用户中:\n1.店铺老板 \n2.店铺发型师 \n3.店铺美甲师 \n活动有效期:2019.1.1~2019.3.31\n \n活动共五期 没齐活动奖励:\n第一名8000元(推荐员工奖励5000元现金,所在店铺老板奖励3000元现金)\n第二名 3000元 \n第三名 2000元", font: UIFont.systemFont(ofSize: 15), textColor: UIColor.red, textAlignment: NSTextAlignment.left) lab.numberOfLines = 0 return lab }() /// 选择按钮 private lazy var selectedBtn : UIButton = { let btn = JYUIModel.createBtn() btn.addTarget(self, action: #selector(clickSelectedBtn), for: UIControl.Event.touchUpInside) btn.backgroundColor = UIColor.orange return btn }() /// 同意文字标题 private lazy var agreeLabel : UILabel = JYUIModel.creatLabe(text: "我已认真阅读并同意", font: UIFont.systemFont(ofSize: 16), textColor: UIColor.red, textAlignment: NSTextAlignment.center) /// 完成按钮 private lazy var completeBtn : UIButton = { let btn = JYUIModel.createBtn() btn.titleLabel?.font = UIFont.systemFont(ofSize: 30) btn.layer.cornerRadius = 25 btn.layer.masksToBounds = true btn.backgroundColor = UIColor.purple btn.setTitle("完成注册", for: UIControl.State.normal) btn.setTitleColor(UIColor.red, for: UIControl.State.normal) btn.setTitle("完成注册", for: UIControl.State.selected) btn.setTitleColor(UIColor.green, for: UIControl.State.selected) btn.addTarget(self, action: #selector(clickcompleteBtn), for: UIControl.Event.touchUpInside) return btn }() override init(frame: CGRect) { super.init(frame: frame) configUI() } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } //点击背景view 移除当前控件 override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { if let touch = touches.first { var point = touch.location(in: self) point = bgView.layer.convert(point, from: self.layer) if !bgView.layer.contains(point){ self.removeView() } } } /// 移除弹框(内部移除) private func removeView() { UIView.animate(withDuration: 0.5, animations: { [weak self] in self?.alpha = 0 }) { [weak self] (res) in self?.removeFromSuperview() } } /// 初始化欢迎弹框 convenience init(titleText:String? = nil, subtitle: String? = nil , agree:String? = nil, buttonText: String? = nil) { self.init() if agree != nil { self.titleLabel.text = titleText } if agree != nil { self.agreeLabel.text = agree } if subtitle != nil{ self.subtitleLabel.text = subtitle } if buttonText != nil{ self.completeBtn.setTitle(buttonText, for: .normal) } } /// 显示弹框 func showAlert(selectedBtnBlock:((_ isSelected:Bool) -> Void)? , completeBtnBlock:(() -> Void)?) { JYWindow.subviews.forEach { (v) in if v is JYRegisterProtocolView { return } } JYWindow.addSubview(self) self.clickSelectedBtnBlock = selectedBtnBlock self.clickCompleteBtnBlock = completeBtnBlock self.alpha = 0 self.isUserInteractionEnabled = false UIView.animate(withDuration: 0.5) { self.alpha = 1 self.isUserInteractionEnabled = true } }}// MARK: - 点击事件extension JYRegisterProtocolView{ /// 点击阅读 @objc private func clickSelectedBtn(){ selectedBtn.isSelected.toggle() if selectedBtn.isSelected == true { selectedBtn.backgroundColor = UIColor.black }else{ selectedBtn.backgroundColor = UIColor.orange } clickSelectedBtnBlock?(selectedBtn.isSelected) } /// 点击完成注册 @objc private func clickcompleteBtn(){ if selectedBtn.isSelected == false{ DDLOG(message: "给个提示") }else{ clickCompleteBtnBlock?() self.removeView() } }}// MARK: - UIextension JYRegisterProtocolView{ func configUI(){ self.backgroundColor = "000000".jy.getColor().withAlphaComponent(0.3) self.frame = UIScreen.main.bounds self.layoutIfNeeded() configBgView() let vd : [String:UIView] = ["bgView":bgView] addSubview(bgView) self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-24-[bgView]-24-|", options: [], metrics: nil, views: vd)) self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[bgView]", options: [], metrics: nil, views: vd)) bgView.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true bgView.centerXAnchor.constraint(equalTo: self.centerXAnchor).isActive = true addSubview(bgView) } /// 背景view的UI func configBgView(){ let vd : [String : UIView] = ["titleLabel":titleLabel, "subtitleLabel":subtitleLabel, "selectedBtn":selectedBtn, "agreeLabel":agreeLabel, "completeBtn":completeBtn] bgView.addSubview(titleLabel) bgView.addSubview(subtitleLabel) bgView.addSubview(selectedBtn) bgView.addSubview(agreeLabel) bgView.addSubview(completeBtn) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[titleLabel]|", options: [], metrics: nil, views: vd)) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-15-[subtitleLabel]-15-|", options: [], metrics: nil, views: vd)) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "[selectedBtn(20)]-10-[agreeLabel]", options: [.alignAllCenterY], metrics: nil, views: vd)) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-50-[completeBtn]-50-|", options: [], metrics: nil, views: vd)) bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|-15-[titleLabel]-10-[subtitleLabel]-30-[agreeLabel]-20-[completeBtn(50)]-20-|", options: [.alignAllCenterX], metrics: nil, views: vd)) selectedBtn.heightAnchor.constraint(equalToConstant: 20).isActive = true }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现