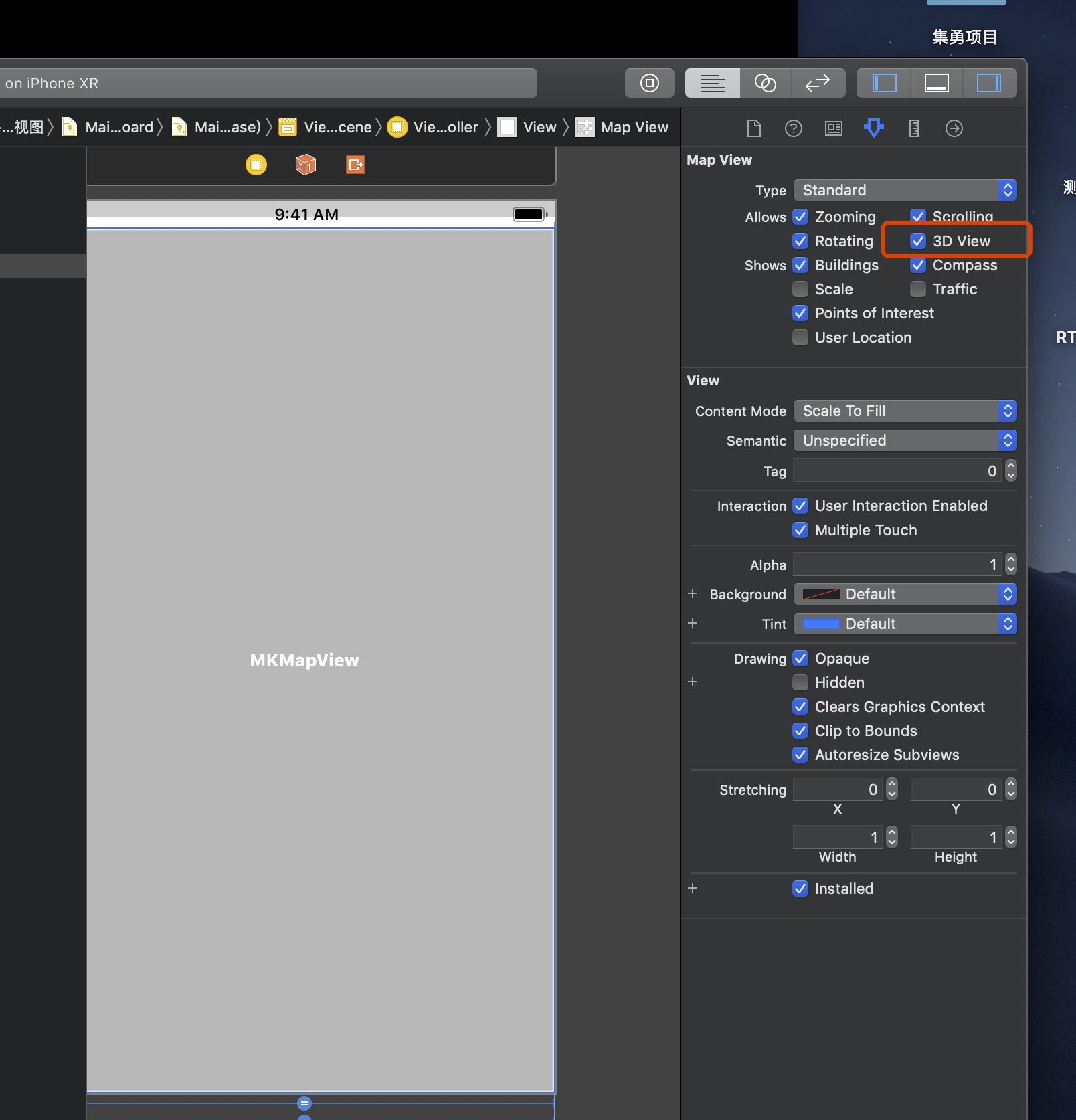
1.xib 上的 3D效果 按钮
2.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import UIKit//1.导入框架import MapKitclass ViewController: UIViewController { @IBOutlet weak var mapView: MKMapView! override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { //逆推第三部 let center = mapView.centerCoordinate /* * lookingAtCenter:可是中心 * fromEyeCoordinate:眼睛看到的坐标,从左还是从右边看 * eyeAltitude:眼睛高度, 海拔高度 */ //逆推第二部 let camerea = MKMapCamera(lookingAtCenter: center, fromEyeCoordinate: CLLocationCoordinate2D(latitude: center.latitude + 0.1, longitude: center.longitude), eyeAltitude: 150) //逆推第一步 mapView.setCamera(camerea, animated: true) }} |
2. 截图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // MARK: - 截图extension ViewController{ func snap(){ /// 限制地图 let option = MKMapSnapshotter.Options() /// 截图区域 option.region = mapView.region /// 截图的地图类型 option.mapType = MKMapType.satellite /// 输入图片大小 option.size = CGSize(width: 1000, height: 1000) /// 创建截图对象 let snapShoter = MKMapSnapshotter(options: option) //开始截图 snapShoter.start { (shot, err) in if err == nil{ let img = shot?.image let data = img?.pngData() as NSData? data?.write(toFile: "/Users/apple/Desktop/test.png", atomically: true) }else{ print("error") } } }} |
3. 关键字搜索
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // MARK: - 本地搜索extension ViewController{ func localSearch(){ /// 创建一个请求 let request : MKLocalSearch.Request = MKLocalSearch.Request() /// 设置搜索关键字 request.naturalLanguageQuery = "小吃" /// 设置检索的区域范围 request.region = mapView.region /// 创建搜索对象 let search = MKLocalSearch(request: request) /// 搜索对象:注意 默认结果最多10个 search.start { (response, err) in if err == nil { // 响应对象 MKLocalSearchResponse // 里面存储着检索出来的"地图项" // 每个地图项 中 有包含位置信息, 商家信息等 let items = response!.mapItems for item in items { if let name = item.name{ print(name) } } } } }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现