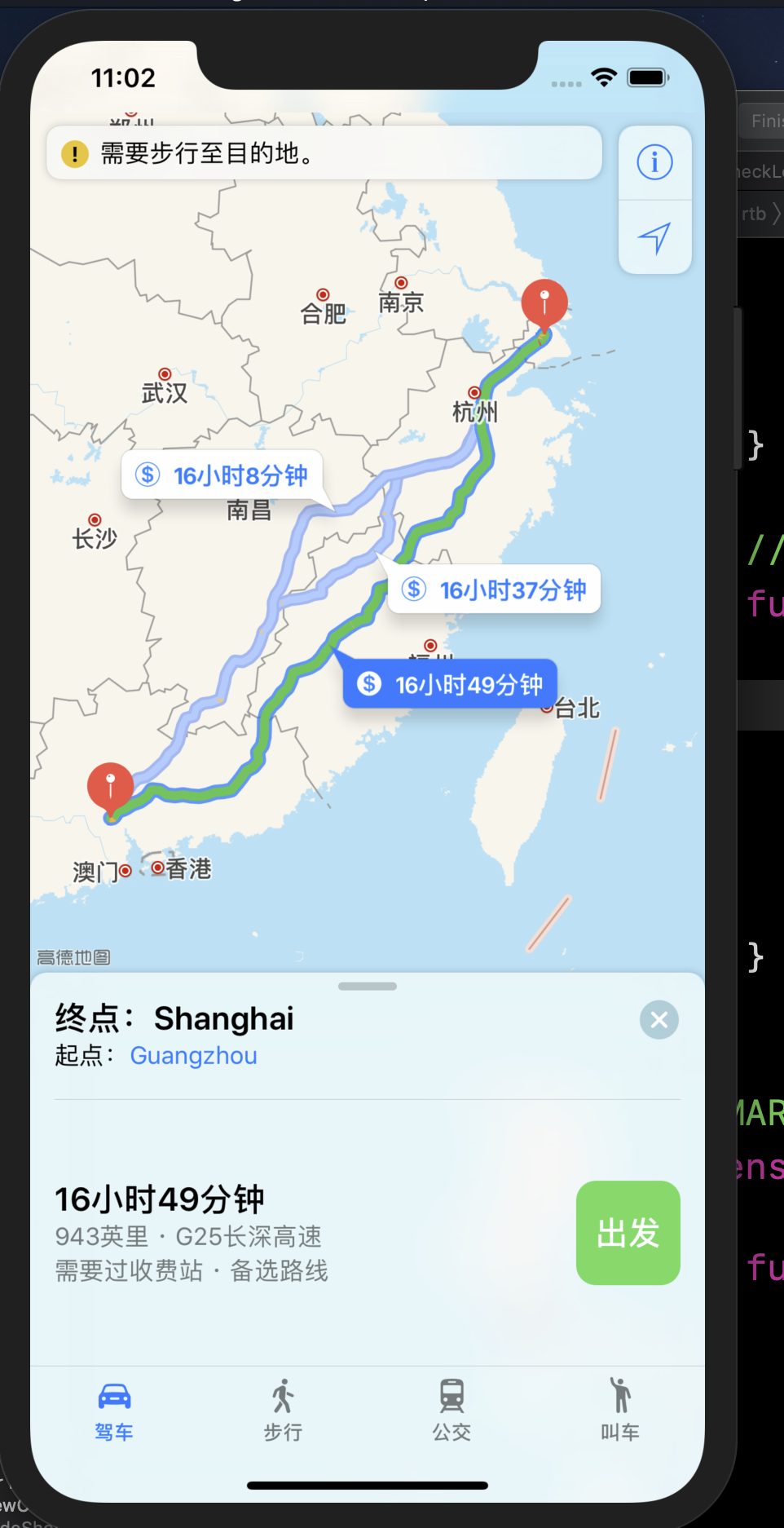
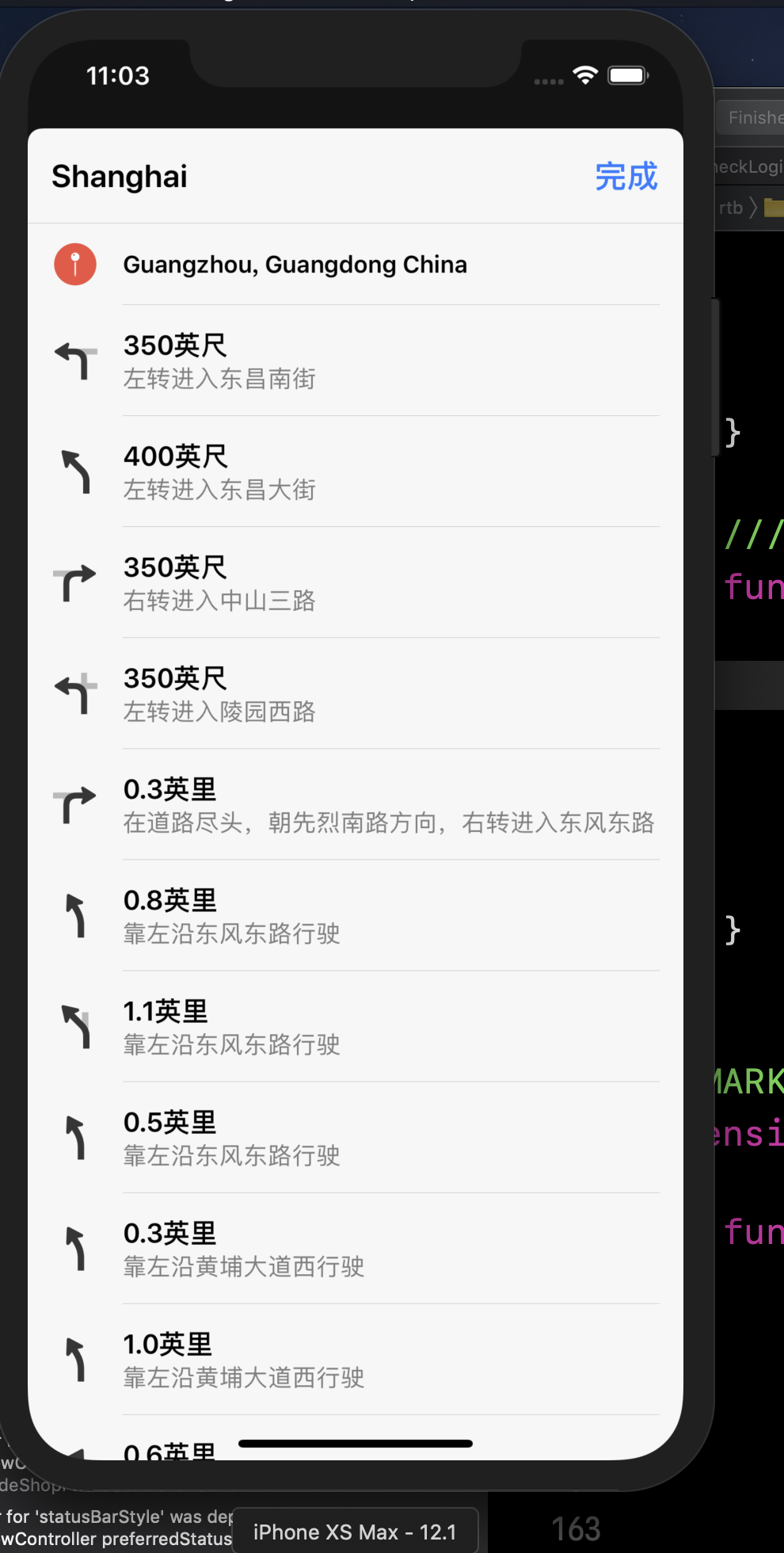
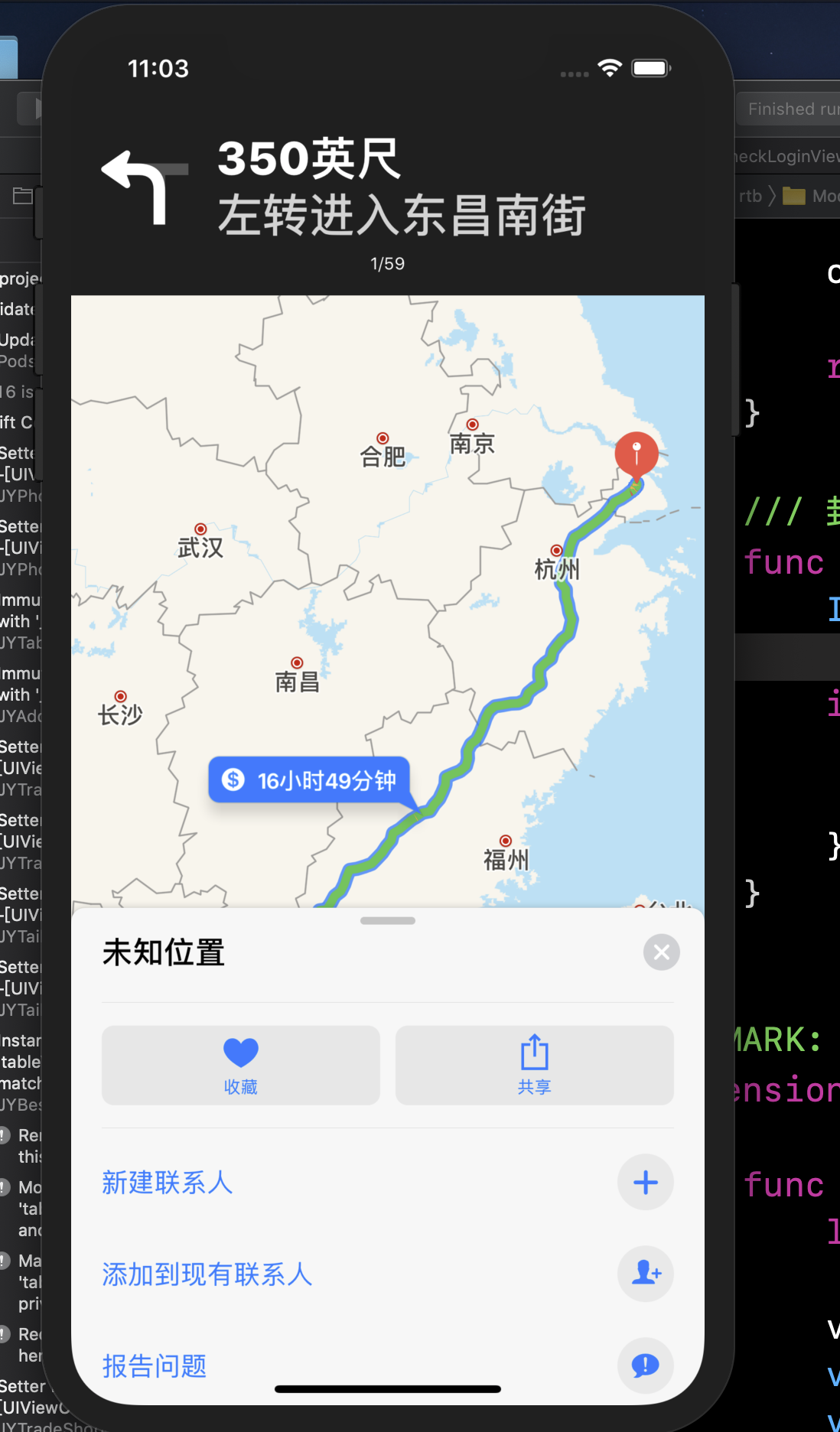
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | import UIKit//1.导入框架import MapKitclass ViewController: UIViewController { lazy var geoCoder : CLGeocoder = { return CLGeocoder() }() override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { geoCoder.geocodeAddressString("广州") { (pls, err) in //广州坐标 guard let gzPL = pls?.first else{ return } self.geoCoder.geocodeAddressString("上海", completionHandler: { (pls, err) in //上海坐标 if let shPL = pls?.first{ self.beginNav(startPLCL: gzPL, endPLCL: shPL) } }) } }}// MARK: - 导航起点和终点extension ViewController{ func beginNav(startPLCL: CLPlacemark, endPLCL: CLPlacemark) { // 起点 let plMK: MKPlacemark = MKPlacemark(placemark: startPLCL) let startItem: MKMapItem = MKMapItem(placemark: plMK) // 终点 let endplMK: MKPlacemark = MKPlacemark(placemark: endPLCL) let endItem: MKMapItem = MKMapItem(placemark: endplMK) // 起点和终点 let mapItems: [MKMapItem] = [startItem, endItem] // 导航设置字典 let dic: [String : Any] = [ // 导航模式 MKLaunchOptionsDirectionsModeKey: MKLaunchOptionsDirectionsModeDriving, // 地图样式 MKLaunchOptionsMapTypeKey: MKMapType.standard.rawValue, // 显示交通 MKLaunchOptionsShowsTrafficKey: true ] MKMapItem.openMaps(with: mapItems, launchOptions: dic) }} |



分类:
swift





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现