之前写业务都是webpack-cli自己打包的,最近有个项目需要自行打包,然后就稍微学习了一下,发现webpack版本之间差别稍大,这一块讲的不多,因为研究不深、
webpack是一个模块打包器,能够将任何资源如js 或者非js,比如说css和图片打包成一个或者多个文件
为什么要用webpack呢?
1 可以将多个资源模块打包成一个或几个文件
2 webpack会将你的资源转换成最适合浏览器的格式,提升应用性能,比如只引用被应用 使用的资源,剔除未被使用的代码,懒加载资源。
webpack,gulp/grunt ,npm 之间的区别
webpack 是模块打包器,把所有的模块打包成一个只需加载少量文件即可运行整个应用,无需像之前那样加载大量文件,字体文件等,。而gulp/grunt是自动化构建工具。或者叫任务运行起(task runner)是把你所有重复的手动操作让代码来做,例如压缩js代码,css代码,代码检查、代码表一等,自动化构建工具并不能把所有模块打包到一起,也不能构建不同模块的依赖图,两者来比较的话,gulp/grunt无法做模块打包的事,webpack虽然油loader和plugin可以做一部分gulp/grunt能做的,但是插件不如gulp/grunt丰富,更好的方法是甩npm scripts取代gulp/grunt,npm是node的包管理器(node package manager),用于管理node的第三方软件包,npm对于任务命令的良好支持让你最终省却了编写任务代码的必要,取而代之的是命令行,足以完成你的模块打包和自动化构建的所有需求
webpack的最基本应用
全局安装 npm i webpack -g
创建项目 mkdir app
在app目录下添加test.js document.write('HELLO WORLD')
在 app 目录下添加 index.html 文件,代码如下:

接下来使用webpack命令打包
webpack test.js -o bundle.js
执行以上命令会编译 test.js 文件并生成bundle.js 文件
在浏览器打开index.html,输出结果

webpack 的使用,最复杂的一部分莫过于它的配置项。webpack通过你的配置项,放置所有与打包相关的信息基本配置包括:

entry 是打包指定文件的地址,打包之后放的位置是output,rules是打包过程文件的处理,根据rules的loader处理,plugins是webpack的插件
安装到本项目
npm i -D
npm i webpack -D
安装完成后可以通过以下途径运行安装到本项目的webpack
根项目目录下对应的命令行里通过".\node_modules\.bin\webpack"(注意:不是"./node_modules/.bin/webpack")运行webpack的可执行文件。
在npm script里定义的任务会优先使用本项目下的webpack

一个是全局安装 npm i xxx -g 本项目安装npm i xx -D 推荐安装到本项目,原因是可防止不同的项目因依赖不同版本的webpack而导致冲突
CommonJS优点在于:1代码可符用于Node.js环境下运行,2 通过npm发布的很多第三方模块都采用了CommonJS规范
CommonJS缺点,无法直接运行在浏览器,必须转换成ES5
AMD 与CommonJS最大的不同是采用了异步的方式去加载依赖的模块
采用AMD导入导出的代码如下:
define('module',['dep'],function(dep){ //定义一个模块
return exports
})
require(‘module’,function(module){ //导入
})
AMD的优点:可在不转换代码的情况下直接在浏览器中运行;
可异步加载依赖;可并行加载多个依赖;代码可运行在浏览器环境和Node.js环境下。
缺点:JavaScript运行环境没有原生支持AMD,需要先导入实现了AMD的库后才能正常使用。
es6 模块化
es6模块化是国际标准化组织ECMA提出的js模块化规范,语言层面上实现了模块化,浏览器厂商和Node.js宣布要原生支持该规范,它将逐渐取代CommonJS 和AMD规范,成为浏览器和服务器通用的模块解决方案
ES6模块化导入 import xxx from 'xxx'
导出 export function fun(){} export default {}
样式文件中的模块化
除了js开始进行模块化改造,前端开发的样式文件也支持模块化,以scss为例,将一些常用的样式片段放进一个通用的文件里,在另一个文件里通过@import语句导入和使用这些样式片段
@xxx center{}
@import xxx.scss
#box{
@include center
}
webpack 版本不同,使用方式可能也会不同,下面来看下webpack3的使用:
webpack3的使用
普通打包:穿件一个目录,比如test1.0 npm 初始化目录: npm init,完成后在test目录生一个pack.json的文件
本机局部安装webpack:npm install webpack@3.10.0 --save-dev
--save-dev会做为开发依赖来安装webpack。安装成功后,在package.json中会多了一项配置:
"devDependencies" : {
"webpack": "^3.10.0",
}
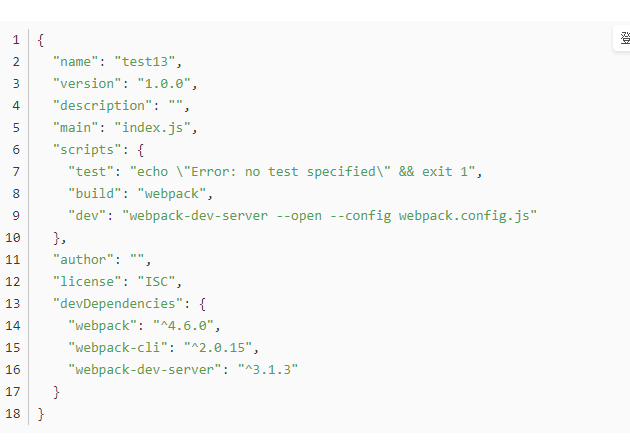
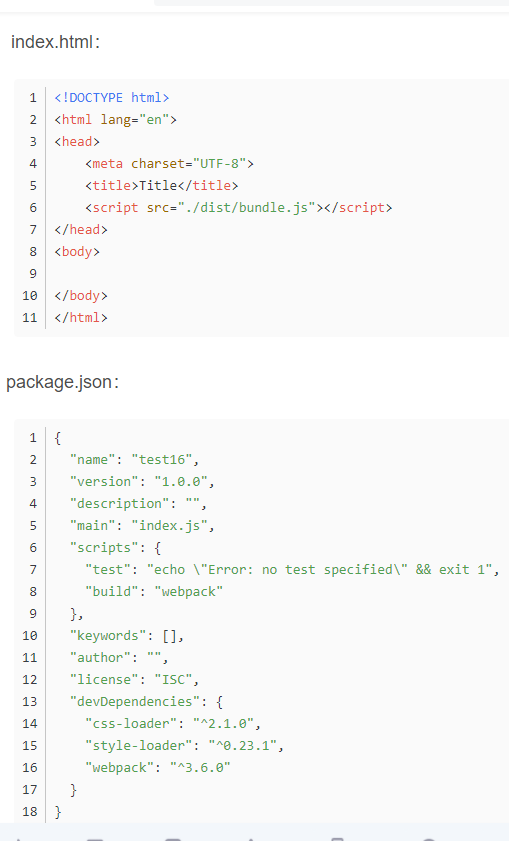
此时的package.json文件为:

看到"devDependencies"中含有webpack,就说明已经安装成功了,很快就可以启动一个webpack工程。
接下来新建一个src目录并且在src目录下新建main.js文件 console.log("hello webpack");
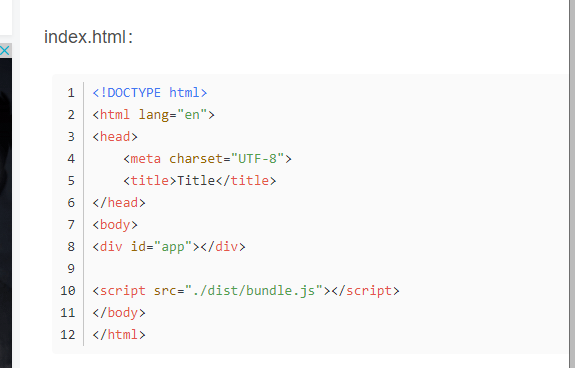
新建index.html

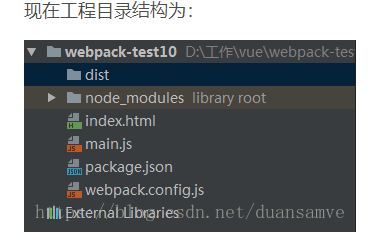
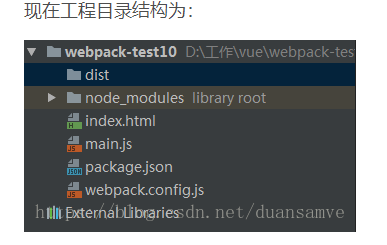
项目结构

执行以下命令打包main.js:webpack src/main.js dist/bundle.js
如果有webpack.config.js 则至二级输入webpack 命令即可打包
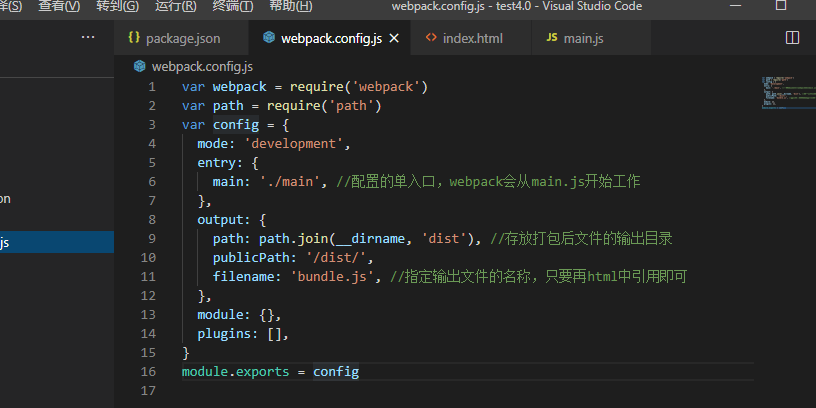
webpack.config.js 配置


通过npm run build 命令打包
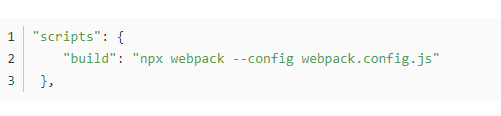
修改package.json中的script命令:


然后命令行输入npm run buidl 也可以打包
实现自定监听 可以添加watch


命令行输入:npm run watch 打包
二、webpack4 使用
首先,创建一个目录,比如demo,使用npm初始化目录 npm init
之后在本机局部安装webpack npm install webpack --save-dev
还需安装webpack-cli: npm install webpack-cli --save-dev
创建 webpack.config.js 文件作为webpack的配置文件
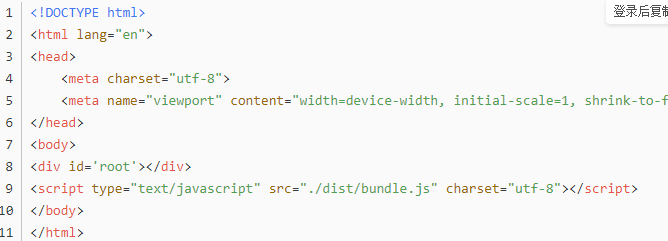
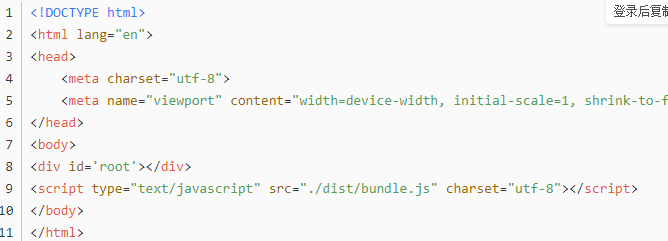
新建index.html文件


新建main.js 文件 document.write("test webpack4.0");


使用webpack:设置开发或者生产模式:设置开发或者生产模式:
在 webpack.config.js 里设置 mode: 'development'
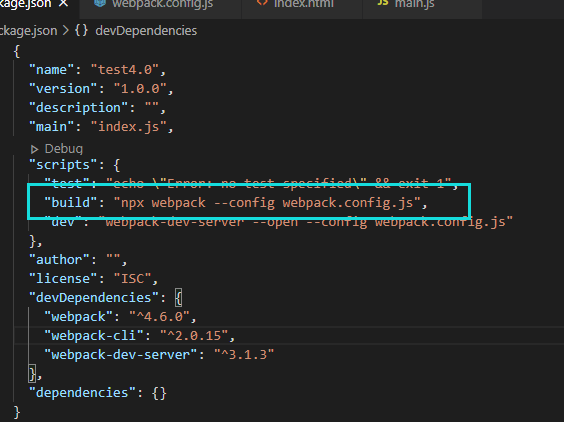
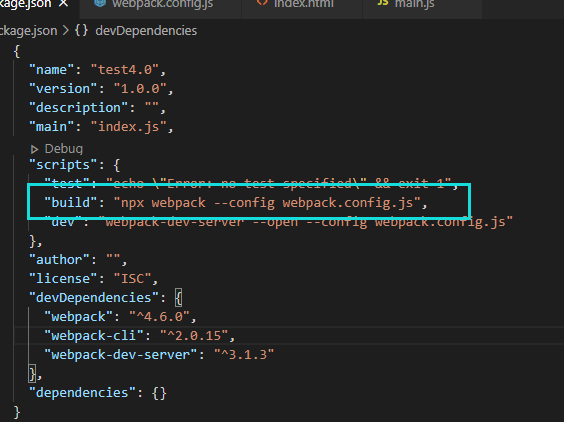
为了方便使用,我们在package.json里加入webpack打包的命令方便我们使用修改script项


然后npm run build
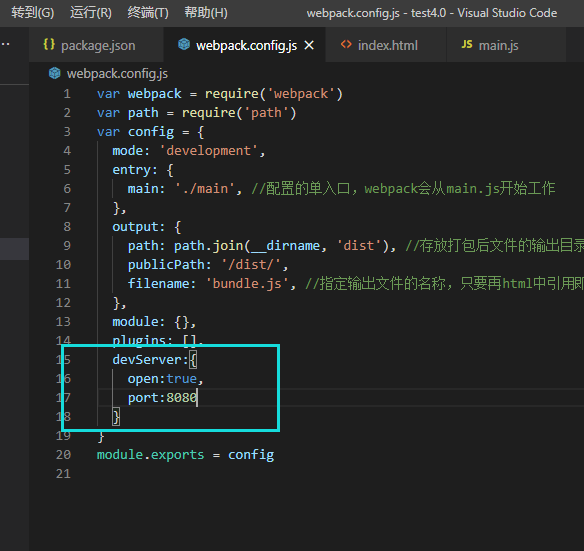
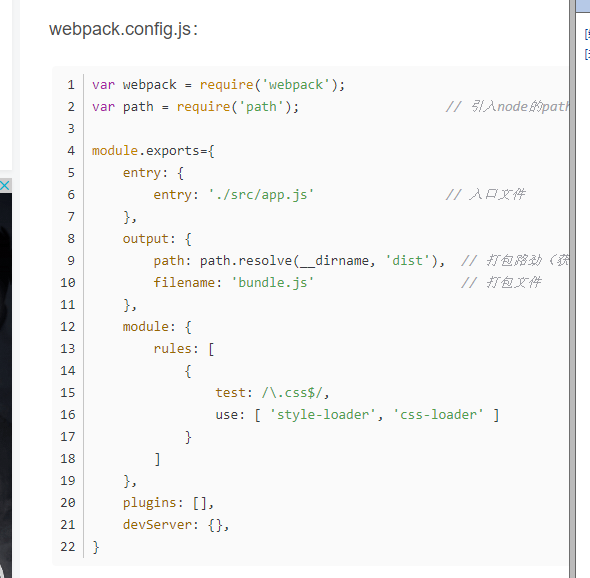
webpack.config.js
ebpack就是一个.js配置文件,我们建立一个webpack.config.js文件,我们可以在其中进行各项配置。
比如我们想要使用一个热加载网页的框架webpack-dev-server(webpack-dev-server是一个轻量级的服务器,修改文件源码后,自动刷新页面将修改同步到页面上),我们先安装:
npm install webpack@4.6.0 webpack-cli@2.0.15 webpack-dev-server@3.1.3 --save-dev(这边会有一个版本不兼容问题)
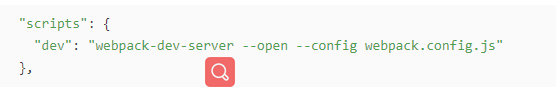
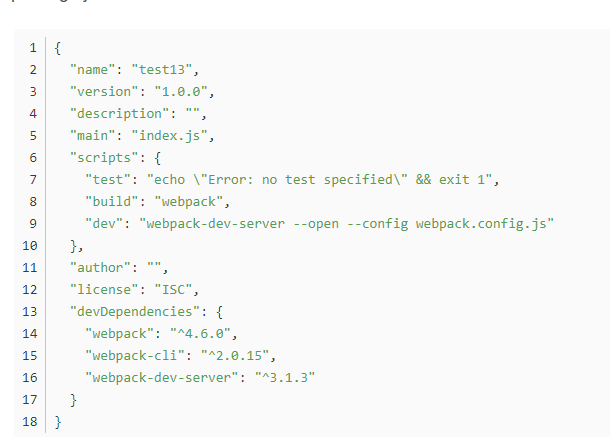
然后在package.json的"scripts"里增加一个快速启动webpack-dev-server服务的脚本:

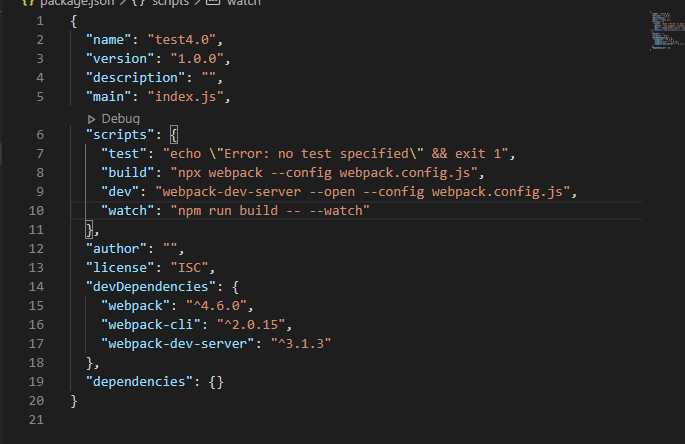
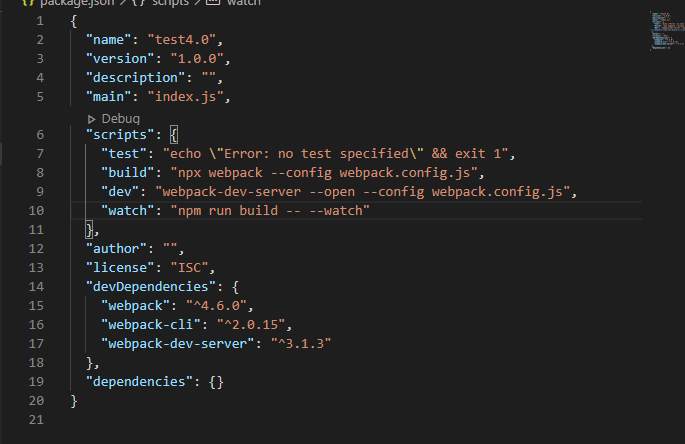
package.json的详细配置如下:



在webpack.config.js中对webpack.config.js中添加devServer选项对webpack-dev-server进行详细配置:


运行 npm run dev 执行webpack-dev-server --open --config webpack.config.js
其中--config是指向webpac-dev-server读取的配置文件路径,这里直接读取我们在上一步创建的webpack.config.js文件。
--open会在执行命令时自动在浏览器中打开页面,默认地址是127.0.0.1:8080,不过ip和端口都是可以配的
webpack配置中最重要的也是必选的两项是入口和出口,入口的作用是告诉webpack从哪里开始寻找依赖,并且编译。出口则用来配置编译后的文件存储位置和文件名。
在终端执行 npm run dev
三、完善配置文件
在webpack的世界里,每一个文件都是一个模块,比如.css,.js,.html,jpg,.less对于不同的模块需要用不同的加载器来处理,而加载器就是webpack最重要的功能。通过安装不同的加载器可以对各种不同后缀名的文件进行处理,比如现在要一个一个css样式就要用到css-loader和style-loader,
npm install css-loader --save-dev
npm install style-loader --save-dev
安装完成后,在webpack.config.js 文件里配置loader。增加.css文件的处理
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader','css-loader'
]
}
]
}
webpack看似复杂,但它不过是一个js配置文件,只要搞清楚入口、出口、加载器、插件这四个概念,使用起来就不那么困惑了
Loaders
oaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js中的modules关键字下进行配置,Loaders的配置包括以下几方面:
test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);
query:为loaders提供额外的设置选项(可选)
下面以css的处理为例来说明:
1,以es6方式导入文件
现在写一些css,就需要用到style-loader和css-loader,现在通过npm来安装: npm install css-loader style-loader --save-dev
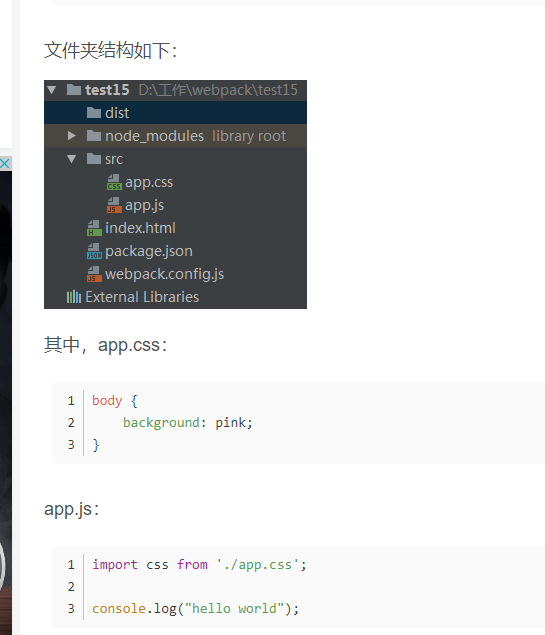
安装完成后,建立一个css文件:body:{
background:#ddd
}
在main.js文件中增加如下代码
import css from './app.css';
console.log("hello world");
执行npm run build




以CommonJS方式导入文件
文件目录






五 Babel
Babel是一个编译js的凭他,它可以编译代码帮你达到以下目的
让你能使用最新的js代码 (ES6 ES7 ...)而不用管新标准是否被当前使用的浏览器完全支持;让你能使用基于JavaScript进行了拓展的语言,比如React的JSX;Babel的安装与配置
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-env-preset包和解析JSX的babel-preset-react包)。
项目目录结构如下

本文来源于https://blog.csdn.net/duansamve/article/details/81159107
实在是太长了,我想整理一下 发现没法压缩,都是精华,明天去配置





