最近使用到了桌面开发应用nw.js。进行简单的介绍一下,基本用法
nwjs实际上是基于node js的,支持node js的所有api 中文官网https://nwjs.org.cn/
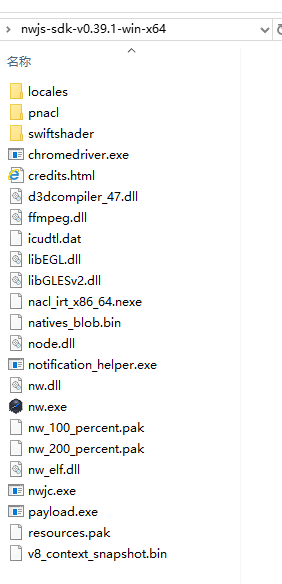
第一步、在官网上下载并且解压

locales文件夹是区域语言设置
d3dcompiler_47.dll是软件和游戏运行的重要动态链接库
icudtl.dat是一个存储基本数据信息的文件
libEGL.dll是实现webGL必须用到的动态链接库
libGLESv2.dll是实现GPU必须用到的动态链接库
nw.exe主要应用
nw.pak顾名思义,核心数据的压缩包
nwjc.exe用于打包时项目加密使用
pdf.dll打开pdf格式文件的动态链接库
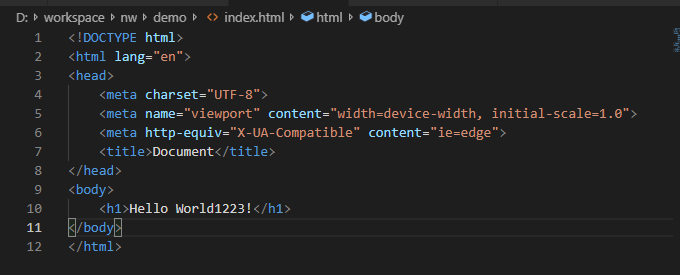
第二步、创建index.html

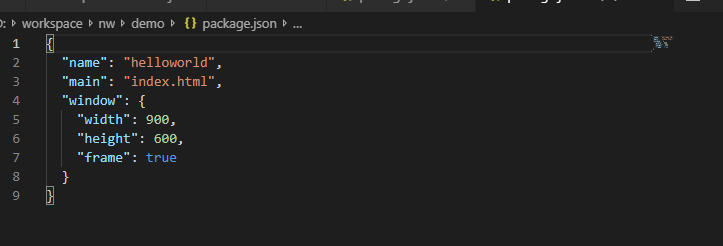
创建package.json

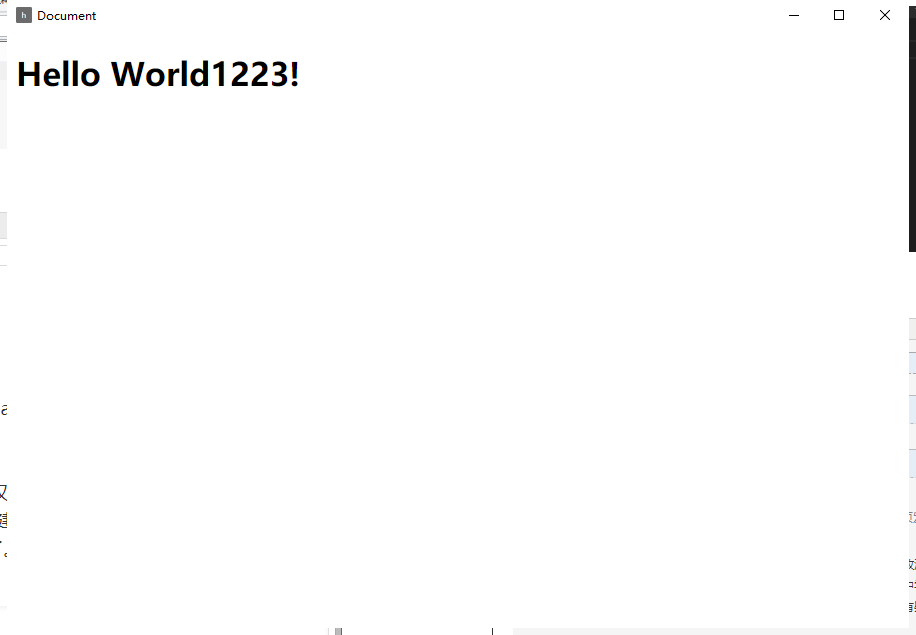
第三步、将index.html 和package.json 一起打包成一个zip文件,将zip文件拖入nw.eve进行运行

这样就完成了,一个简单的nw应用!
但是我目前在做如何vue和nw.js 相结合的项目,虽然能以这种形式打开,但是却不能打印nw的实例,等我找出原因所在,再来更新



