贝塞尔曲线,可以通过三个点,来确定一条平滑的曲线。在计算机图形学应该有讲。是图形开发中的重要工具。
实现的是一个图形做圆周运动。不过不是简单的关键帧动画那样,是计算出了很多点,当然还是用的关键帧动画,即使用CAKeyframeAnimation。有了贝塞尔曲线的支持,可以赋值给CAKeyframeAnimation 贝塞尔曲线的Path引用。
用贝塞尔曲线画圆,是一种特殊情况,我的做法是通过贝塞尔曲线得到4个半圆的曲线,它们合成的路径就是整个圆。
以下是动画部分的代码:
- (void) doAnimation {
CAKeyframeAnimation *animation=[CAKeyframeAnimation animationWithKeyPath:@"position"];
animation.duration=10.5f;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
animation.repeatCount=HUGE_VALF;// repeat forever
animation.calculationMode = kCAAnimationCubicPaced;
CGMutablePathRef curvedPath = CGPathCreateMutable();
CGPathMoveToPoint(curvedPath, NULL, 512, 184);
//增加4个二阶贝塞尔曲线
CGPathAddQuadCurveToPoint(curvedPath, NULL, 312, 184, 312, 384);
CGPathAddQuadCurveToPoint(curvedPath, NULL, 310, 584, 512, 584);
CGPathAddQuadCurveToPoint(curvedPath, NULL, 712, 584, 712, 384);
CGPathAddQuadCurveToPoint(curvedPath, NULL, 712, 184, 512, 184);
animation.path=curvedPath;
[flyStarLayer addAnimation:animation forKey:nil];
}
Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
以下公式中:B(t)为t时间下 点的坐标;
P0为起点,Pn为终点,Pi为控制点
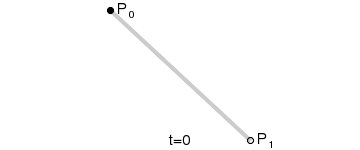
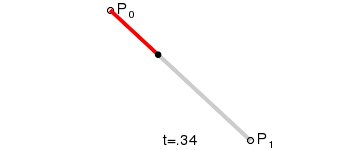
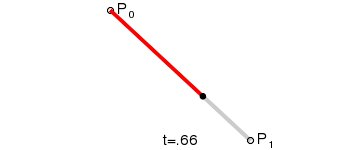
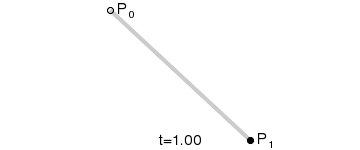
一阶贝塞尔曲线(线段):


意义:由 P0 至 P1 的连续点, 描述的一条线段
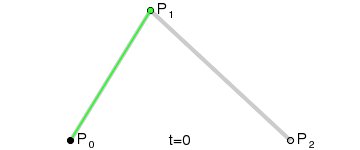
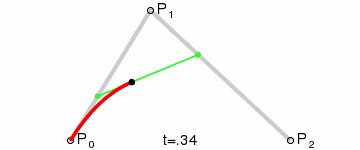
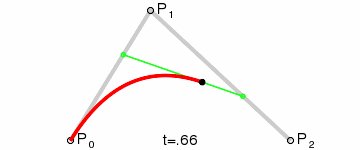
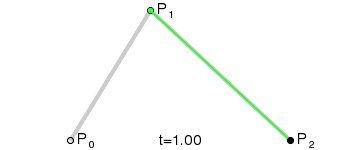
二阶贝塞尔曲线(抛物线):


原理:由 P0 至 P1 的连续点 Q0,描述一条线段。
由 P1 至 P2 的连续点 Q1,描述一条线段。
由 Q0 至 Q1 的连续点 B(t),描述一条二次贝塞尔曲线。
经验:P1-P0为曲线在P0处的切线。
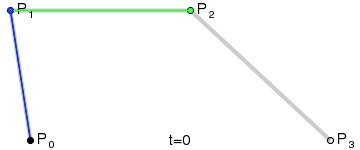
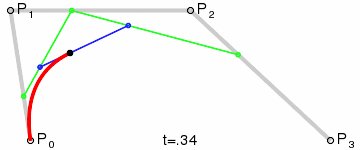
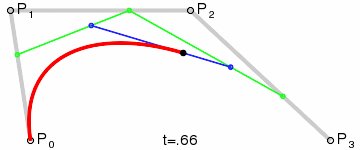
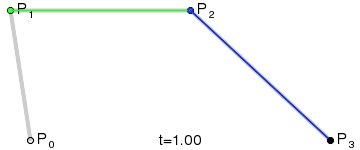
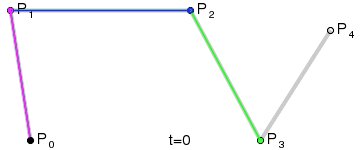
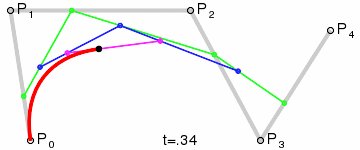
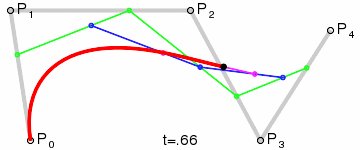
三阶贝塞尔曲线:


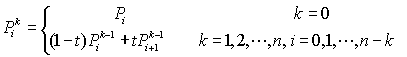
通用公式:

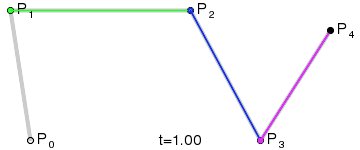
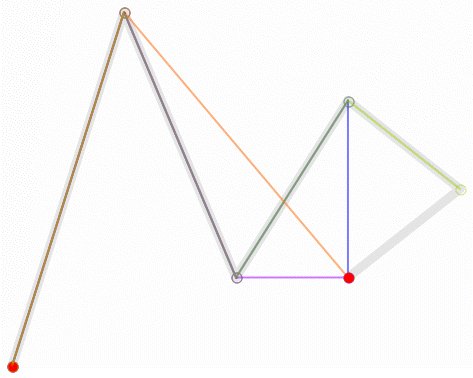
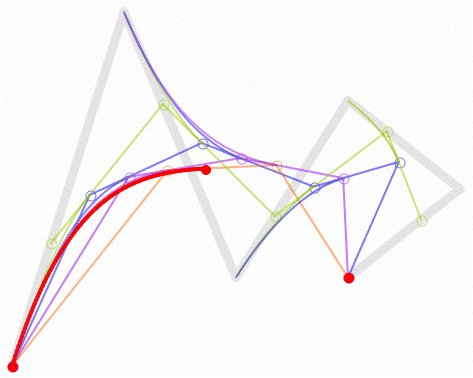
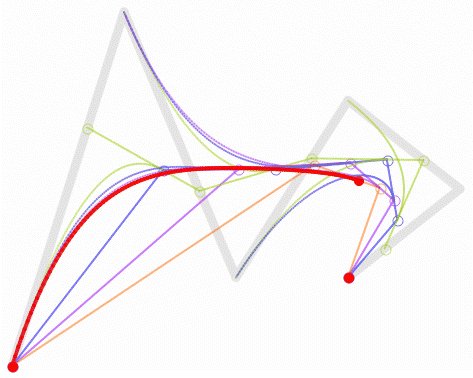
高阶贝塞尔曲线:
4阶曲线:

5阶曲线:

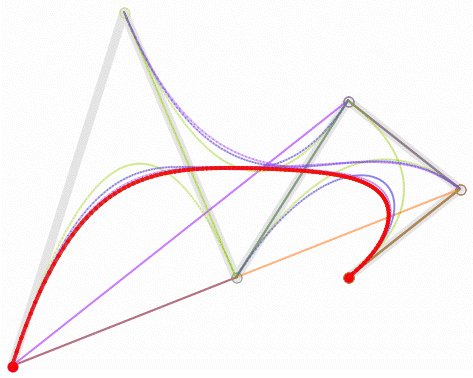
http://www.cs.mtu.edu/~shene/COURSES/cs3621/NOTES/spline/Bezier/de-casteljau.html





