本文转发至:http://www.xuebuyuan.com/1846606.html
在写程序的时候发现,iOS下的坐标、位置很容易弄乱,特别是在不同的坐标系统中,必须完成弄明白一些概念才能做相应的变化,例如CoreImage和UIView的坐标系统就截然不同,一个是以屏幕的左上角为原点,一个是以屏幕的左下角为原点。总体上,IOS中包含UIKit坐标系(X轴正方向向右,Y轴正方向向下)和标准的Quartz 2D绘图坐标系(X轴正方向向右,Y轴正方向向上),下面,解释一些相关的概念:
一、UIView的bounds属性
定义了一个矩形,描述了一个UIView的位置和大小,注意,其参照系统是自身,所以bounds.origin属性默认是(0, 0),而bounds.size的和frame.size是一致的,该属性主要用在与视图绘制有关的方法中。所有绘制在bounds的范围内的的东西都是该视图的可见内容,如果更改了bounds.origin的位置,那么绘制在新位置的东西将会成为视图新的可见内容(bounds.origin会不会一直还是0,0?)
二、UIView的frame属性
同样也是定义了一个矩形,描述一个UIView的大小和位置,但与bounds属性不同,其参照系统是其父视图(superview)的坐标系统。该属性主要用在控制视图的几何变换中(如视图位置改变、大小改变)。
三、UIView的center属性
该属性用于确定一个视图的中心点位置,其参照系和frame属性一样,是其父视图的坐标系统。该属性的一个作用是对视图进行放大、缩小或旋转时,该属性的值不会变,所以可以用来控制视图的位置。反而,如果使用frame属性的话,该属性下的origin和size的值是会变化的,所以当视图发生变化时,难以用来控制视图的位置。

四、一些特性
1、改变frame属性会同时影响bounds属性和center属性
2、改变center属性会影响frame属性的origin值
3、改变bounds属性的size值会影响frame属性的size值(bounds属性的origin属性呢?待做一下实验)
4、关于视图剪切的说明,如果子视图有部分超出了父视图,那么超出部分同样会被绘制,除非父视图设置了clipsToBounds属性;同时,无论如何,子视图超出父视图的那一部分,都不会响应该子视图的触碰事件。
5、坐标系统的转换:可以通过仿射转换(Affine Transform)来对一个视图的坐标系统进行一些变换,从而实现视图的缩放、旋转等功能,但要注意两点,所有对某一个视图的仿射转换都是针对其center为参照的;二是仿射转换虽然可以改变视图的大小和方向等,但都是针对其父视图而言的,对于应用了仿射的视图来说,实际上是定义了一种坐标对应的变换关系,也就是说,它的frame等属性实际上并没有改变(待做实验)。因此,一些位置、大小等持久化的改变不宜用仿射变换来实现,还是应当通过改变frame属性、center属性等方式来实现。但临时的变换,如制作旋转动画,使用仿射转换都是一个不错的选择。
仿射变换的两种实现方式:
(1)对整个视图应用变换,可以使用视图的setTransForm:方法。
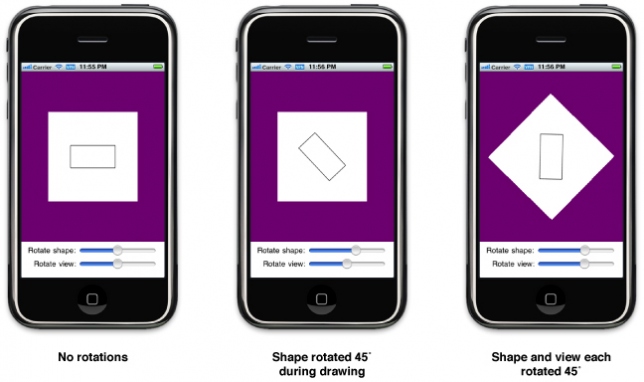
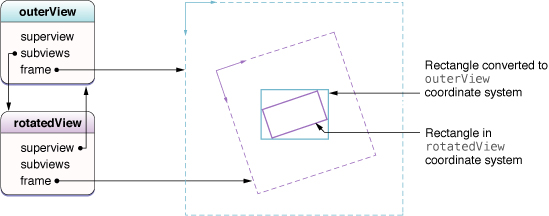
(2)对视图的局部绘制做变换,可以使用视图的drawRect: 方法,前提是先对相应的图形上下文( Graphics Context)进行变换。此外,使用视图的drawRect方法还有一个作用,就是用它来实现视图的位置或大小改变。我们只要指定一中转换关系,在指定的位置绘制视图,就可以达到改变视图大小和位置的相同效果,而且这样做效率还更高。同时,应为drawRect方法应用的是视图的bounds属性,永远是从坐标零点开始绘制,所以使用起来也更加的简便。下面是关于仿射变换的两张图,有助于理解: