今天在定位元素的时候,发现页面有一个svg标签需要进行定位。
于是便使用常规的xpath定位方法试了一下,很明显结果是不行的,哈哈哈。。。
错误定位方法://div[@class="operation-item"]//svg[@class="icon-svg svg--heart-border3"]
解决方法是将svg标签和包含的标签用/[name()=‘svg’]/[name()=‘包含标签’] 的方式表示,定位成功啦(*^▽^*)
正确定位方式如下:
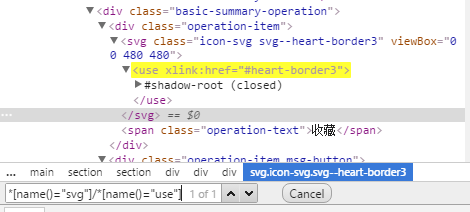
//div[@class="operation-item"]/*[name()="svg"]/*[name()="use"]

做一棵小草,谁也撼动不了………


