1 常用动画属性:
1 transition:
CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
语法
transition 属性是一个简写属性,用于设置四个过渡属性:
transition: property duration timing-function delay;//支持多个属性,用逗号隔开 transition:opacity 1s ease-in-out(实现淡入淡出),transform 1s ease-in-out
(1)值描述transition-property规定设置过渡效果的 CSS 属性的名称。
(2)transition-duration规定完成过渡效果需要多少秒或毫秒。
(3)transition-timing-function规定速度效果的速度曲线。
1.ease 逐渐变慢
2.linear 匀速
3.ease-in 缓慢开始(加速)
4.ease-out 缓慢结束(减速)
5.ease-in-out 缓慢开始,缓慢结束(先加速后减速)
6.cubic-bezier 贝塞尔曲线(matthewlein.com/ceaser)
(4)transition-delay定义过渡效果何时开始,延时
2 animation
(1)Animation有八个属性
- animation-name 规定需要绑定到选择器的 keyframe 名称。。
- animation-duration 规定完成动画所花费的时间,以秒或毫秒计
- animation-delay 延迟
- animation-iteration-count 规定动画应该播放的次数, infinite表示无限
- animation-direction 指动画时间轴上帧前进的方向,规定是否应该轮流反向播放动画
- animation-play-state 动画运行状态,暂停或继续播放,属性为:running(默认)以及paused. 这个什么时候有用的,使用animation实现视频播放效果的时候
- animation-fill-mode 设置动画结束后的状态
- animation-timing-function 定义动画的速度曲线,是指元素根据时间的推进来改变属性值的变换速率,说得简单点就是动画的播放方式.animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的除了ease,linear、cubic-bezier之类的过渡函数都会为其插入补间。但有些效果不需要补间,只需要关键帧之间的跳跃,这时应该使用steps过渡方式
(2)Keyframes : 关键帧
他的命名是由"@keyframes"开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则
@keyframes IDENT {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}
其中IDENT是一个动画名称,你可以随便取,当然语义化一点更好,Percentage是百分比值,我们可以添加许多个这样的百分比,Properties为css的属性名,比如说left,background等,value就是相对应的属性的属性值
(3)steps
steps 函数指定了一个阶跃函数,第一个参数指定了时间函数中的间隔数量(必须是正整数);第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。
timing-function 作用于每两个关键帧之间,而不是整个动画
那么第一个参数很好理解了,steps的设置都是针对两个关键帧之间的,而非是整个keyframes,所以第一个参数对 - 次数对应了每次steps的变化
换句话说也是 0-25 之间变化5次, 25-50之间 变化5次 ,50-100 之间变化5次,以此类推
@-webkit-keyframes circle {
0% {background: red}
50%{background: yellow}
100% {background: blue}
}
- -webkit-animation-name:
- -webkit-animation-duration:
- -webkit-animation-iteration-count:
- -webkit-animation-timing-function:
step-start : 黄色与蓝色相互切换
step-end : 红色与黄色相互切换,当指定跃点为 end,动画则在每个计时周期的终点发生阶跃
2个参数都会选择性的跳过前后部分,start跳过0%,end跳过100%
step-start在变化过程中,都是以下一帧的显示效果来填充间隔动画,所以0% 到 50% 直接就显示了黄色yellow
step-end与上面相反,都是以上一帧的显示效果来填充间隔动画,所以0% 到 50% 直接就显示了红色red
step-start:动画一开始就跳到 100% 直到周期结束
step-end:保持 0% 的样式直到周期结束
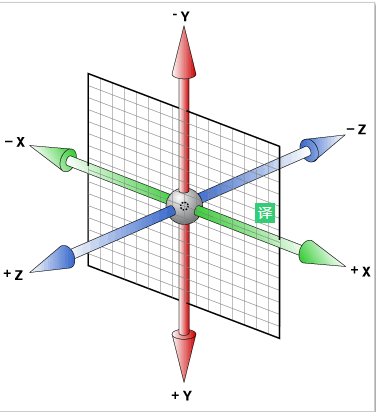
3 transform
rotateX, rotateY, rotateZ

必不可少的perspective属性
perspective的中文意思是:透视,视角!
CSS3 3D transform的透视点是在浏览器的前方!
perspective-origin这个属性超级好理解,表示你那双色迷迷的眼睛看的位置。默认就是所看舞台或元素的中心 perspective-origin: 25% 75%;
transform-style属性也是3D效果中经常使用的,其两个参数,flat|preserve-3d. 前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。
backface-visibility:hidden;后面元素不可见
demo http://www.zhangxinxu.com/study/201209/pictures-3d-slide-view.html



