| 项目 | 内容 |
|---|---|
| 课程班级博客链接 | 班级博客 |
| 这个作业要求链接 | 作业要求 |
| 团队名称 | 鲤鱼跃龙门 |
| 团队成员分工描述 | 刘兴瑞(组长):完成系统模型的制作 王方:完成需求调研文档撰写 张潇潇、王亚涛:整理需求调研素材、撰写问卷调查,完成潜在调研对象的访谈。 |
| 团队的课程学习目标 | 1.设计系统功能 2.使用墨刀制作软件原型系统 3.收集并整理需求素材 4.撰写项目报告 |
| 这个作业在哪些方面帮助团队实现学习目标 | 1.通过小组合作,提高小组合作能力 2.通过完成项目任务,为以后项目实施打下基础。 |
| 团队博客链接 | 团队博客 |
| 团队项目Github仓库地址链接 | 项目仓库链接 |
任务1
下载并安装墨刀原型设计工具,以团队内部协作学习方式掌握软件操作方法;
-
1、以团队成员姓名命名的墨刀安装界面截图


-
2、提供至少播放10分钟的团队协作学习过程的视频录像/录音
录音已上传仓库,仓库链接:https://github.com/lxr0/team -
3、墨刀原型设计工具简介
(1)简介
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
(2)发展历史:
APP原型设计工具墨刀完成500万Pre A轮融资,FreeS资本领投。此前,墨刀曾获得150万元天使轮融资。
2017年6月,墨刀推出3.0版本,主打团队协同方向,从3.0开始,墨刀不再是一个只给产品经理用的,用来画产品原型的工具,而是变成了一个覆盖整个产品的设计和开发流程,帮助整个产品团队最大限度的发挥协同效应的团队协同工具。
6月12日,高保真产品原型制作及团队协同工具公司墨刀宣布推出最新3.0版本,此次发布会墨刀主打团队协同方向,未来重点打造高效团队协作工具,加速团队内部效率和流程。同期墨刀宣布与石墨文档、吆喝科技、轻芒、联创工厂等多家上下游企业达成合作,未来打通整个产品设计流程。
2018年1月推出Sketch插件2.0版本,Sketch设计稿可以导入墨刀,进行交互设计,自动获取标注信息,推进开发进程;
2019年1月,墨刀启动To B 战略上线企业版,提供诸如企业项目及成员管理、基本数据统计等功能。
(3)功能介绍
- 操作简单
简单拖拽和设置,即可将想法、创意变成产品原型。- 演示
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。- 团队协作
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。- 交互简单
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。- 自动标注及切图
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。- 素材库
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
(4)适用平台:
浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览;
(5)基本功能简介:
基本教程——创建第一个设计原型
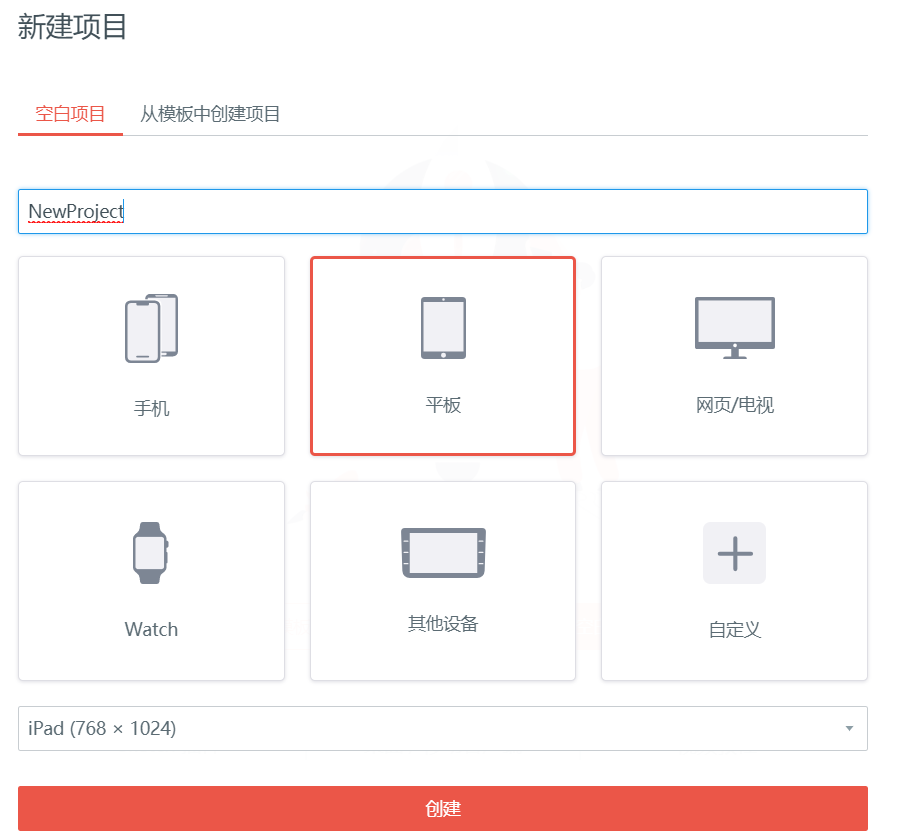
首先进行注册登录后,我们来到首页创建项目的页面,如下:
空白项目:
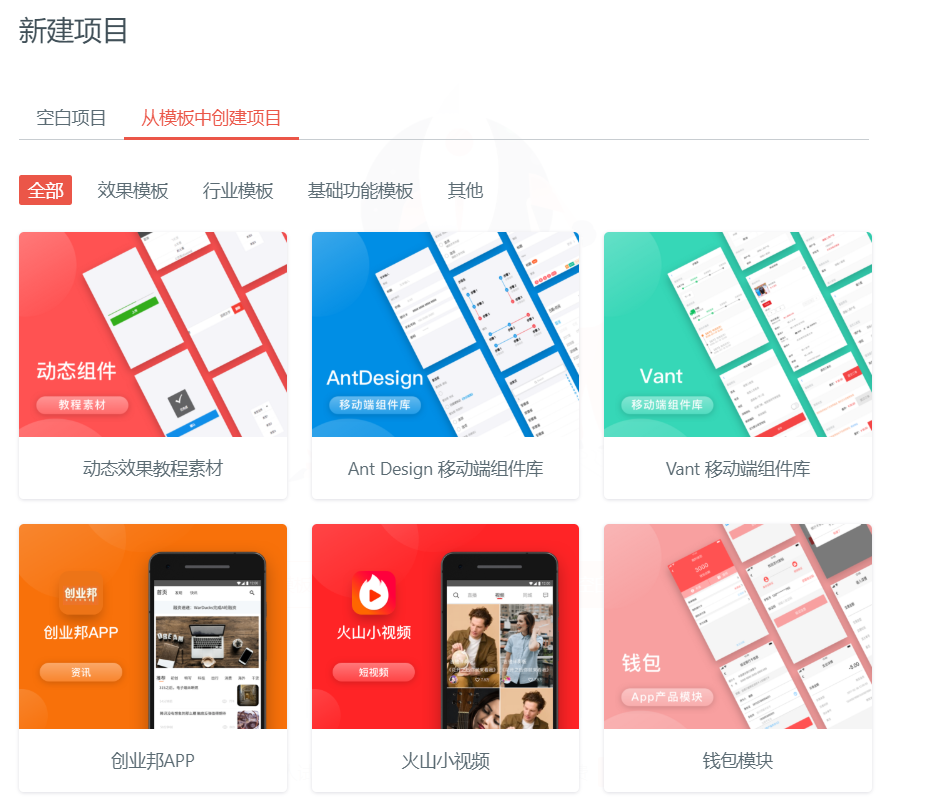
模板项目:
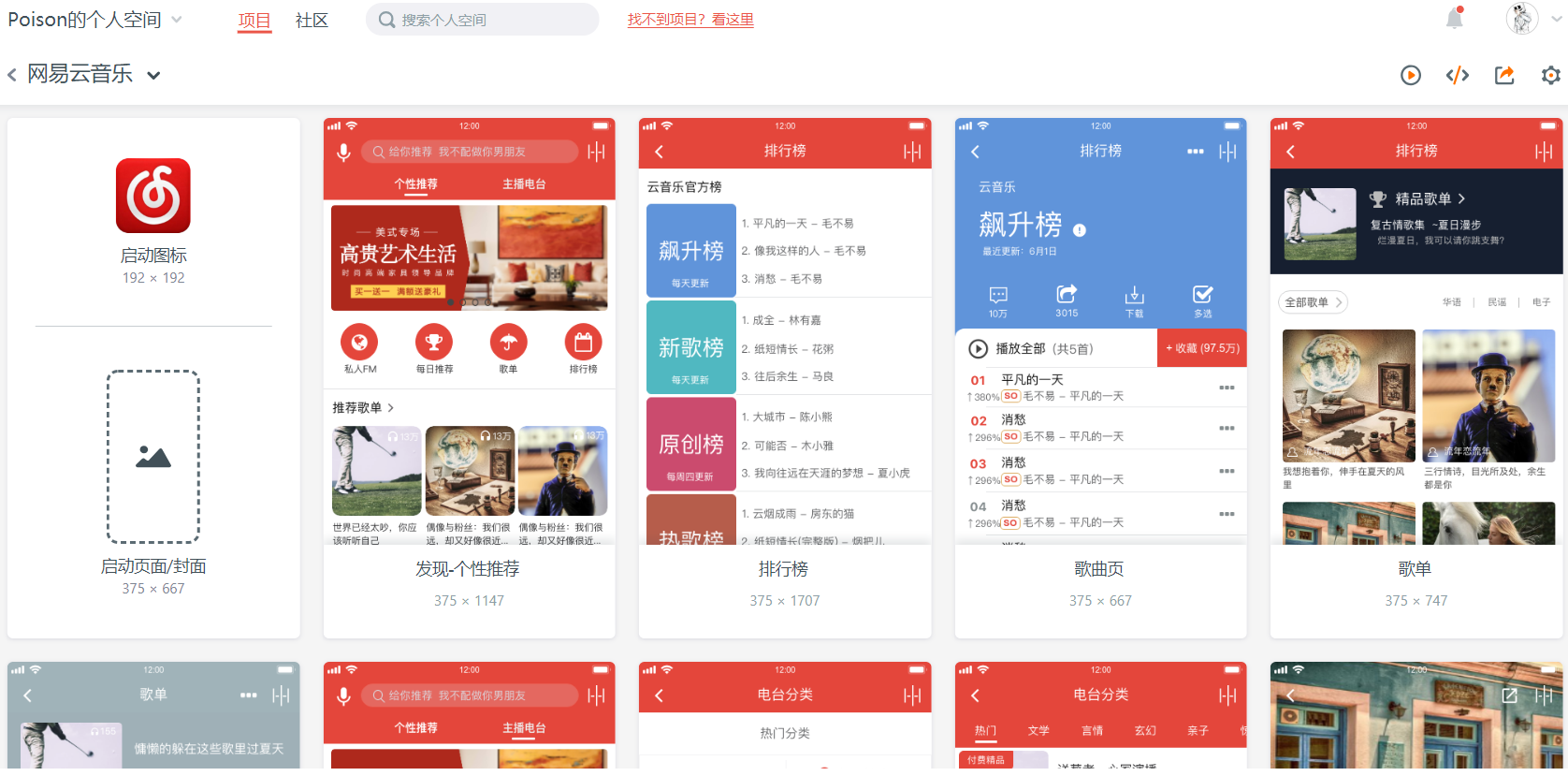
创建模板项目有包含各应用组件的模板页面,十分便于我们借鉴与修改;(网易云音乐模板项目如下)
这里我们简要介绍下空白项目的创建操作;
然后在下方输入项目名以及选择原型的平台后,点击创建,进入项目首页,如下:
中间的是项目的编辑页面,中部的左侧以及顶部边框标注着的数字是像素,用来准对页面的宽度与高度以及页面内组件的位置;
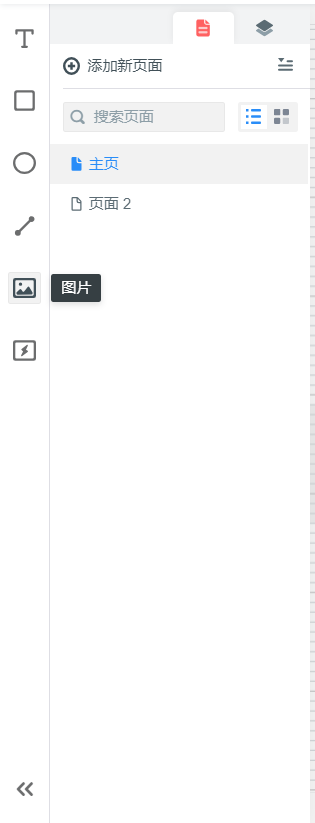
最左侧一列素材工具栏——用于直接将素材拖入页面中,页面栏——用于编辑和切换各页面:
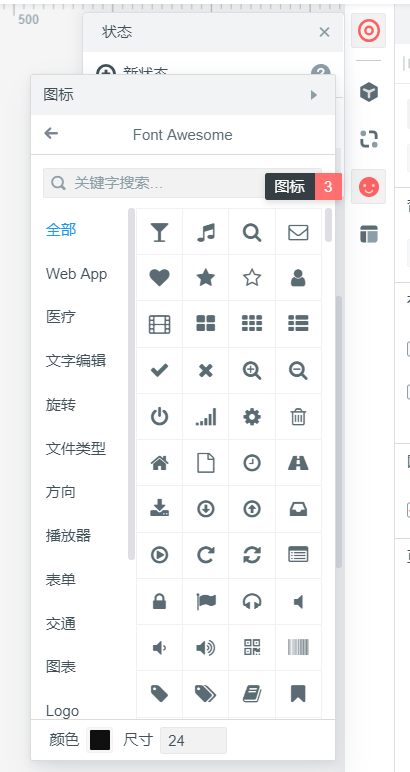
右侧工具栏包含组件及图标等素材,最右侧外观栏——当你选中某个组件时可在其中编辑外观的各种参数:
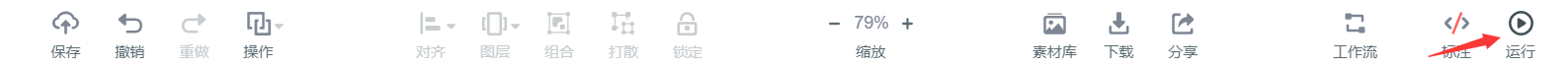
上方工具栏最右侧的运行按键可以模拟运行时的页面操作:
以上便是墨刀原型设计工具基本功能栏,其实这也只是一小部分,当然更多有趣实用的功能需要我们自己尝试才能体会;
任务2
针对实验五团队项目选题,利用墨刀设计团队项目软件原型
-
原型系统V1.0已上传仓库,仓库链接:https://github.com/lxr0/team
任务3
利用任务2所开发的软件原型系统,实施团队项目软件用户调研活动,并迭代完善团队项目软件原型。要求:
-
(1)原型系统V1.1已上传仓库,仓库链接:https://github.com/lxr0/team
-
(2)需求调研素材已上传仓库,仓库链接:https://github.com/lxr0/team
-
(3)需求调研佐证材料已上传仓库,仓库链接:https://github.com/lxr0/team
任务4
将任务1-任务3任务要求中评分要点带(*)的作业资料上传到团队项目仓库,仓库地址链接到实验七博文中;

各项任务实际花费的时间和分工
| 任务 | 时间(min) |
|---|---|
| 功能设计 | 30 |
| 原型系统V1.0 | 2(h) |
| 原型系统V1.1 | 2(h) |
| 问卷调查 | 45 |
| 访谈 | 3(h) |
| 需求分析文档 | 30 |
| 任务过程中的讨论及其他 | 45 |
心得
从团队分工和协作学习角度,
(1)陈述团队实施原型开发工具学习:
在原型开发工具上我们选择了墨刀,以前其实我们都没有听说过这个软件,也不太了解还有专门用来做原型图的软件,但是在了解、比较了类似软件之后发现墨刀功能还是很强大的,尤其是里面的状态组件,用好了可以实现很多功能。以下几点是我们在这次的项目实施过程中关于墨刀的一些心得体会。墨刀这个软件有免费版和协同版,协同版可以多人协同工作,可用的空间更大,可做的页面更多,当然这是收费的。进入墨刀一开始就是项目管理界面,然后可以新建项目,也可以使用模板。在刚开始我们可以在新手教程的带领下先了解它的组件功能。墨刀里面左边是组件、组合、母版、图标,右边是页面,中间是编辑区。虽然没用过其他原型软件,但是感觉墨刀的组件还是稍微有点少,甚至连最常用的表格都没有,这一点感觉优点影响用户体验。总体用下来感觉还可以,自我感觉重要的有链接、母版和状态,尤其是状态,用的好能做出很多动画特效出来。
(2)项目原型设计、
这个环节在项目研发中相当重要,所以我们投入了比较多的时间在这一方面。当然我们也并不是一看到需求就开始埋头做最终的原型,而是先设计了大概的框架,然后在团队会议过程中与小组成员交流沟通,细化每一个问题进行最终的完善。这也是我们小组在原型设计这方面最大的心得即——在面对一个项目需求的时候组内要能够以最快速度做出“可讨论版本” 是非常关键的技能,花较短的先输出一个“能看懂,可讨论”的不那么精美的原型,然后再花时间交流沟通,深入讨论清楚了需求,再去做最完整原型,这个比我们花费时间直接完成所有细节再拿去讨论要高效得多。
(3)基于原型的团队项目需求调研过程、
在项目确定之后我们已经做了前期的需求分析,但是在亲手操刀设计完原型之后发现起初的需求设计还是有点单薄不够充分,所以我们又结合新的想法完善了需求分析,并且采访了自己周围的朋友同学,他们回答的过程中也帮我们提出了很多新的观点。
(4)原型迭代开发等学习活动的心得
在初次设计原型时我们更多的将单人的想法绑在一起,但是经过开会讨论,我们在提议及反思的过程中发现其实我们还有很多可改进的空间,每个人都提出了自己的观点,最终我们在1.0的基础上设计出了功能更加丰富的1.1版本。
总之,我们团队这次项目任务完成的还算比较顺利,在看到老师发布的项目任务后,组长迅速分配好了各自需要完成以及团队需要共同配合的工作,每一位小组成员都积极配合并及时提出自己的意见,这有效地推进了我们这次作业的完成进度。