Django学习笔记(三)视图
构建网页内容
视图函数的return具有多种响应类型:

上述函数主要来自django.http,该模块是实现响应功能的核心。
实际开发中可用此模块实现文件下载功能,在index的urls.py和views.py添加如下代码:
urls.py
path('download.html', views.download)
views.py
def download(request):
file = open('index/somefilename.csv','rb')
response = HttpResponse(file) #推荐用FileResponse
response['Content-Type']='text/csv'
response['Content-Disposition'] = 'attachment; filename="somefilename.csv"'
return response
##render()和redirect() 若要使用django.http生成精美html页面,可以在响应内容中编写html代码,如HttpResponse('...')。但这不符合实际开发情况。为此引入render()、render_to_response()、redirect()函数。render_to_response()功能和render()一致,一般很少用。 ```python render(request, template_name, context = None, content_type = None, status = None, using = None) ``` 其中request和template_name是必填参数。各个参数说明如下: - request:浏览器向服务器发送的请求对象,包含用户信息、请求内容和请求方式等。 - template_name:HTML模板文件名,用于生成HTML网页。 - context:对HTML模板的变量赋值,以字典格式表示,默认为空。 - content_type:响应数据的数据格式。 - status:HTTP状态码,默认为200. - using:设置HTML模板转换生成HTML网页的模板引擎 例子: urls.py ```python from django.urls import path from . import views urlpatterns = [ path('', views.index), ] ``` views.py ```python from django.shortcuts import render # Create your views here. def index(request): return render(request, 'index.html', context={'title':'首页'}, status=500) ``` 
redirect()函数用于重定向
##数据可视化 首先在index的models.py中编辑: ```python from django.db import models
Create your models here.
class Product(models.Model):
id = models.IntegerField(primary_key=True)
name = models.CharField(max_length=50)
type = models.CharField(max_length=20)
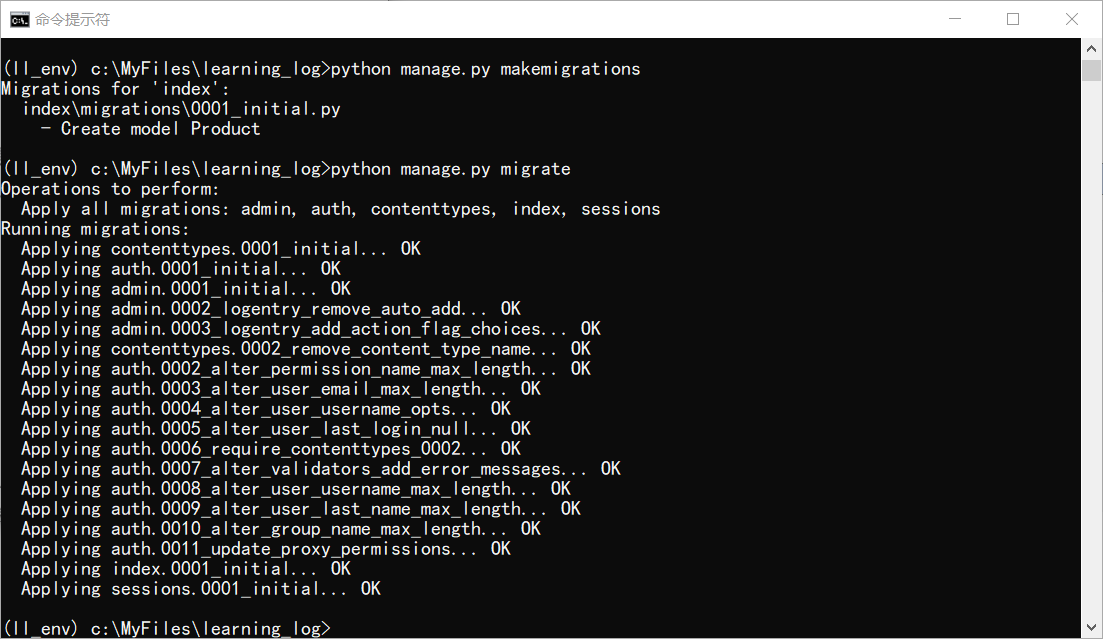
在命令行输入以下命令:
根据models.py生成相关的.py文件,用于创建数据表
python manage.py makemigrations
创建数据表
python manage.py migrate

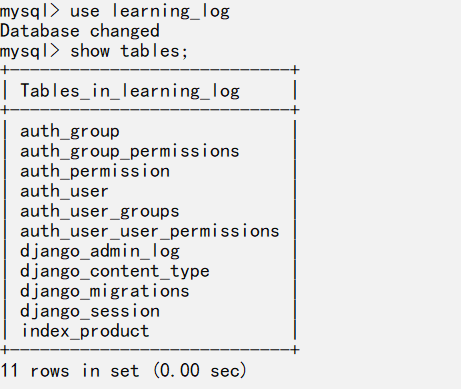
执行完后,在数据库中可以看到新建的数据表:

<br>
从图中可以看到,Django默认创建多个数据表,其中index_product对应index的models.py所定义的Product类,其余的表都是Django内置功能生成,主要用于Admin站点、用户认证和Session会话等功能。
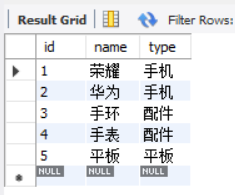
在index_product中添加数据项

在index.html中编辑左导航栏的代码:
```python
{# <ul id="cate_box" class="lf">#}
{# <li>#}
{# <h3><a href="#">手机</a></h3>#}
{# <p><span>荣耀</span><span>畅玩</span><span>华为</span><span>Mate/P系列</span></p>#}
{# </li>#}
{# <li>#}
{# <h3><a href="#">平板 & 穿戴</a></h3>#}
{# <p><span>平板电脑 </span><span>手环</span><span>手表</span></p>#}
{# </li>#}
{# </ul>#}
<ul id="cate_box" class="lf">
{% for type in type_list %}
<li>
<h3><a href="#">{{ type.type }}</a></h3>
<p>
{% for name in name_list %}
{% if name.type == type.type %}
<span>{{ name.name }}</span>
{% endif %}
{% endfor %}
</p>
</li>
{% endfor %}
</ul>
再编辑views.py:
from .models import Product
# Create your views here.
def index(request):
type_list = Product.objects.values('type').distinct()
name_list = Product.objects.values('name','type')
context = {'title':'首页','type_list':type_list,'name_list':name_list}
return render(request, 'index.html', context=context, status=200)
结果:

解释:P55未完待续
获取请求信息
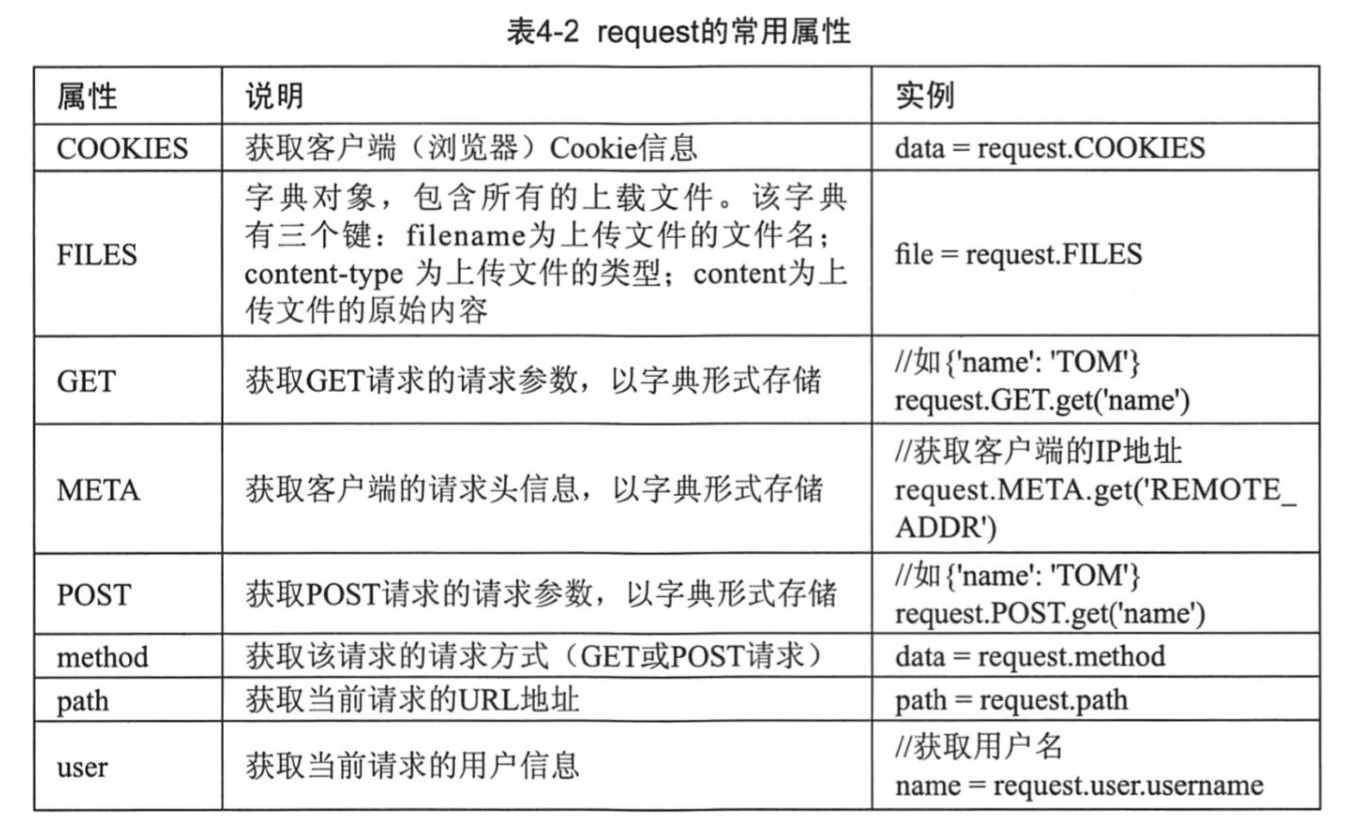
参数request的常用属性:

其中GET、POST、method最为重要。GET和POST用于获取用户的请求参数,method用于获取用户的请求方式。

