在html页面里面为某个元素的事件指定处理程序有很多种方式。
第一种,也是 最常见的,就是直接在html标签里面通过指定事件处理程序同名的HTML属性来注册事件,代码如下:
1: <script type="text/javascript">
2: function eventHandler() {
3: alert("当前作用域是 input 元素本身");
4: }
5: <input type="button" value="单击我" onclick="eventHandler(this)"/>
6: </script>
第二种方式就是将一个函数赋值给一个事件处理程序属性。这种方式首先的获取到这个元素对象,一般代码如下:
1: <input id="myEventHandlerScope" type="button" value="单击我"/>
2: <script type="text/javascript">
3: function eventHandler() {
4: alert("当前作用域是 input 元素本身");
5: }
6: var mybtn = document.getElementById("myEventHandlerScope");
7: mybtn.onclick = eventHandler;
8: </script>
第三种方式,就是理由DOM2级别的事件处理方法 addEventListener和removeEventListener,针对ie浏览器对应的方法是attachEvent 和 detachEvent。注册事件的代码如下:
1: <input id="myEventHandlerScope" type="button" value="单击我"/>
2: <script type="text/javascript">
3: //定义一个注册事件的方法
4: function addHandler(obj, type, handler) {
5: if (obj.addEventListener) {
6: obj.addEventListener(type, handler, false);
7: } else if (obj.attachEvent) {
8: obj.attachEvent("on" + type, handler);
9: } else {
10: obj["on" + type] = handler;
11: }
12: }
13: function eventHandler() {
14: alert("当前作用域是 input 元素本身");
15: }
16: var mybtn = document.getElementById("myEventHandlerScope");
17: addHandler(mybtn,'click',eventHandler);//为对象注册事件
18: </script>
通过以上3种方式为input元素注册一个 click 事件处理程序都有一个缺点就是这个处理程序的作用域(this)始终处于input对象。在面向对象编程的时候,就需要明确的指定this在特定的作用域下面。 为了改变this的作用域,就得用到js的一种绑定函数技术。
所谓“绑定函数”就是要创建一个函数,可以在特定环境中以指定参数调用另一个函数,他能很好的与事件处理程序一起使用,以便在将函数作为变量传递的同时保持函数的作用域(也是this的执行环境)。绑定函数的定义形式如下代码:
1: <script type="text/javascript">
2: function bind(fn,scope) {
3: return fn.apply(scope||this,arguments);
4: }
5: </script>
这个绑定函数接受两个参数,第一个是需要执行的函数,第二个是特定的执行环境,并返回一个在给定作用域中调用给定函数,并将所有参数一同传递过去。利用绑定函数技术和DOM2级的事件处理程序就能很好的为元素注册一个在特定作用域下执行的事件处理函数。具体的处理方式如下:
需要修改先前定义的注册事件的方法如下代码:
1: <script type="text/javascript">
2: function addHandler(obj, type, handler, scope) {
3: function fn(event) {
4: var evt = event ? event : window.event;
5: evt.target = event.target || event.srcElement;
6: return handler.apply(scope || this,arguments);
7: }
8: obj.eventHash = obj.eventHash || {};//这里为需要注册事件处理程序的对象定义一个保存事件的hash对 象,并把事件处理程序和作用域保存在该事件类型的队列里面
9: (obj.eventHash [type] = obj.eventHash [type] || []).push({ "name": type, "handler": handler, "fn": fn, "scope": scope });
10: if (obj.addEventListener) {
11: obj.addEventListener(type, fn, false);
12: } else if (obj.attachEvent) {
13: obj.attachEvent("on" + type, fn);
14: } else {
15: obj["on" + type] = fn;
16: }
17: }
18: </script>
使用修改后的注册事件方法就可以使元素的事件处理程序在指定的环境里面执行了。
1: <input id="myEventHandlerScope" type="button" value="单击我"/>
2: <script type="text/javascript">
3: function eventHandler() {
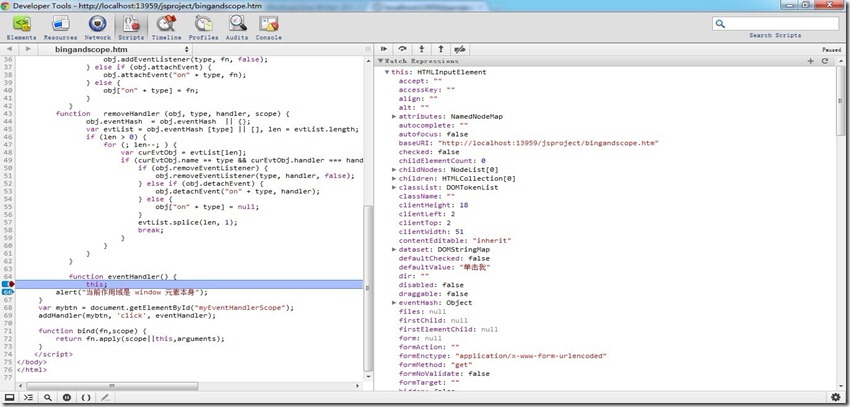
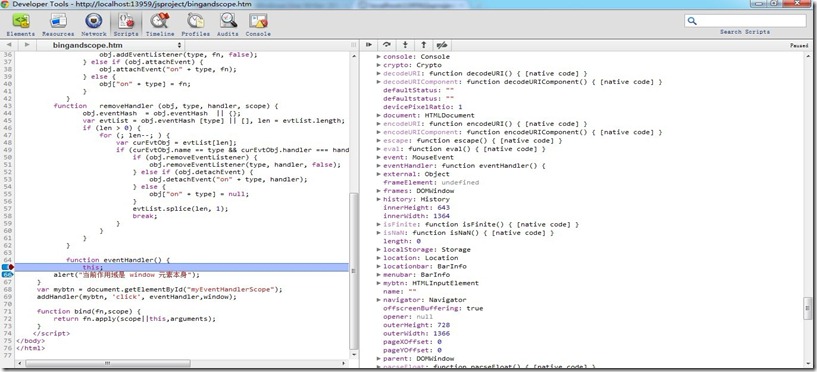
4: this;
5: alert("当前作用域是 window 元素本身");
6: }
7: var mybtn = document.getElementById("myEventHandlerScope");
8: addHandler(mybtn, 'click', eventHandler,window);
9: </script>
执行上面这段代码,处理程序eventHandler的this作用域就处在了window对象下面。
在前面介绍的通过绑定函数注册事件是为元素对象创建了一个事件的hash对象用来保存事件处理程序,这个hash对象在元素移除事件处理程序的时候起到了非常总要左右,根据他就能准确的移除对应的事件处理程序。移除事件处理程序的代码如下:
1: <script type="text/javascript">
2: function removeHandler (obj, type, handler, scope) {
3: obj.eventHash = obj.eventHash || {};
4: var evtList = obj.eventHash [type] || [], len = evtList.length;
5: if (len > 0) {
6: for (; len--; ) {
7: var curEvtObj = evtList[len];
8: if (curEvtObj.name == type && curEvtObj.handler === handler && curEvtObj.scope === scope) {
9: if (obj.removeEventListener) {
10: obj.removeEventListener(type, curEvtObj.fn, false);
11: } else if (obj.detachEvent) {
12: obj.detachEvent("on" + type, curEvtObj.fn);
13: } else {
14: obj["on" + type] = null;
15: }
16: evtList.splice(len, 1);
17: break;
18: }
19: }
20: }
21: }
22: </script>
到这里就介绍完了使用函数绑定技术注册特定执行环境的事件处理程序。同样,利用函数绑定还能使回调函数在给定的执行环境里面执行。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。