JSON以其独特的简洁方便及与Javscript的无缝集成在WEB2.0时瓦风靡全球。
不过做为开发者,当看到一段很长的未格式化的JSON代码时,你会不会感到头晕?
{"meta": {"limit": 20, "next": "/api/v1/entry/?offset=20&limit=20&format=json", "offset": 0, "previous": null, "total_count": 43}, "objects": [{"access_ip_v4": "", "access_ip_v6": "", "architecture": "", "auto_disk_config": null, "availability_zone": "", "cell_name": "", "config_drive": "", "created_at": "2012-12-21T09:34:38+00:00", "default_ephemeral_device": "", "default_swap_device": "", "deleted": 1, "deleted_at": null, "disable_terminate": 0, "display_description": "test", "display_name": "test", "ephemeral_gb": 0, "host": "EssexController", "hostname": "test", "id": 1, "image_ref": "03419abb-c27f-4dde-bc74-b8387d1ccb30", "instance_type_id": 2, "internal_id": null, "kernel_id": "", "key_data": "", "key_name": "", "launch_index": 0, "launched_at": null, "launched_on": "EssexController", "locked": 0, "memory_mb": 512, "os_type": "", "power_state": 0, "progress": 0, "project_id": "7b9dcb8cd9434d95aebd256e0a1ace9a", "ramdisk_id": "", "reservation_id": "r-nroqjwfw", "resource_uri": "/api/v1/entry/1/", "root_device_name": "/dev/vda", "root_gb": 0, "scheduled_at": "2012-12-21T09:34:38+00:00", "server_name": "", "shutdown_terminate": 1, "task_state": "deleting", "terminated_at": null, "updated_at": "2012-12-21T09:36:07+00:00", "user_data": "", "user_id": "89b0ec701354421fa2284667d4175af7", "uuid": "03cba46d-0dfc-484c-a0cf-f5a711ba87ae", "vcpus": 1, "vm_mode": "", "vm_state": "error"}, {"access_ip_v4": "", "access_ip_v6": "", "architecture": "", "auto_disk_config": null, "availability_zone": "", "cell_name": "", "config_drive": "", "created_at": "2012-12-21T09:36:54+00:00", "default_ephemeral_device": "", "default_swap_device": "", "deleted": 1, "deleted_at": "2012-12-21T09:39:54+00:00", "disable_terminate": 0, "display_description": "abadfasfasf", "display_name": "abadfasfasf", "ephemeral_gb": 0, "host": "", "hostname": "abadfasfasf", "id": 2, "image_ref": "03419abb-c27f-4dde-bc74-b8387d1ccb30", "instance_type_id": 2, "internal_id": null, "kernel_id": "", "key_data": "", "key_name": "", "launch_index": 0, "launched_at": null, "launched_on": "", "locked": 0, "memory_mb": 512, "os_type": "", "power_state": 0, "progress": 0, "project_id": "7b9dcb8cd9434d95aebd256e0a1ace9a", "ramdisk_id": "", "reservation_id": "r-3walbsjh", "resource_uri": "/api/v1/entry/2/", "root_device_name": "", "root_gb": 0, "scheduled_at": null, "server_name": "", "shutdown_terminate": 1, "task_state": "scheduling", "terminated_at": null, "updated_at": "2012-12-21T09:36:55+00:00", "user_data": "", "user_id": "89b0ec701354421fa2284667d4175af7", "uuid": "8188198c-667f-42ae-86bd-59df6fd8fcd4", "vcpus": 1, "vm_mode": "", "vm_state": "error"}, {"access_ip_v4": "", "access_ip_v6": "", "architecture": "", "auto_disk_config": null, "availability_zone": "", "cell_name": "", "config_drive": "", "created_at": "2012-12-21T09:59:54+00:00", "default_ephemeral_device": "", "default_swap_device": "", "deleted": 1, "deleted_at": null, "disable_terminate": 0, "display_des...
不过现在不用头疼了。
安装如下扩展即可自动格式化JSON代码显示。让你拜托烦恼:
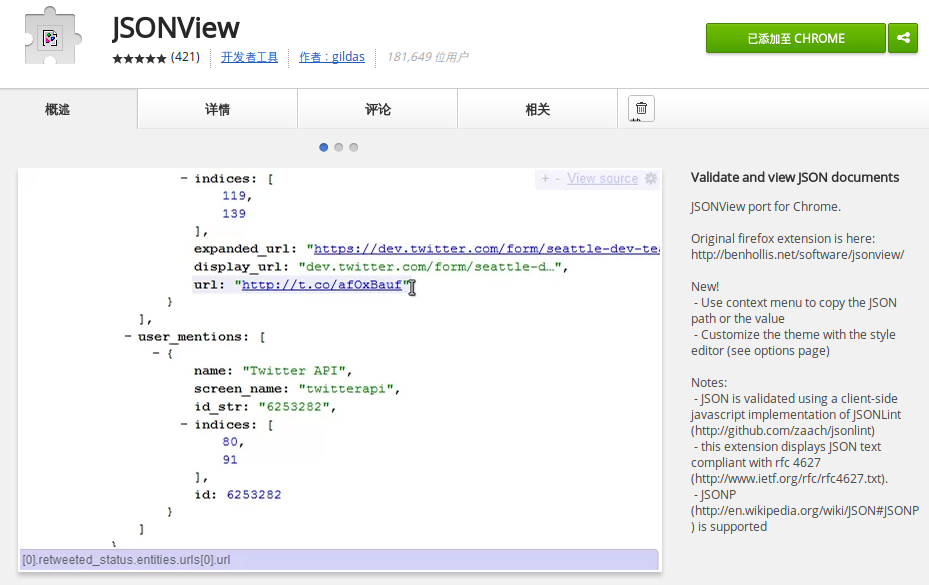
JSONView¶
- Firefox - https://addons.mozilla.org/en-US/firefox/addon/jsonview/
- Chrome - https://chrome.google.com/webstore/detail/chklaanhfefbnpoihckbnefhakgolnmc

众多Chrome Json格式化插件,我唯独喜爱JSON Viewer Awesome。为什么?一般的Chrome Json格式化插件安装完成之后,访问一个接口,返回json数据,Chrome自动按照格式处理显示。但是,如果我手里有一段json,需要格式化,怎么办,后来我就发现了这个插件,非常好用,强烈推荐。
地址:https://chrome.google.com/webstore/detail/json-viewer-awesome/iemadiahhbebdklepanmkjenfdebfpfe
另外,在Eclispe下面也有一个JSON编辑器支持json代码的格式化:
下载地址:
解压后将两个目录覆盖到eclipse根目录即可。
自动关联.json文件,不过需要右键菜单中选择Format,不能使用快捷键 Ctrl+shift+F
还有一个可以在线格式化JSON的的网页:
http://www.bejson.com/index.php
这个网页还有一些JSON的知识介绍,简洁明了,值得一读。
最后一个百度APP,支持树状预览,不错:
本文为原创内容,转载请注明出自 梁小白博客(http://biangbiang.cnblogs.com)
作者:BosyJ
轉載:https://www.cnblogs.com/pejsidney/
本站使用「署名 4.0 国际」创作共享协议,转载请在文章明显位置注明作者及出处。




