Using the Flow Layout
使用流布局
The UICollectionViewFlowLayout class is a concrete layout object that you can use to arrange items in your collection views. The flow layout implements a line-based breaking layout, which means that the layout object places cells on a linear path and fits as many cells along that line as it can. When it runs out of room on the current line, it creates a new line and continues the layout process there. Figure 3-1 shows what this looks like for a flow layout that scrolls vertically. In this case, lines are laid out horizontally with each new line positioned below the previous line. The cells in a single section can be optionally surrounded with section header and section footer views.
UICollectionViewFlowLayout 类是一个具体的布局对象,你可以在你的collection视图里用来组织数据项。 流布局实现一个基于行的分段布局,就是说布局对象位于一个线性路径的单元格内,并且沿着这条线尽可能多的放置单元格。 当它超出当前线得空间时,它创建一个新线并在那里继续布局过程。图3-1 显示了一个垂直滚动的一个流布局。在该例子中,所有行都从上到下水平排列。每个section(节)里的单元格都可以选择性的添加节头(section header)和节尾视图。
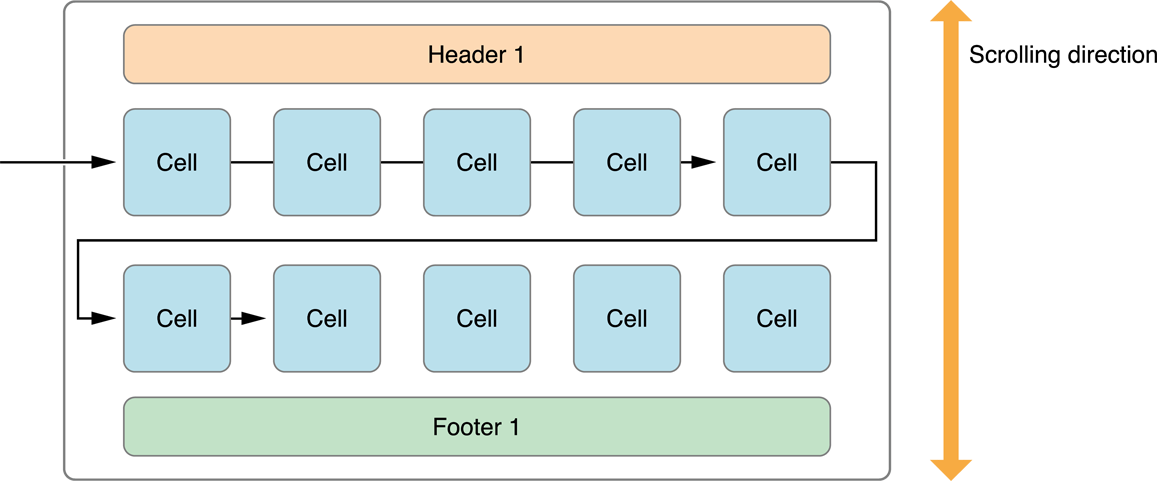
Figure 3-1 Laying out sections and cells using the flow layout
图 3-1 使用流布局布置节和单元格

You can use the flow layout to implement grids but you can also use it for much more. The idea of a linear layout can be applied to many different designs. For example, rather than a grid of items, you could adjust the spacing to create a single line of items along the scrolling dimension. Items can also be different sizes, which yields something more asymmetrical than a traditional grid but that still has a linear flow to it. There are many possibilities.
你可以使用流布局来实现网格,但也可以用它实现更多。一个线性布局可以被应用到很多不同的设计。比如,代替把所有数据项排列成网格,你可以调整间距来把数据项都排列在一个沿着滚动维度(scrolling dimension)的单一直线。数据项可以有不同的尺寸,它比传统网格更加不对称,但是它任然有一个线性流。 流布局有很多可能性。
You can configure the flow layout either programmatically or using Interface Builder in Xcode. The steps for configuring the flow layout are as follows:
你既可以通过程序也可以使用Xcode里的界面生成器来配置流布局。配置流布局的步骤如下:
-
Create a flow layout object and assign it to your collection view.
创建一个流布局对象并把它分配给你的collection view.
-
Configure the width and height of cells.
配置单元格的宽和高
-
Set the spacing options (as needed) for the lines and items.
根据需要设置行和数据项的间距选项
-
If you want section headers or section footers, specify their size.
如果你需要节头或节尾,指定它们的尺寸
-
Set the scroll direction for the layout.
设置布局的滚动方向
Important: You must specify the width and height of cells at a minimum. If you do not, your items are assigned a width and height of 0 and will never be visible.
重要提示:你必须指定单元格的最小宽和高。如果你没有指定,数据项的高宽默认被指定为0,它们不可见。
Customizing the Flow Layout Attributes
一、自定义流布局属性
The flow layout object exposes several properties for configuring the appearance of your content. When set, these properties are applied to all items equally in the layout. For example, setting the cell size using the itemSizeproperty of the flow layout object causes all cells to have the same size.
流布局对象有多个属性用来配置内容的外观。当你设置完成时,这些属性被均匀地应用于布局的所有数据项。 比如,用流布局的itemSize 属性来设置单元格尺寸,导致所有单元格拥有相同的尺寸。
If you want to vary the spacing or size of items dynamically, you can do so using the methods of theUICollectionViewDelegateFlowLayout protocol. You implement these methods on the same delegate object you assigned to the collection view itself. If a given method exists, the flow layout object calls that method instead of using the fixed value it has. Your implementation must then return appropriate values for all of the items in the collection view.
如果你想要动态变化数据项的间距和尺寸,你可以使用 UICollectionViewDelegateFlowLayout协议中的方法来实现。你可以在分配给collection view自身的同一个委托对象里实现这些方法。如果实现了其中的一个方法,流布局对象调用该方法代替使用它有的固定值。 然后实现方法为collection view中的所有数据项返回适当的值。
Specifying the Size of Items in the Flow Layout
1、 在流布局里指定数据项的尺寸
If all of the items in the collection view are the same size, assign the appropriate width and height values to theitemSize property of the flow layout object. (You always specify the size of items in points.) This is the fastest way to configure the layout object for content whose size does not vary.
如果所有在collection view里的数据项都有相同尺寸,可以使用流布局对象的itemSize 属性来分配适当的宽和高。(你总是用点--points---来指定数据项的尺寸) 如果尺寸不发生改变,这是配置布局对象内容的最快捷方式。
If you want to specify different sizes for your cells, you must implement thecollectionView:layout:sizeForItemAtIndexPath: method on the collection view delegate. You can use the provided index path information to return the size of the corresponding item. During layout, the flow layout object centers items vertically on the same line, as shown in Figure 3-2. The overall height or width of the line is then determined by the largest item in that dimension.
如果你想要为单元格指定不同的尺寸,你必须在collection view委托里实现 collectionView:layout:sizeForItemAtIndexPath: 方法。你可以使用提供的索引路径信息来返回相关数据项的尺寸。 布局期间,流布局对象把数据项放置在同一行的中间,正如图3-2所示。 行的整体高或宽然后由那个维度中最大的数据项决定。
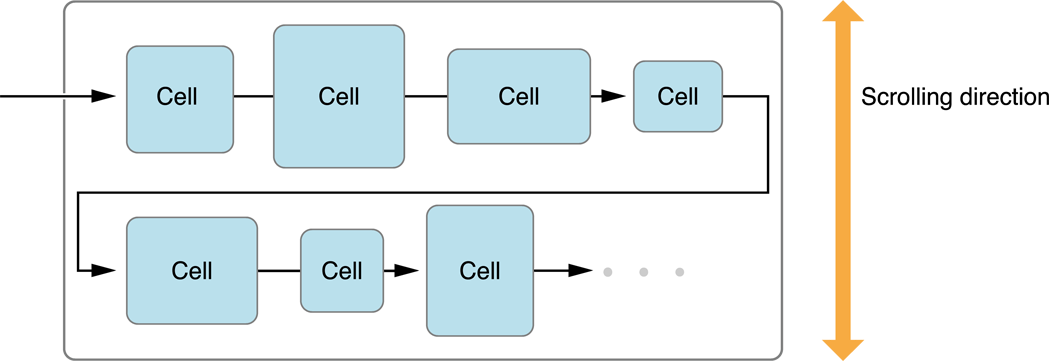
Figure 3-2 Items of different sizes in the flow layout
Note: When you specify different sizes for cells, the number of items on a single line can vary from line to line.
注意: 当你为单元格指定不同尺寸时,单行上的数据项数目能从一行变换到另一行。
Specifying the Space Between Items and Lines
2、指定数据项之间,行之间的间隔
The flow layout lets you specify the minimum spacing between items on the same line and the minimum spacing between successive lines. It is important to remember that the spacing you provide is only the minimum spacing. Because of how it lays out content, the flow layout object may increase the spacing between items to a value greater than the one you specified. The layout object may similarly increase the actual line-spacing when the items being laid out are different sizes.
流布局允许你指定同一行中数据项的最小间距,以及所有行之间的最小间距。但是你提供的间距只是最小间距。因为根据流布局如何布置它的内容,它可能加大数据项之间的间距,设置一个比你指定的值更大的值。布局对象也可能在数据项被以不同尺寸布置时增加实际行之间的间距。
During layout, the flow layout object adds items to the current line until there is not enough space left to fit an entire item. If the line is just big enough to fit an integral number of items with no extra space, then the space between the items would be equal to the minimum spacing. However, if there is extra space at the end of the line, the layout object increases the inter-item spacing until the items fit evenly within the line boundaries, as shown in Figure 3-3. Increasing the spacing improves the overall look of the items and prevents large gaps at the end of each line.
在布局期间,流布局对象在当前行添加数据项直到没有足够的剩余空间来容纳一整个数据项。如果行正好可以容纳整数个数据项没有空余,那么数据项之间的间隔就等于最小间隔。然而,如果在行尾有多余的空间,布局对象就会增加数据项之间的间隔直到数据项在边界线内均匀分布,正如图3-3所示。 增加间隔提高了数据项的整体外观,防止在每行行尾出现大空白。
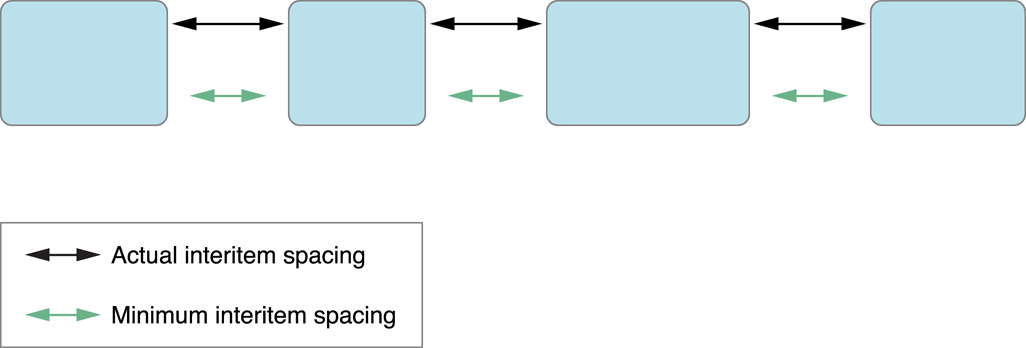
Figure 3-3 Actual spacing between items may be greater than the minimum
图3-3 数据项之间的实际间隔可能大于最小值

For inter-line spacing, the flow layout object uses the same technique that it does for inter-item spacing. If all items are the same size, the flow layout is able to respect the minimum line spacing value absolutely and all items in one line appear to be spaced evenly from the items in the next line. However, if the items are of different sizes, the actual spacing between individual items can vary.
对于行间距,流布局对象使用跟数据项间距相同的技术。如果所有的数据项都是一样的尺寸,流布局就能够完全尊重最小行间距,所有数据项就能一行行均匀地被显示。然而,如果数据项有不同的尺寸,每个数据项之间的实际间隔就能变化。
Figure 3-4 demonstrates what happens with the minimum line spacing when items are of different sizes. In this case, the flow layout object picks the item from each line whose dimension in the scrolling direction is the largest. For example, in a vertically scrolling layout, it looks for the item in each line with the greatest height. It then sets the spacing between those items to the minimum value. If the items are on different parts of the line, as shown in the figure, this results in actual line spacing that appears to be greater than the minimum.
图3-4 显示了当数据项们有不同尺寸时最小行间距发生了什么。在例中,流布局对象从每行挑选在滚动方向上尺寸最大的那个数据项,它在每行里查找有最大高度的那个数据项。 然后它把那些数据项之间的间距设置为最小值。 如果这些数据项位于行的不同部分,正如图中所示,就会导致显示的实际行间距大于最小值。
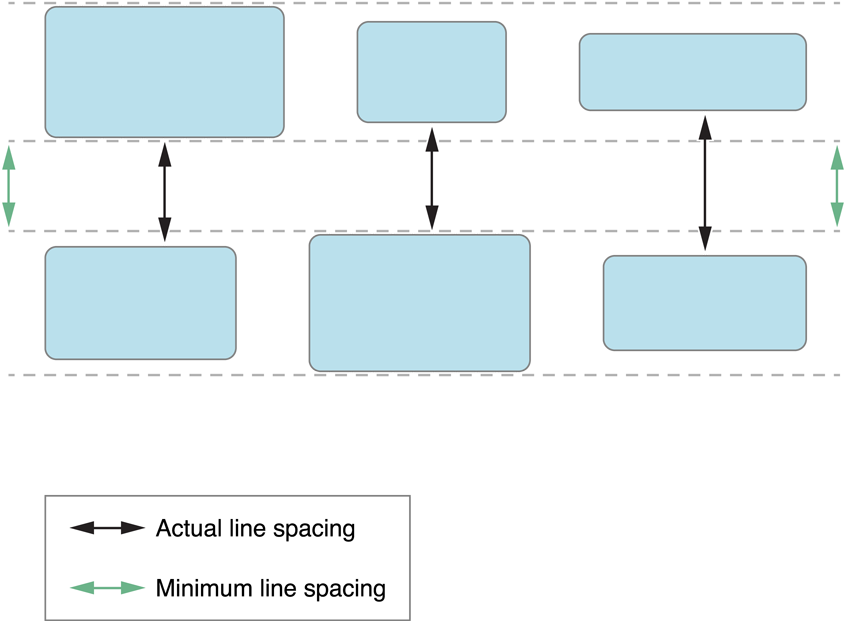
Figure 3-4 Line spacing varies if items are of different sizes
图 3-4 如果数据项尺寸不同,行间距发生变化

As with other flow layout attributes, you can use fixed spacing values or vary the values dynamically. Line and item spacing is handled on a section-by-section basis. Thus, the line and inter-item spacing is the same for all of the items in a given section but may vary between sections. You set the spacing statically using theminimumLineSpacing and minimumInteritemSpacing properties of the flow layout object or using thecollectionView:layout:minimumLineSpacingForSectionAtIndex: andcollectionView:layout:minimumInteritemSpacingForSectionAtIndex: methods of your collection view delegate.
正如流布局的其它属性,你可以使用固定的间距值或动态改变这些值。 行以及数据项间距是一节一节处理的。因此,行间距和数据项间距在一个给定的节里是所有数据项都一样的,但是在节与节之间可能发生变化。你可以使用流间距对象的minimumLineSpacing 和 minimumInteritemSpacing属性静态地设置间距,也可以使用collection view委托的 collectionView:layout:minimumLineSpacingForSectionAtIndex: 和 collectionView:layout:minimumInteritemSpacingForSectionAtIndex:方法来设置。
Using Section Insets to Tweak the Margins of Your Content
3、使用Section Insets来调整内容的边距
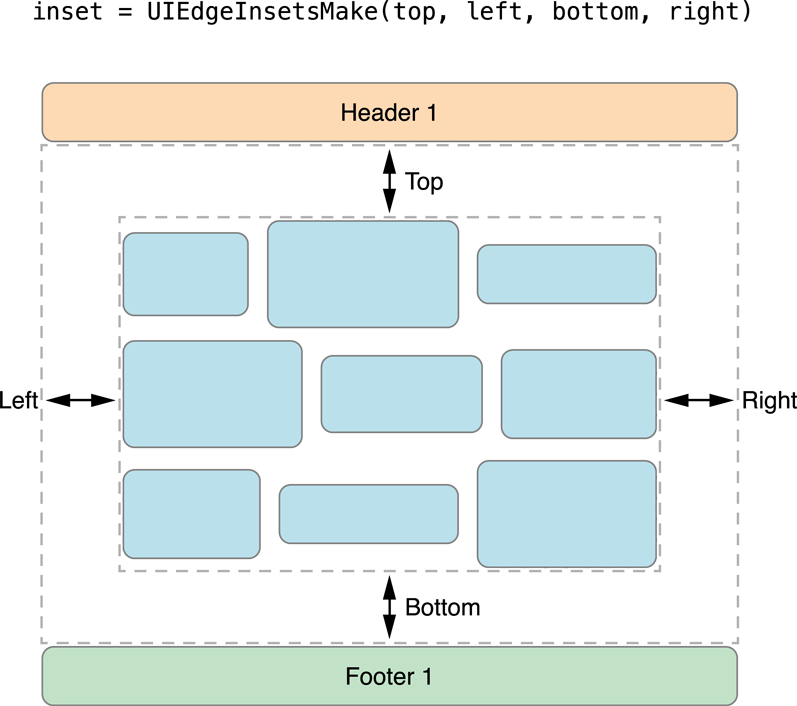
Section insets are a way to adjust the space available for laying out cells. You can use insets to insert space after a section’s header view and before its footer view. You can also use them to insert space around the sides of the content. Figure 3-5 demonstrates how insets affect some content in a vertically scrolling flow layout.
Section insets是布置单元格时调整有效间距的一种方法。 你可以使用insets在一个节头视图之后在节脚之前插入间距。你还可以使用它们在绕着内容的边插入间距。 图3-5 显示insets在一个垂直滚动流布局里如何影响一些内容。
Figure 3-5 Section insets change the available space for laying out cells
图 3-5 节insets为单元格改变有效间距

Because insets reduce the amount of space available for laying out cells, you can use them to limit the number of cells in a given line. Specifying insets in the nonscrolling direction is a way to constrict the space for each line. If you combine that information with an appropriate cell size, you can control the number of cells on each line.
因为insets减少布局单元格的有效空间总数,你可以使用它们来限制一个给定行里单元格的数目。在一个非滚动方向上指定insets是为每行压缩空间的一种方法。 如果你把那个信息跟一个适当的单元格尺寸相结合,你可以控制每行的单元格数量。
Knowing When to Subclass the Flow Layout
二、了解何时子类化流布局
Although you can use the flow layout very effectively without subclassing, there are still times when you might still need to subclass to get the behavior you need. Table 3-1 lists some of the scenarios for which subclassingUICollectionViewFlowLayout is necessary to achieve the desired effect.
尽管你不需要子类化流布局就可以很有效地使用它,但是任然有很多时候想实现需要通过子类化才能获得的行为。表3-1 列出了需要子类化UICollectionViewFlowLayout来达到期望效果的各种场景。
UICollectionViewFlowLayout表 3-1 需要子类化 UICollectionViewFlowLayout 的场景
|
Scenario |
Subclassing tips 子类化提示 |
|---|---|
|
You want to add new supplementary or decoration views to your layout 你想给布局添加新的补充视图或装饰视图 |
The standard flow layout class supports only section header and section footer views and no decoration views. To support additional supplementary and decoration views, you need to override the following methods at a minimum: 标准流布局类仅支持节头和节脚视图,不支持装饰视图。要想支持额外的补充视图和装饰视图,你最少需要重载以下方法:
In your 在 For information about providing attributes for views during layout, see “Providing Layout Attributes for Displayed Items.” 关于在布局期间给视图提供各种属性的信息,请看“Providing Layout Attributes for Displayed Items.” |
|
You want to tweak the layout attributes being returned by the flow layout 你想要调整由流布局返回的布局属性 |
Override the 重载 layoutAttributesForElementsInRect: 方法以及任何返回布局属性的各种方法。 方法的实现中,你应该调用super, 修改父类提供的属性,然后返回它们。 |
|
You want to add new layout attributes for your cells and views 你想给单元格和视图添加新布局属性 |
Create a custom subclass of 创建一个自定义 Subclass 子类化 UICollectionViewFlowLayout ,重载layoutAttributesClass 方法。在方法的实现中,返回自定义子类。 You should also override the 你还应该重载 |
|
You want to specify initial or final locations for items being inserted or deleted 你想给要插入或删除的数据项指定初始或最终位置 |
By default, a simple fade animation is created for items being inserted or deleted. To create custom animations, you must override some or all of the following methods: 默认时,即将被插入或删除的数据项都将创建一个简单的渐变动画。要想创建自定义动画,你必须重载一些或全部以下方法:
In your implementations of these methods, specify the attributes you want each view to have prior to being inserted or after they are removed. The flow layout object uses the attributes you provide to animate the insertions and deletions. 在这些方法的实现中,在每个视图被插入之前或它们被删除之后为它们指定各种属性。流布局对象使用你提供的属性来动画插入和删除。 If you override these methods, it is also recommended that you override the 如果你重载这些方法,你最好也重载 For more information about how insertions and deletions work, see “Making Insertion and Deletion Animations More Interesting.” 关于如何实现插入和删除工作的信息,请看Making Insertion and Deletion Animations More Interesting.” |



