1. 安装全局 babel-cli
node install -g babel-cli
2.安装局部 babel-cli 和 babel-preset-es2015
npm install --save-dev babel-cli babel-preset-es2015
3.配置.babelrc (项目根目录下新建文件.babelrc)
{ "presets": [ "es2015" ], "plugins":[] }
4.执行es6转化es5
babel src/index.js -o dist/index.js
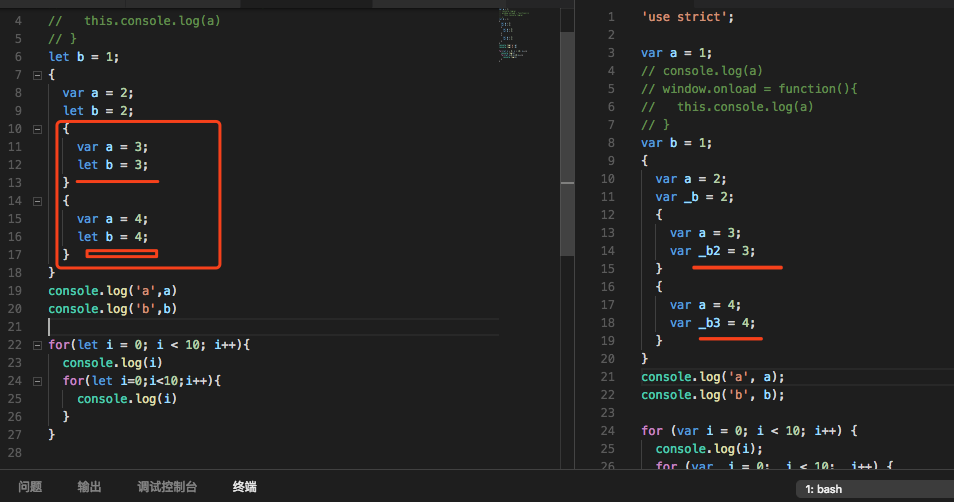
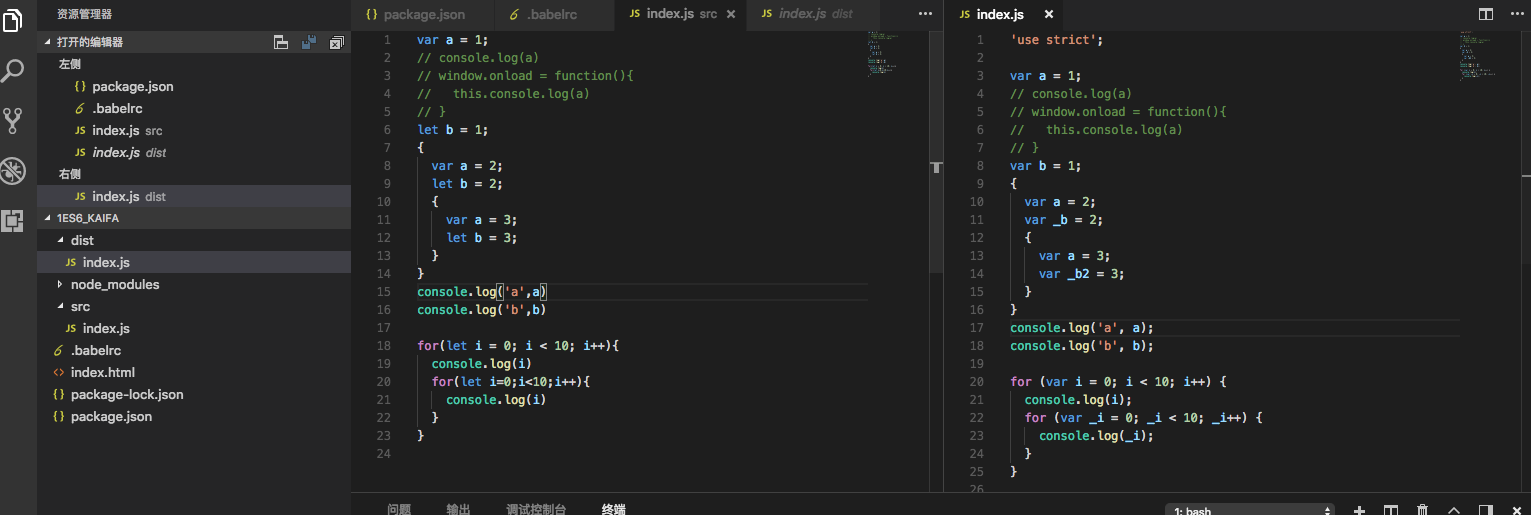
4.1src目录下的index.js文件的内容
var a = 1; // console.log(a) // window.onload = function(){ // this.console.log(a) // } let b = 1; { var a = 2; let b = 2; { var a = 3; let b = 3; } } console.log(a) console.log(b) for(let i = 0; i < 10; i++){ console.log(i) for(let i=0;i<10;i++){ console.log(i) } }
转义结果如下如:

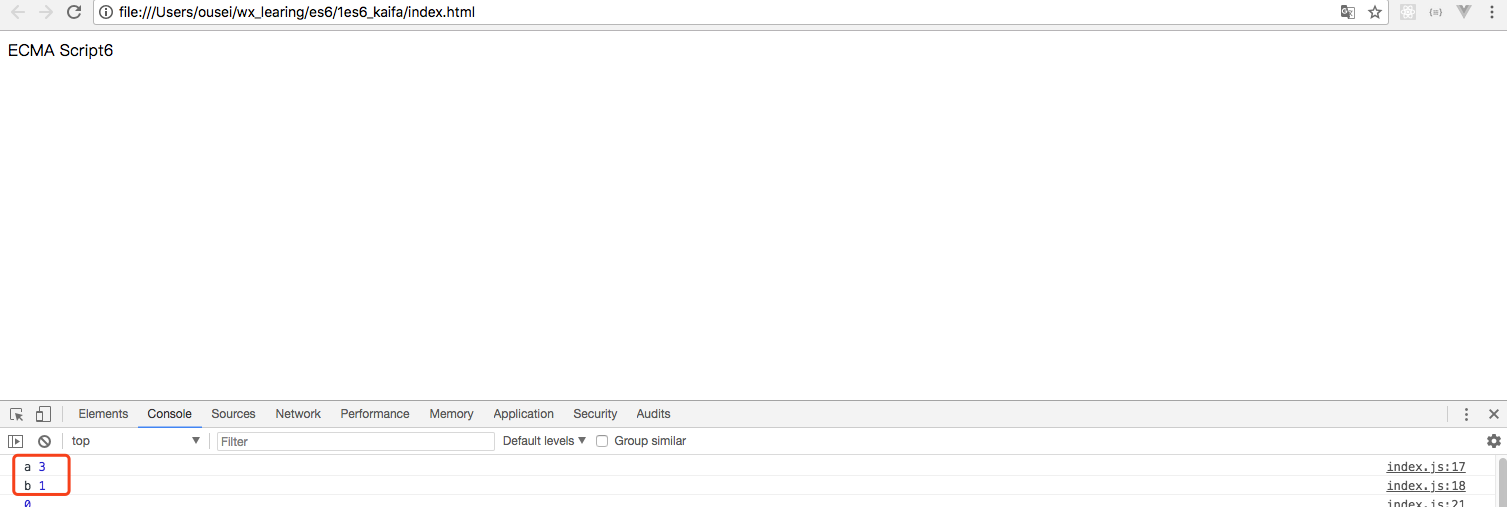
页面效果打印效果:

可以看出 var声明的变量a会被更新掉,变为3;使用let声明的变量b没有被更新仍旧是1,通过对比转义为es5的文件可以看出 第二个声明的let b(块级) 会被转义为var _b;第三层声明的 let b(块级)会被转义为 var _b2;
所以在es6中通过let声明的变量都是被处理过的,相当于给其他变量赋值一样 所以不会影响其他let声明的b(前提是在不同的块级内)