1.进入项目,在终端输入
npm install echarts@5.0.2 --save npm install ngx-echarts@6.0.1 --save
npm install @types/echarts --save
npm install resize-observer-polyfill@1.5.1 -D
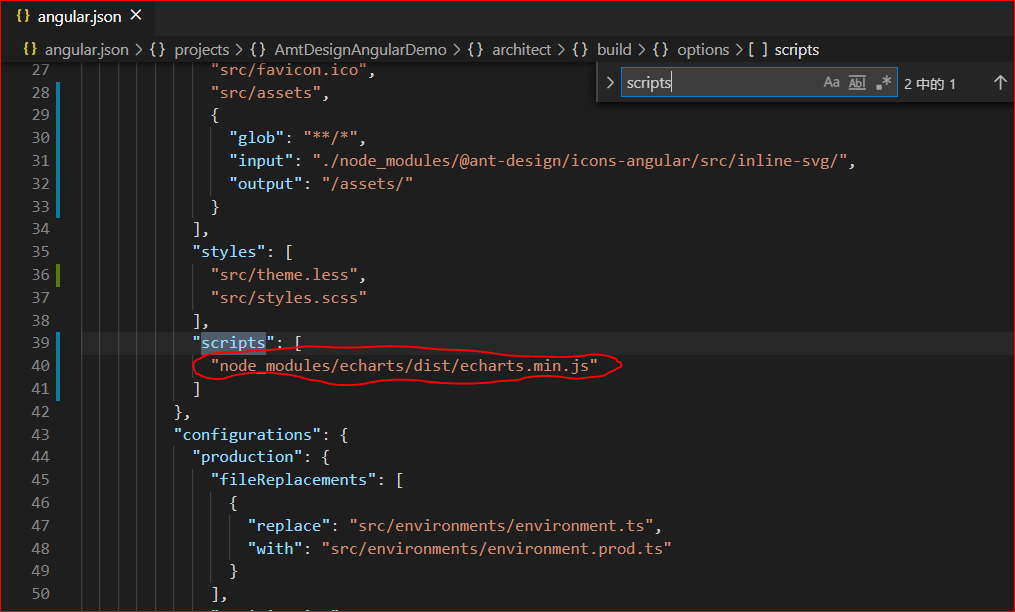
2.在angular.json 配置echarts路径
找到第一个 scripts 在里面加入
"node_modules/echarts/dist/echarts.min.js"

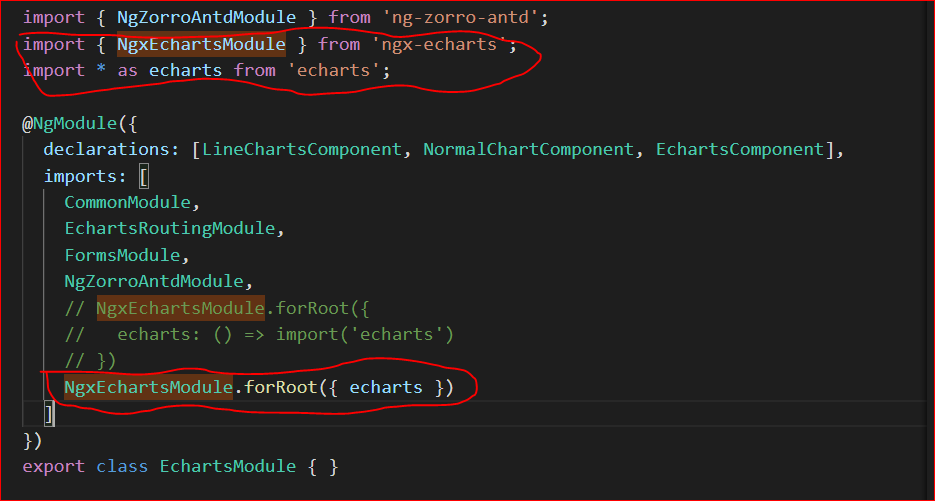
3.在 app.modules.ts根模块中引入 NgxEchartsModule

4.在项目中使用
①. 在.html
<div echarts [options]="lineChart" class="line-chart"></div>
②. 在 .ts
this.lineChart = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] };
******



