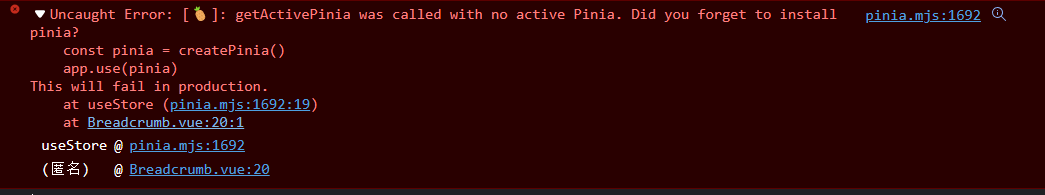
报错信息:
Uncaught Error: [🍍]: getActivePinia was called with no active Pinia. Did you forget to install pinia?
const pinia = createPinia()
app.use(pinia)
This will fail in production.
at useStore (pinia.mjs:1692

提示说,我没有注册pinia,其实我已经在main.ts中引入了
import { createApp } from 'vue'
import { createPinia } from 'pinia'
const app = createApp(App)
const pinia = createPinia()
app.use(pinia)
报错原因:
定义组件使用的是defineComponent, 在引入使用store时,放在了setup外,大致结构如下
import { defineComponent } from 'vue'
import { useAppStore } from '@/store/modules/app'
const appStore = useAppStore()
const TableIcon = computed(() => appStore.getTableIcon)
export default defineComponent({
name: 'Table',
setup(){
}
})
调整 useAppStore 使用位置, 组件报错解决
import { defineComponent } from 'vue'
import { useAppStore } from '@/store/modules/app'
export default defineComponent({
name: 'Table',
setup(){
const appStore = useAppStore()
const TableIcon = computed(() => appStore.getTableIcon)
}
})
分类:
Vue / Vue3
标签:
pinia




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类