1.设置元素并列向左浮动 float:left;
2.设置元素并列向右浮动
如果仅仅设置float:right;元素会向右浮动,但是顺序会改变。
解决办法看代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>多个元素浮动方向</title> <style> .container{ width:800px; height:300px; border:10px solid #ccc; } .main{ width:300px; height:100px; backgound-color:#ccc; float:right; } .box{ width:100px; height:100px; /* 向左浮动 文字方向1 2 3 */ /*float:left;*/ /* 向右浮动 文字方向 3 2 1 */ /*float:right;*/ /* 解决办法 将所有需要浮动的元素放入一个边框 设置边框向右浮动,设置边框内部向左浮动 注意:在设置边框时,需设置父元素边框的大小,否则父元素的大小未撑开,设置不起作用 */ float:left; } .box1{ background-color:yellow; } .box2{ background-color:deeppink; } .box3{ background-color:blue; } </style> </head> <body> <div class="container"> <div class="main"> <div class="box box1">1</div> <div class="box box2">2</div> <div class="box box3">3</div> </div> </div> </body> </html>
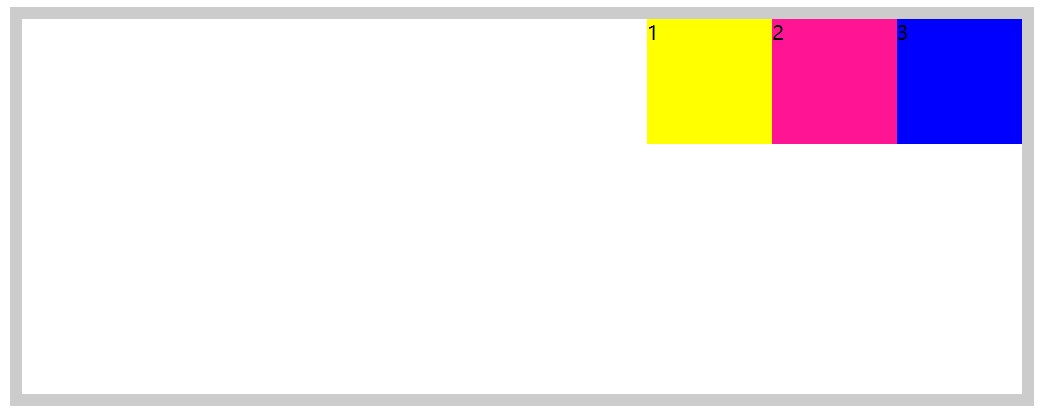
运行效果图: