1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>导航条</title> 8 <link rel="stylesheet" href=" //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> 9 10 </head> 11 12 <body> 13 <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> 14 <div class="container"> 15 <div class="navbar-header"> 16 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu"> 17 <span class="sr-only"></span> 18 <span class="icon-bar"></span> 19 <span class="icon-bar"></span> 20 <span class="icon-bar"></span> 21 </button> 22 <a href="" class="navbar-brand">某管理系统</a> 23 </div> 24 25 <div class="collapse navbar-collapse" id="menu"> 26 <ul class="nav navbar-nav"> 27 <li class="active"><a href="#">首页</a></li> 28 <li class="dropdown"> 29 <a href="#" data-toggle="dropdown" role="button"> 30 功能 31 <span class="caret"></span> 32 </a> 33 <ul class="dropdown-menu"> 34 <li class="dropdown-header">业务功能</li> 35 <li><a href="#">信息建立</a></li> 36 <li><a href="#">信息查询</a></li> 37 <li><a href="#">信息管理</a></li> 38 <li role="separetor" class="divider"></li> 39 <li class="dropdown-header">系统功能</li> 40 <li><a href="#">设置</a></li> 41 </ul> 42 </li> 43 <li><a href="#">帮助</a></li> 44 </ul> 45 <form class="navbar-form navbar-right"> 46 <div class="form-group"> 47 <input type="text" class="form-control" placeholder="username"> 48 <input type="text" class="form-control" placeholder="password"> 49 <button type="button" class="btn btn-default">登录</button> 50 </div> 51 </form> 52 </div> 53 </div> 54 </nav> 55 56 57 <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> 58 <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> 59 </body> 60 </html>
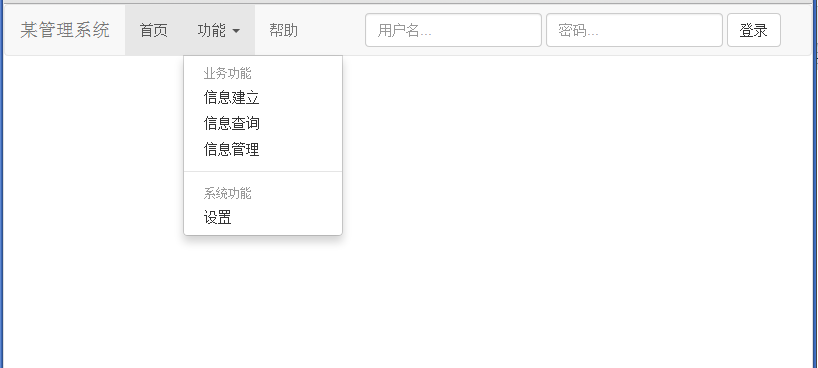
效果图:

此文学习于慕课网,仅供自己学习记录,如有不对请纠正。

