当前环境为windows系统,在VSCode下搭建typeScript环境。在mac系统下同window系统一样,只是安装好ts环境后可能会报tsc命令不能使用的错误,这个时候需要找到tsc命令所在的路径,然后在终端上将路径放到隐藏文件.bash_profile下设置为全局环境变量(我的配置路径为export PATH="$PATH:/Users/npn/.npm-global/lib/node_modules/typescript/bin/"),然后使用命令source ~/.bash_profile命令更新配置即可。
1. 准备:node环境已经搭建好且npm可以作为系统的全局变量。
2. 在cmd下或者在VSCode的终端(Ctrl+Shift+`快捷键)安装ts运行环境,使用命令
npm i -g typescript
3. 新建一个新的文件夹,在终端进入该文件夹下,输入以下命令建立tsconfig.json配置文件去定义逻辑分组。
tsc --init
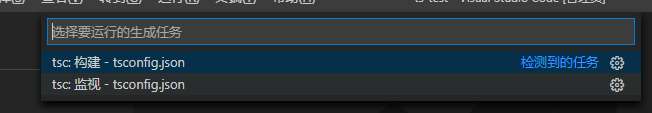
4. 使用快捷键Ctrl+Shif+b选择如何对任务进行监控,这里我选择的是监视模式,它可以根据自己写的ts代码实时更新响应的js代码。

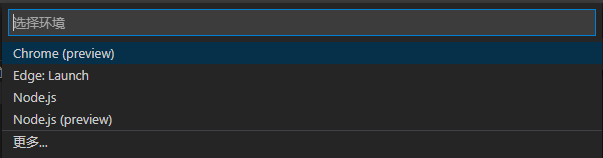
5. 按下F5选择调试的环境,在这里我选择的是node.js环境。

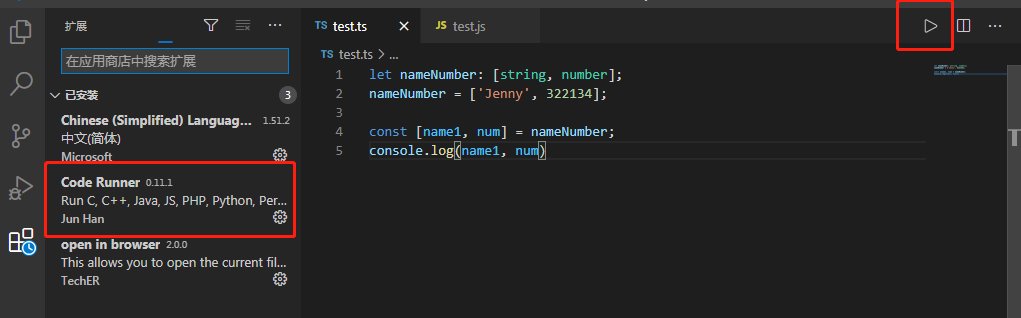
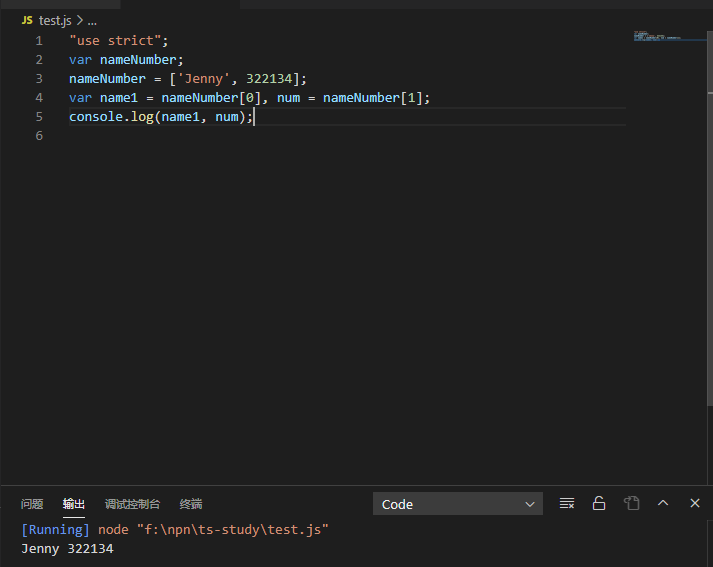
6. 在商店里面推荐下载Code Runner扩展工具,安装成功后右上角会出现个小三角。自己编写的ts代码通过监视模式会实时的转换为js代码,点击小三角可以及时的获取到相应的输出结果。


总结: 学习ts开始起飞啦!



