提到移动端适配,首先心里可能会问,我们为什么要做移动端的适配,怎么去做移动端端的适配
我们为什么要进行移动端的适配
首先一个页面在pc上边打开,是正常显示的,但是我们用手机打开的时候,由于手机的屏幕尺寸并不能完整的吧页面全部显示出来,就算是手动进行缩放也会出现比如说滚动条,页面布局错乱等等各种五花八门的问题,对于用户的体验非常的不好
于是乎就有了移动端的适配,
移动端适配的目的是在不同尺寸的设备上,页面达到合理的展示(自适应)或者说是能够保持统一效果。
在我们了解移动端适配之前 我们首先要先了解一下viewport的基本概念
viewport的概念
viewport在pc端是指视窗、视口,浏览器上用来显示网页的那部分区域。
移动端则有三个不同的视口概念
- 布局视口
- 视觉视口
- 理想视口
布局视口:就是在浏览器窗口css的布局区域,一般都会比移动端窗口大很多。
视觉视口:用户通过屏幕看到的页面区域,说白了就是手机屏幕看到的那一块
还有最后一个理想窗口,下边是从别处摘下来的一句话
理想视口:一般来讲,这个视口其实不是真是存在的,它对设备来说是一个最理想布局视口尺寸,在用户不进行手动缩放的情况下,可以将页面理想地展示。那么所谓的理想宽度就是浏览器(屏幕)的宽度了。
实现这个理想窗口需要在html里边加上一个标签
<meta name="viewport"content="width=device-width,user-scalable=no,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0">
这个标签相比大家都不会陌生,肯定以前都用过
那么这个meat标签他到底是起到了什么样的作用呢
meta标签
meta常用于定义页面的说明,关键字,最后修改日期,和其它的元数据。这些元数据将服务于浏览器(如何布局或重载页面),搜索引擎和其它网络服务。
meta标签的主要属性有两个
- http-equiv
- name
- 还有一些简单明了的 比如说charset
- content 和上边两个关联的
http-equiv 这个属性有点定义http参数的意
他的常用参数简单说明如下
-
content-Type(设定网页字符集)
-
refresh(自动刷新并指向某页面)
-
Set-Cookie(cookie设定)
-
expires(网页到期时间 这个需要到服务器重新上传)
上边那个属性...说实话用的不是很多,有的一些参数甚至是前几天才看到的,
name里边的参数就用的比较多了,
同样先介绍一下name属性里边的参数
-
首先keywords(关键字),这个属性对于seo来说可谓是事关重要,当然也存在争议,有人说现在搜索引擎已经不太在意这个标签了,但是我个人做了这么久的seo,不加这个标签总感觉少了一些什么
-
description(网站内容的描述),网站的描述,这个标签在我眼里和keywords 还有title一个等级,被我当成是网站不可缺少的三个标签,毕竟站长工具神马的都会有显示,我不相信他没用
-
robots(定义搜索引擎爬虫的索引方式),这个可以告诉爬虫 哪些页面不需要抓取,一般来讲,我会把一些简介性的页面设置nofollow,避免权重分散
-
author(作者)
-
copyright(版权)
-
viewport(移动端的窗口),这个是今天主要要说的一个参数
-
还有其他的一些巴拉巴拉的,
viewport的属性
-
width 设置布局视口 的宽度,为一个正整数,或字符串"width-device",这个字符串表示设备的屏幕宽
-
initial-scale 设置页面的初始缩放值,为一个数字,可以带小数
-
minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数
-
maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数
-
height 设置布局视口 的高度,一般来讲高度不会固定
-
user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
移动端适配方案
在日常开发中由于手机屏幕尺寸不一样,分辨率不一样,真的是多姿多彩(千奇百怪)
-
css3媒体查询 (响应式)
根据不同的分辨率去更改样式,这种方法在我刚接触前端的时候我用过,恕我直言这种方法真的是贼酸(dan)爽(teng)
他大概是长成这个样子的@media screen and (max-width: 320px){ .... } @media screen and (max-width: 375px){ .... } @media screen and (max-width: 414px){ .... }
但是后来我发现一个问题,我不可能把所有的宽都写进去,而且代码多的时候巨难维护
我记得我当时大概写了这么多的样式

我甚至一度想放弃做移动端...
-
百分比布局
这个布局我之前也写过,适配倒是不错,没有媒体查询那么麻烦,但是每个元素的宽高都要计算,,百分比后边的小数算到好几位也是经常地事...(原谅我是个小白)
需要补充说明的是margin和padding的百分比:在垂直方向和水平方向都是相对于直接父亲元素的width,而与父元素的height无关
-
rem方案
这个是我比较喜欢的,rem是一个只相对于浏览器的根元素(HTML元素)的font-size的来确定的单位
补充一点em和rem的区别
em如果本身有font-size的话,会根据自身的font-size确定,本身没有的话是根据父元素的font-size来确定的
但是最后他们都会转换成px这个单位只要改变根元素的font-size的值,以rem为固定单位的元素大小也会发生响应式的改变,但是需要注意的是,
控制font-size的js代码必须放在在页面第一次加载完成之前,并且放在引入 的css样式代码之前。
//onresize 可以监听到视口的变化
//方便动态的更改font-size
window.onresize = resize;
function resize()
{
alert("检测到resize事件!");
}
-
vm、vh 方案
这个vm vh 是相对于屏幕的宽高去计算的 100vm表示全屏款
100vh表示全屏高 但是兼容性不是太好,有时候并不能达到理想的效果,我记得有一次我使用了一次100vh 结果发现我的手机(安卓)并不能沾满
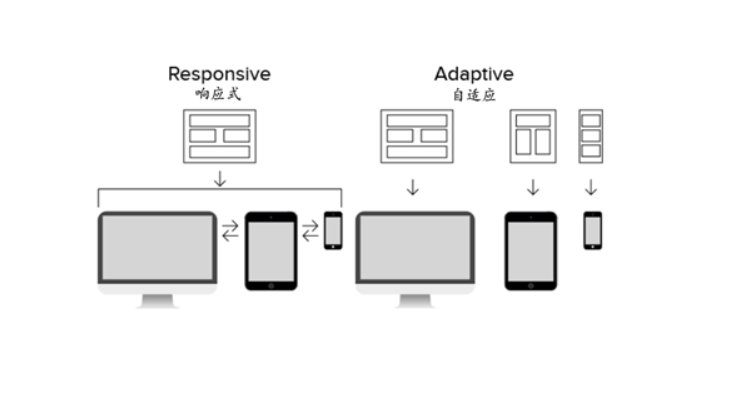
响应式与自适应的区别
响应式网页设计(英语:Responsive web design,通常缩写为RWD),或称自适应网页设计、回应式网页设计、对应式网页设计。 是一种网页设计的技术做法,该设计可使网站在不同的设备(从桌面计算机显示器到移动电话或其他移动产品设备)上浏览时对应不同分辨率皆有适合的呈现,减少用户进行缩放、平移和滚动等操作行为。 对于网站设计师和前端工程师来说,有别于过去需要针对各种设备进行不同的设计,使用此种设计方式将更易于维护网页。 此概念于2010年5月由国外著名网页设计师Ethan Marcotte所提出 采用 RWD 设计的网站使用CSS3 Media queries,即一种对 @media 规则的扩展,以及流式的基于比例的网格[9]和自适应大小的图像以适应不同大小的设备:(百科全书)
这个问题...我觉得放一张图自行体会吧

我个人认为响应式可以不用js纯css就能实现,
自适应需要一点点js来支撑
另外我觉的自适应是包含响应式的,比如说博客园,F12可以看下,这里有对响应式与自适应理解不当的地方,欢迎指出
移动端的事件
-
touch事件
-
touchstart:手指放在一个DOM元素上。
-
touchmove:手指拖曳一个DOM元素。
-
touchend:手指从一个DOM元素上移开。
//假装上边有个canvas window.onload = function startup() { var el = document.getElementsByTagName("canvas")[0]; el.addEventListener("touchstart", handleStart, false); el.addEventListener("touchend", handleEnd, false); el.addEventListener("touchmove", handleMove, false); log("初始化成功。") }
-
之前我们常用的事件
mousedown,mouseup、click等等都是在这个touch事件之后才会触发的
移动端常见问题
这个问题我简单说说我之前踩过的一个大坑,就是H5软键盘的问题
//fixed定位
//1.ios下fixed元素容易定位出错,软键盘弹出时,影响fixed元素定位
//2.android下fixed表现要比iOS更好,软键盘弹出时,不会影响fixed元素定位
//3.ios4下不支持position:fixed
//解决方案:使用Iscroll,如:
<div id="wrapper">
<ul>
<li></li>
.....
</ul>
</div>
<script src="iscroll.js"></script>
<script>
var myscroll;
function loaded(){
myscroll=new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
//position定位
//Android下弹出软键盘弹出时,影响absolute元素定位
//解决方案:
var ua = navigator.userAgent.indexOf('Android');
if(ua>-1){
$('.ipt').on('focus', function(){
$('.css').css({'visibility':'hidden'})
}).on('blur', function(){
$('.css').css({'visibility':'visible'})
})
}
-
在 Android 和 IOS 上,获知软键盘弹起和收起状态存在差异,事件不同。
-
在IOS 上,输入框获取焦点,键盘弹起,页面(webview)整体往上滚动,当键盘收起后,不回到原位,导致键盘原来所在位置是空白的。
-
在 IOS 上,使用第三方输入法,高度计算存在偏差,导致在有些输入法弹起,将输入框挡住一部分。
就这么一个软键盘 记得我当时弄了一个晚上,越着急越弄不好,越弄不好越着急...
ios的软键盘弹起的时候是整个页面网上滚的,scrollTop发生变化的高度就是软键盘的高度,但是在软键盘收起的时候这段距离并不会收回
Android 上,软键盘被弹起的时候,整个页面会被压缩,准确的来说是视图会被压缩,之前高度减去弹起后的高度是软键盘的高度
并且在点击软键盘的收起的时候 软键盘的input不会失去焦点
所以总结如下
在 IOS 上,可以监听 聚焦和失焦事件来判断键盘的状态
在 Android 上,监听 页面高度变化可以判断键盘的状态
还记得当时是第一次写移动端的页,碰到这个软键盘的问题真的是把我折磨的生无可恋,希望对大家有帮助。
以上是我对H5的一些认知,有不对的地方,欢迎指出



 浙公网安备 33010602011771号
浙公网安备 33010602011771号