注:vue-infinite-loading2.0只能在Vue.js2.0中使用。如果你想在Vue.js1.0中使用,请安装vue-infinite-loading1.3版本
npm install vue-infinite-loading --save
es6模块导入方式
import InfiniteLoading from 'vue-infinite-loading';
export default {
components: {
InfiniteLoading,
},
};
Template
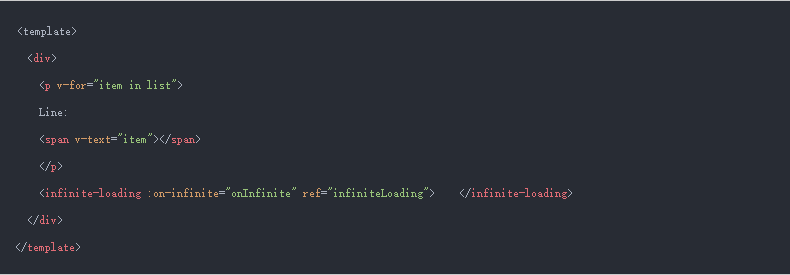
- 在你的模板中,用v-for创建一个列表
- 将InfiniteLoading组件放在列表的底部;
- 将InfiniteLoading组件的ref属性设置为infiniteLoading,因为要用它来触发事件。
- 为InfiniteLoading组件创建并绑定一个加载回调函数。
- solt='no-more'自定义了当没有更多数据时的提示内容。
基础布局例子:

<infinite-loading v-on:infinite="droplist" ref="infiniteLoading" spinner="bubbles"><span style="font-size:20px;" slot="no-more">没有更多数据了!</span></infinite-loading>
Script
1 droplist: function ($state) { 5 this.$http.get('接口',{ 参数}).then((response) => { 6 if('order_data' in response.data.data){
//this.orderData 是声明的数组变量,用于存数据 9 this.orderData =this.orderData.concat(response.data.data.order_data) 10 $state.loaded() 11 } else { 12 $state.complete() 13 } 14 }) 22 }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号