同志们,好久没有更新博客了,我之所以如此漫长是因为我踩坑踩的实在抽不出时间来写总结了,每天靠着百度活着😭
不多聊了,今天总结的只是一个很小的功能,大概是因为功能太小所以我根本百度不到,折磨了我许久,终于出头了,想要保存到博客里供大家参考,希望能帮到各位刚学习vue-cli的小白们😊
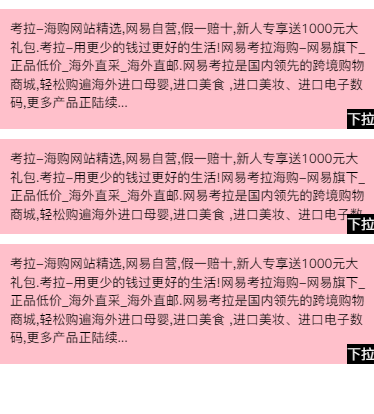
直接粘代码,等等还是先看看效果把,明显是demo,有点粗糙哈哈哈,大体就是点击下拉显示隐藏部分代码

这是html部分代码
1 <template> 2 <div id='searchindex'> 3 <ul> 4 <li v-for="(item,index) in list"> 5 <p v-bind:class="[showlist[index]?'liactive' : '']" >{{item}}</p> 6 <i @click='iconarrow(index)'>下拉</i> 7 </li> 8 <li> 9 <p class="liactive">考拉-海购网站精选,网易自营,假一赔十,新人专享送1000元大礼包.考拉-用更少的钱过更好的生活!网易考拉海购-网易旗下_正品低价_海外直采_海外直邮.网易考拉是国内领先的跨境购物商城,轻松购遍海外进口母婴,进口美食 ,进口美妆、进口电子数码,更多产品正陆续...</p> 10 <i>下拉</i> 11 </li> 12 </ul> 13 </div> 14 </template>
js部分代码
1 <script> 2 export default{ 3 data(){ 4 return{ 5 list:[ 6 '考拉-海购网站精选,网易自营,假一赔十,新人专享送1000元大礼包.考拉-用更少的钱过更好的生活!网易考拉海购-网易旗下_正品低价_海外直采_海外直邮.网易考拉是国内领先的跨境购物商城,轻松购遍海外进口母婴,进口美食 ,进口美妆、进口电子数码,更多产品正陆续...', 7 '考拉-海购网站精选,网易自营,假一赔十,新人专享送1000元大礼包.考拉-用更少的钱过更好的生活!网易考拉海购-网易旗下_正品低价_海外直采_海外直邮.网易考拉是国内领先的跨境购物商城,轻松购遍海外进口母婴,进口美食 ,进口美妆、进口电子数码,更多产品正陆续...' 8 ], 9 showlist:[ 10 true,false 11 ] 12 } 13 }, 14 methods:{ 15 iconarrow(index){ 16 this.showlist.splice(index,1,!this.showlist[index]) 17 } 18 } 19 } 20 </script>
下面是css啦,千万不要落下
1 <style scoped> 2 #searchindex{ 3 width: 100%; 4 height: 100%; 5 } 6 ul li{ 7 width: 100%; 8 font-size: 26px; 9 margin-top: 20px; 10 background-color: pink; 11 overflow: hidden; 12 position: relative; 13 } 14 ul li p{ 15 16 height: 150px; 17 margin: 20px; 18 box-sizing: border-box; 19 overflow: hidden; 20 } 21 ul li p.liactive{ 22 height: 200px; 23 } 24 i{ 25 display: inline-block; 26 font-size: 28px; 27 height: 40px; 28 position: absolute; 29 bottom: 0; 30 right: 0; 31 background-color: #000; 32 color: #fff; 33 } 34 </style>
主要原理还是说在点击下拉按钮的时候给他添加class名称,增加列表高度,从而显示隐藏部分,难点就在于索引值,我一开始就是没办法实现当前点击的模块显示隐藏,试了很多种办法,希望对大家有帮助
当然后期还是会换成后台给的动态数据,那么怎么将判断显示显示隐藏的数组变成动态的呢?
在你请求后台数据的方法里面遍历数据长度,然后赋值false,push到你的showlist方法里
1 for(var i=0;i<response.data.data.length;i++){ 2 this.showlist.push(false)
3 }
还有一个问题是为什么我在点击事件里写的方法是用splice,而不是直接this.showlist=!this.showlist呢,毕竟网上百度来的大部分都是这个样子写的,原因就是‘=’号不会触发双向数据绑定,因为我们在showlist声明的时候是数组不是变量,变量可以使用‘=’号,数组是不可以的哦

好了,以上就是我很细心的写完的一篇新的随笔,各位大神多多指点,我是小菜鸟有什么不对的地方望指出,谢谢!
我要接着去奋斗了,拜拜喽!



