一.函数作为返回值
function fn(){
var max = 10;
return function bar(x){
if(x>max){
console.log(x) //15 max 是10
}
}
}
var f1 = fn();
f1(15);
二.函数作为参数被传递
var max = 10;
fn = function(x){
if(x>max){
console.log(x) //15
}
}
(function(f){
var max = 100;
f(15)
})(fn)
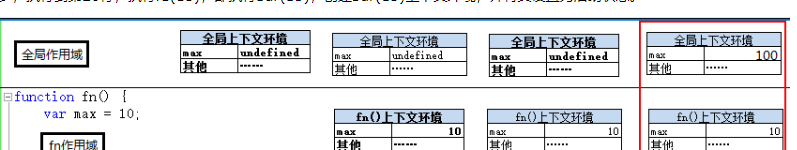
如上代码中,fn函数作为一个参数被传递进入另一个函数,赋值给f参数。执行f(15)时,max变量的取值是10,而不是100。
function fn(){
var max = 10;
return function bar(x){
if(x > max){
console.log(x)
}
}
}
var f1 = fn();
max = 100;
f1(15)

不适合场景:
返回闭包的函数是个非常大的函数。
闭包是javascript语言的一大特点,主要应用闭包场合主要是为了:设计私有的方法和变量。
这在做框架的时候体现更明显,有些方法和属性只是运算逻辑过程中的使用的,不想让外部修改这些属性,因此就可以设计一个闭包来只提供方法获取。
闭包的缺点就是常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
逻辑连续,当闭包作为另一个函数调用的参数时,避免你脱离当前逻辑而单独编写额外逻辑。
方便调用上下文的局部变量。
加强封装性,第2点的延伸,可以达到对变量的保护作用。
缺点:
闭包有一个非常严重的问题,那就是内存浪费问题,这个内存浪费不仅仅因为它常驻内存,更重要的是,对闭包的使用不当会造成无效内存的产生



