<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page isELIgnored="false"%> <%@taglib prefix="spring" uri="http://www.springframework.org/tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <%@ include file="/WEB-INF/jsp/base.jsp"%> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title><spring:message code="update" /><spring:message code="DEFECT" /></title> <link rel="stylesheet" type="text/css" href="css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="css/ext-zh_CN.css" /> <script type="text/javascript" src="js/ext-all.js"></script> <script type="text/javascript" src="js/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="js/base.js"></script> <script type="text/javascript" src="js/pdf.js"></script> <script type="text/javascript" src="js/pdf.worker.js"></script> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script> var RULE_ID_ = null; if (location.href.split('?')[1] != undefined) { var parameters = Ext.urlDecode(location.href.split('?')[1]); (parameters.RULE_ID_ != undefined) ? RULE_ID_ = parameters.RULE_ID_ : 0; } Ext.onReady(function() { Ext.getBody().mask('<spring:message code="loading" />'); _init(); }); function _init() { _loadFormFileContent(); Ext.getBody().unmask(); } function _loadFormFileContent() { var pdfUrl = 'loadRuleContent.do?RULE_ID_=' + RULE_ID_ + '&random=' + Math.random(); PDFJS.getDocument(pdfUrl).then(function getPdf(pdf) { for (var i = 0; i <= pdf.numPages; i++) { pdf.getPage(i).then(function getPage(page) { var scale = 1.5; var viewport = page.getViewport(scale); var canvas = document.createElement('canvas'); var context = canvas.getContext('2d'); canvas.height = viewport.height; canvas.width = viewport.width; document.body.appendChild(canvas); page.render({ canvasContext : context, viewport : viewport }); }); } }); } </script> </head> <body> <div style="width: 100%; height: 100%; background: #404040"> <div style="width: 1000px; margin: 0 auto;"></div> </div> </body> </html>
注:引入pdf.js、pdf.worker.js文件;
js文件下载:
https://github.com/dimoGH/pdf.js
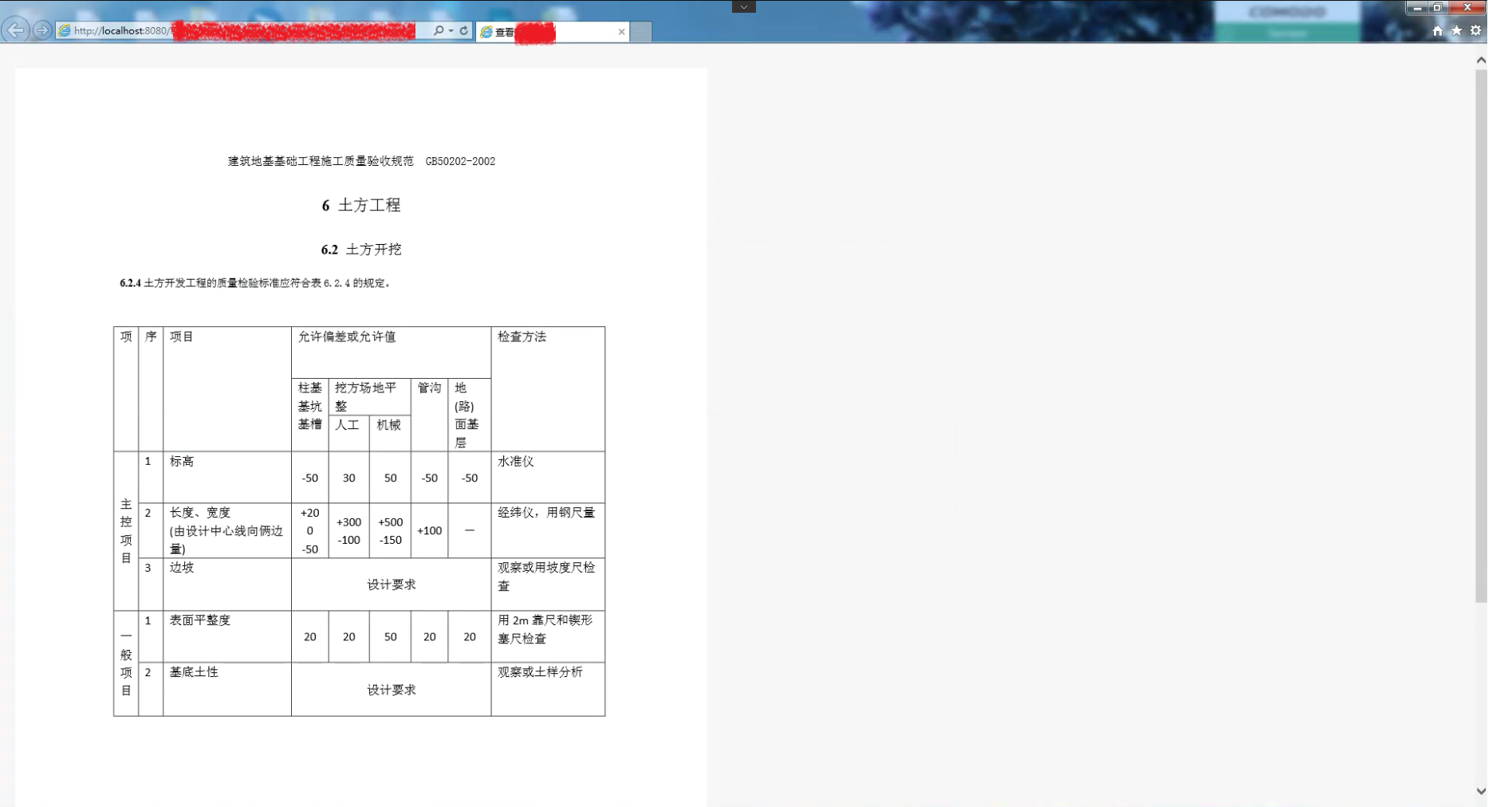
效果图: