demo中监听了Input的变化,主要用到的是watch
1. 监听单个对象:
<template> <div class="personal-center"> <input type="text" placeholder="请输入" v-model="inputVal"/> </div> </template> <script> export default { name: 'demo', data() { return { inputVal: '' } }, watch: { inputVal(val, oldVal) { console.log("inputVal = " + val + " , oldValue = " + oldVal) } } } </script>
具体页面展示:
修改input的值之前:

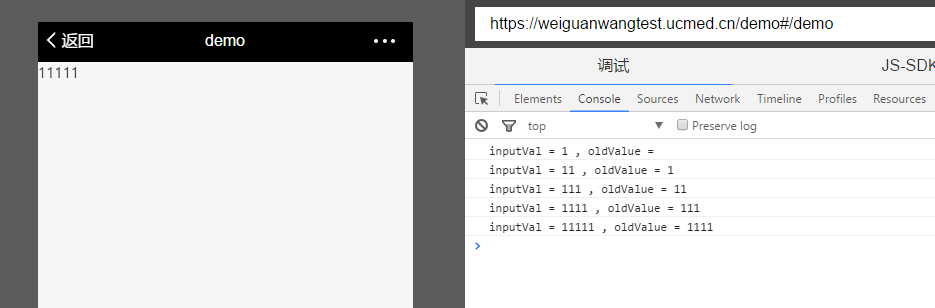
每一次修改input值都会监听到:

2. 监听多个对象:
data() { return { realName: '', idCard: '', isSubmit: false } }, computed: { submitElement() { const {realName, idCard} = this return { realName, idCard } } }, watch: { submitElement: { handler: function (val) { if (val.realName.trim().length > 0 && this.idCard.trim() > 0) { this.isSubmit = true } else { this.isSubmit = false } }, deep: true } }
标签:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架