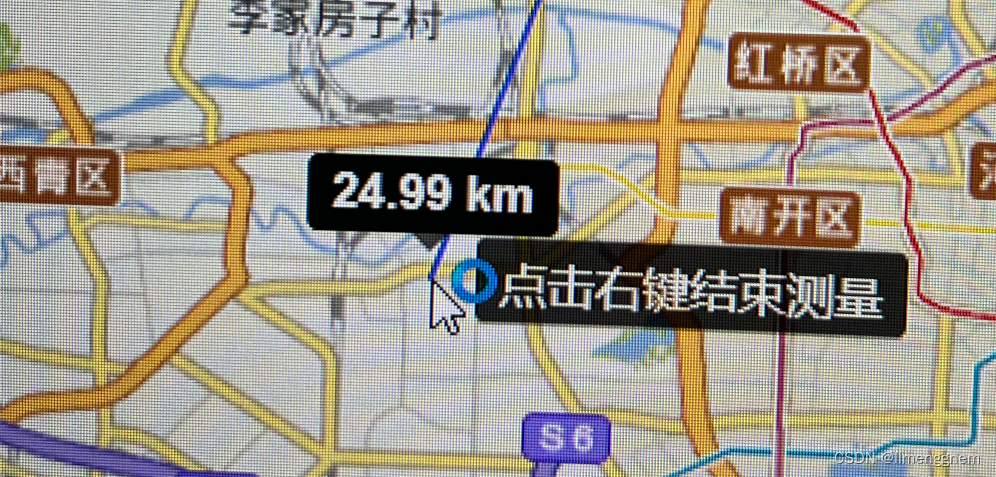
问题:将地图集成到现有的vue项目中,使用测量/绘制工具,鼠标位置和绘制的实际位置发生偏移。如图,
正常应该是鼠标位置和实际绘制位置在同一点,图:
分析:我能想到可能造成这个问题的原因有:
- 显示器缩放比例不是100%;
- 地图dom被拉伸;
- 组件冲突导致。
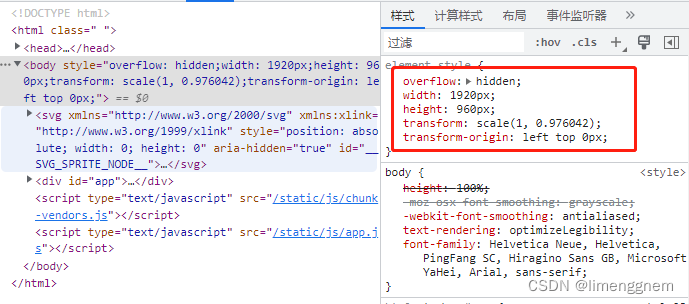
解决方案:我的系统是项目本身对body设置了缩放,因此在浏览器大小和预置大小不一致时会对body整体进行缩放,从而导致map元素被缩放。body此时的样式:
至此,问题找到,取消这个缩放即可得到正确的鼠标定位。
反思一下,地图出现这个问题是因为地图数据的展示是凭借canvas实现的,地理数据和展示效果之间的交互是依靠的像素坐标和经纬度坐标之间的转换,而地图元素的缩放破坏了这个转换关系,所以造成了鼠标位置和实际绘制位置的偏移。