Tip/Trick: Enabling SSL on IIS 7.0 Using Self-Signed Certificates
SSL enables browsers to communicate with a web-server over a secure channel that prevents eavesdropping, tampering and message forgery. You should always use SSL for login pages where users are entering usernames/passwords, as well as for all other sensitive pages on sites (for example: account pages that show financial or personal information).
Configuring SSL on Windows with previous versions of IIS has been a pain. Figuring out how to install and manage a certificate, and then associate it with a web-site, is something I bet most web developers don't know how to enable.
The good news is that IIS 7.0 makes it radically easier to configure and enable SSL. IIS 7.0 also now has built-in support for creating "Self Signed Certificates" that enable you to easily create test/personal certificates that you can use to quickly SSL enable a site for development or test purposes.
Using IIS 7.0 you can SSL enable an existing web site in under 30 seconds. The below tutorial demonstrates how to-do this.
Step 1: Create a New Web Site
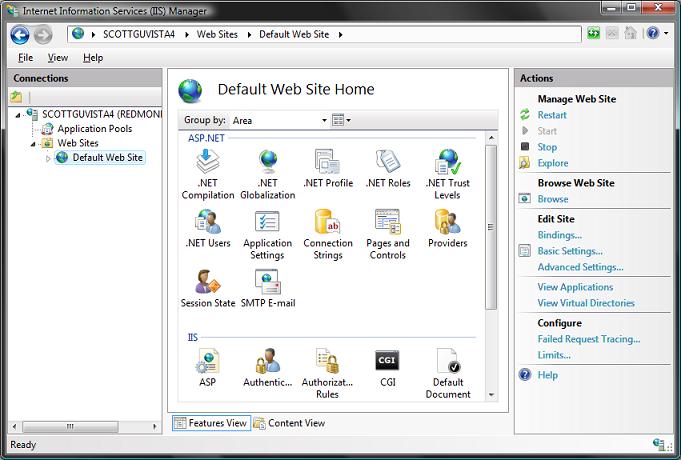
We'll start by creating a new web-site using the new IIS 7.0 admin tool. This admin tool is a complete re-write of the previous IIS admin tool (and was written entirely in managed code using Windows Forms), and provides a more logical organization of web features. It provides a GUI admin experience for all ASP.NET and IIS settings:

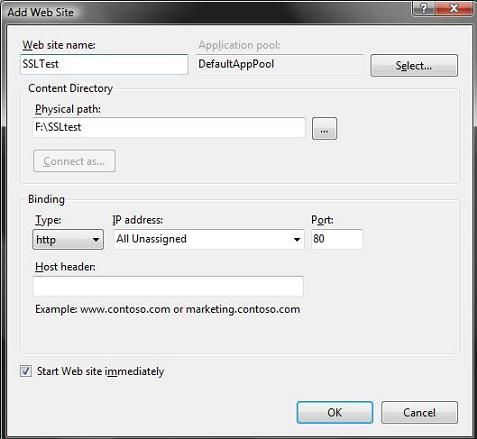
To create a new site on the box, right click on the "Web Sites" node in the left hand tree-view pane and choose the "Add Web Site" context menu option. Enter the appropriate details to create a new web-site:

One nice feature of IIS7 on Windows Vista is that you can now have an unlimited number of sites on a box (previous versions of IIS on Windows Client only allowed 1 site). The 10 simultaneous request limitation on Windows Client versions of IIS also no longer exists with IIS 7.0.
Once we've completed the above steps, we will now have a brand new site running on our IIS web-server.
Step 2: Create a new Self Signed Certificate
Before binding SSL rules to our new site, we need to first import and setup a security certificate to use with the SSL binding.
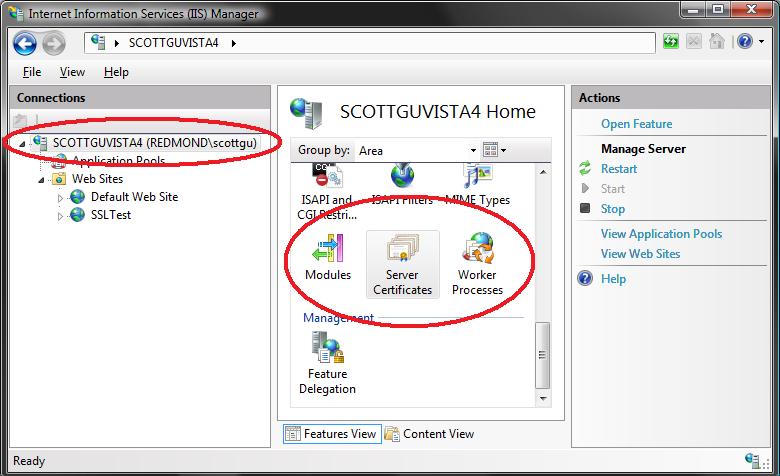
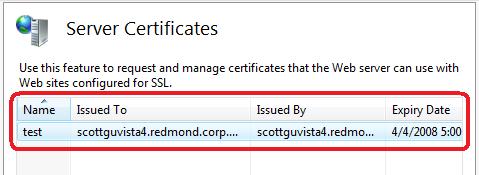
Certificates are managed in IIS 7.0 by clicking the root machine node in the left-hand tree-view explorer, and then selecting the "Server Certificates" icon in the feature pane on the right:

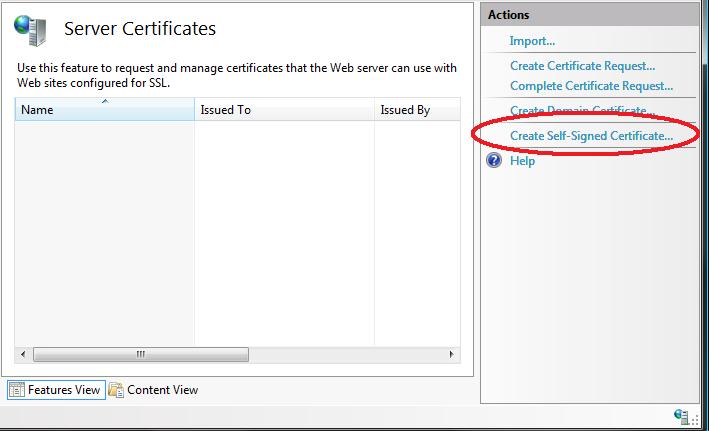
This will then list all certificates registered on the machine, and allow you to optionally import and/or create new ones.
I could optionally go to a certificate authority like Verisign and purchase a certificate to import using this admin UI. Alternatively, I can create a "self-signed certificate" which is a test certificate that I can use during the development and testing of my site. To-do this, click the "Create Self-Signed Certificate" link on the right-hand side of the admin tool:

Enter a name to use for the certificate (for example: "test") and hit ok. IIS7 will then automatically create a new self-signed crypto certificate for you and register it on the machine:

Step 3: Enable HTTPS Bindings for our New Site
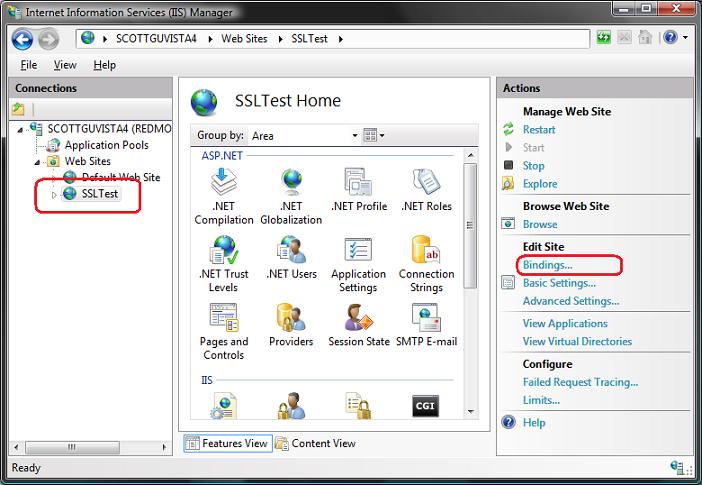
To SSL enable the web-site we created earlier, select the web-site node in the left-hand tree-view, and the click the "Bindings" link in its "actions" pane on the right-hand side of the screen:

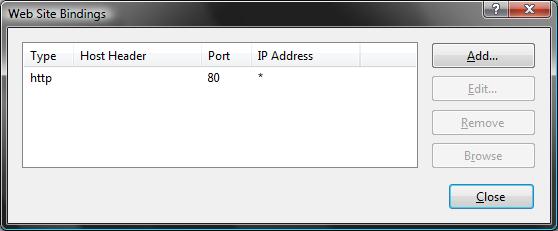
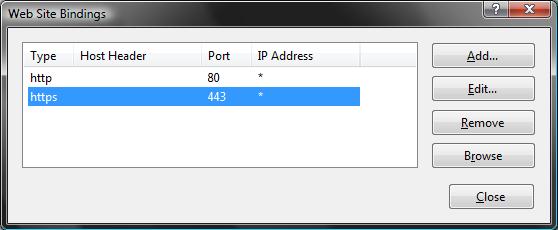
This will then bring up a dialog that lists all of the binding rules that direct traffic to this site (meaning the host-header/IP address/port combinations for the site):

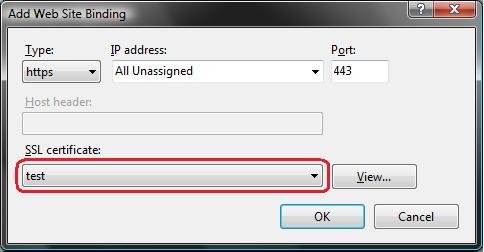
To enable SSL for the site, we'll want to click the "Add" button. This will bring up an "add binding" dialog that we can use to add HTTPS protocol support. We can select the self-signed certificate we created earlier from the SSL certificate dropdownlist in the dialog, and in doing so indicate that we want to use that certificate when encrypting content over SSL:

Click ok, and we now have SSL enabled for our site:

Step 4: Test out the Site
Add a "default.aspx" page to the site, and then try and hit it with the browser by typinghttps://localhost/default.aspx (note the usage of "https" instead of "http" to indicate that you want to connect over SSL).
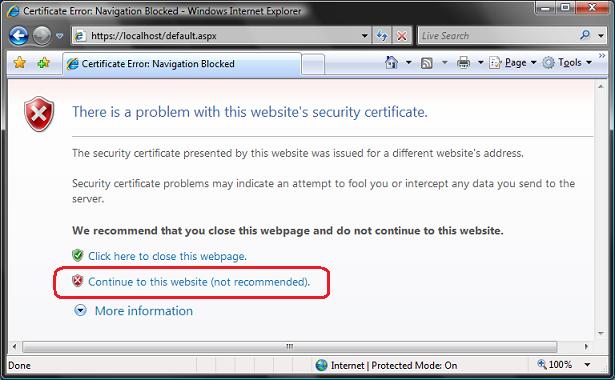
If you are using IE7, you'll likely see this anti-phishing error message kick in

Don't panic if this happens - it is just IE being helpful by suggesting that a self-signed certificate on your local machine looks suspicious. Click the "Continue to this website" link to bypass this security warning and proceed to the site. You'll find that your default.aspx page is now running protected via SSL:

You are all done. :-)
Appendix: A Few Last SSL Notes
A few last SSL related notes:
- The IIS 7.0 admin tool has an "SSL Settings" node that you can select for each site, directory or file that allows you to control whether that particular resource (and by default its children) requires an SSL request in order to execute. This is useful for pages like a login.aspx page, where you want to guarantee that users can only enter their credentials when they are posting via an encrypted channel. If you configure the login.aspx page to require SSL, IIS 7.0 will block browsers from accessing it unless they are doing so over SSL.
- Within an ASP.NET page or handler, you can programmatically check whether the current request is using SSL by checking the Request.IsSecure property (it will return "true" if the incoming browser request is over SSL).
- You can set the "requireSSL" attribute on the <forms> configuration section within web.config files to have ASP.NET's forms-authentication system ensure that forms-authentication cookies are only set and used on SSL enabled pages and URLs. This avoids the risk of a hacker trying to intercept the authentication cookie on a non-SSL secured page, and then trying to use a "replay attack" from a different machine to impersonate a user.
For more information on IIS 7.0, please read my earlier IIS 7.0 overview blog post. Also make sure to check out thewww.iis.net website.
To read more of my "Tips and Tricks" blog posts, please visit my Tips and Tricks Summary Page.
Hope this helps,
Scott


